「特殊記号が何かは知ってるけどHTML、CSS、JSで書き方が違うことまでは知らなかった」
「ネットで検索してコピペしているのに特殊記号が表示されないことがある」
「エスケープシーケンスの使い方や意味はよくわかっていない」
本日はそんな方に向けてHTML、CSS、JSでの特殊記号の書き方を解説します。
Web開発の世界では、文字や記号は単なる表示だけでなく、コードとしても特別な意味を持ちます。HTML、CSS、JavaScript(JS)それぞれの言語では、特殊な記号や文字の取り扱いに微妙な違いがあります。
さらに特殊な文字や記号を文章中に直接表示させる場合、エスケープと呼ばれる手法が必要です。
エスケープを使うことで特殊文字がコードとして解釈されずに表示されます。
ネットで調べても上手くいかないのは書き方の違いやエスケープの意味を理解していないことが原因です。
本記事を持って特殊記号をマスターしましょう。
また動画もあるので必要に応じてご利用ください。
Webサイトで登場する特殊文字、特殊記号は書いた方が良い
キーボードにない記号や文字化けの可能性があるものは特殊な文字として専用のコードで書くようにしましょう。
全角の変換で書くこともできますがエンジニアであれば安全な書き方で書くことをお勧めします。
ちなみにどれがどの記号かを全部覚えることは不可能ですので都度調べることになると思います。
一方で調べた書き方をコピペでやっても上手く表示されないことがあります。
HTML、CSS、JSのどのファイルで記載するかによって同じ記号でも書き方が違うからです。
HTMLでの特殊文字、特殊記号の書き方
まず特殊文字、特殊記号を表現する3種類を紹介します。
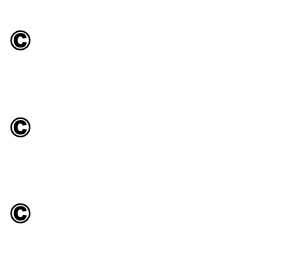
以下はコピーライトのマークを表示させるものです。
上から文字実体参照、10進数、16進数です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<!-- 文字実体参照 -->
<h1>©</h1>
<!-- 10進数 -->
<h1>©</h1>
<!-- 16進数 -->
<h1>©</h1>
</body>
</html>
そもそも3種類のパターンがあることをご存知ない方もいるかもしれませんが、実際のところ3種類のどれかを使えれば大丈夫です。
またHTMLでは3種類のどれを使っても問題ないですのでググったものをそのままコピペして上手くいくことがほとんどでしょう。
CSSでの特殊文字、特殊記号の書き方
CSSでは擬似要素のcontentプロパティを使って文字や数字を画面に表示させることがあります。
その過程で特殊記号を書くわけですが、先ほどの3種類のうち16進数しか使用できません。
さらに16進数のコードから先頭3文字と末尾のセミコロンを削除して、先頭にバックスラッシュ「\」を足します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<!-- 文字実体参照 -->
<h1>©</h1>
<!-- 10進数 -->
<h1>©</h1>
<!-- 16進数 -->
<h1>©</h1>
<!-- ここを追加 -->
<h1 class="css"></h1>
</body>
</html>.css::after {
display: inline-block;
content: "\A9";
}
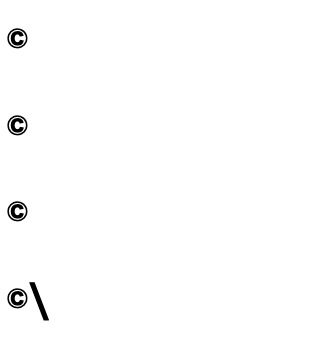
16進数の書き方は「©」なのですが、CSSではエスケープと言って「\」を先頭に書かないと記号に変換されない仕様になっています。
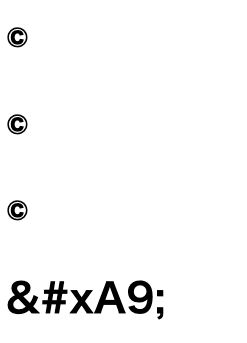
ちなみにHTMLで書いたものをそのままcontentに書くと以下のようになります。

そのまま書いたものが文字列として出力されるわけですね。
先頭に「\」を書くと文字列→記号に変換してくれるようになります。
また先頭の「&#x」を削除することがCSSで特殊文字を書くときのルールです。
末尾の「;」については、そもそもCSSのプロパティ自体が末尾に「;」を書くので不要になります。
ちなみにcontentの値で「\」をエスケープの役割ではなく文字列のまま表示させたい場合は、「\\」という具合に二重に書けばOKです。
.css::after {
display: inline-block;
/* ここを修正 */
content: "\A9\\";
}
バックスラッシュを文字列として使用するケースはあまりないですがプログラミングでは必須の知識とされているので初心者の方は覚えておきましょう。
JavaScriptでの特殊文字、特殊記号の書き方
続いてJavaScriptですがCSS同様にそのまま書いても記号として変換されません。
さらに先ほどのCSSの書き方とが違うものになります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<!-- 文字実体参照 -->
<h1>©</h1>
<!-- 10進数 -->
<h1>©</h1>
<!-- 16進数 -->
<h1>©</h1>
<h1 class="css"></h1>
<!-- ここを追加 -->
<h1 class="js"></h1>
</body>
</html>const js = document.querySelector(".js");
js.textContent = "\u00A9";
CSSと同じく16進数の書き方を使って先頭に「\」を足してエスケープするまでは同じです。
元の16進数の書き方から先頭3文字を「u00」に置き換えるのがJSでの書き方です。
Unicodeと言って「どの世界でも共通の文字変換するルール」というのがプログラミングの世界ではあります。
JavaScriptではユニコードエスケープという「\u00」に置き換えることになっています。
また末尾の「;」については、JavaScript自体が「;」でコードを終了させるルールなので不要です。
以上のようにHTML、CSS、JSで書き方が違うので初心者の方は注意しましょう。