「キャッチコピーなど大事な文章では改行位置を思ったようにしたい」
「ググって出てきた方法は英語だとうまくいくが日本語だとうまくいかない」
「text-wrapをbalanceにしているのに改行が単語にならない」
本日はそんな方に向けてCSSで改行位置をコントロールする方法を解説します。
Webデザインにおいて文字の配置や改行位置は見た目に与える印象に大きな影響を与えますよね。
特にテキストの折り返しや改行位置を調整することは、ウェブサイトの読みやすさや美しさに直結します。
今回は「text-wrap」と「white-space」といったCSSのプロパティを駆使して、テキストの改行位置をキリの良い場所に調整する方法に焦点を当ててみたいと思います。
これにより、日本語の文章においてもスマートなテキストの配置が可能になります。
また注意すべき点についても紹介しますのでぜひ最後までご覧ください。
動画でも解説しているので必要な方はどうぞ。
CSSのtext-wrapを使った改行でキリの良い位置で折り返す方法
まずはtext-wrapの使い方をご紹介します。
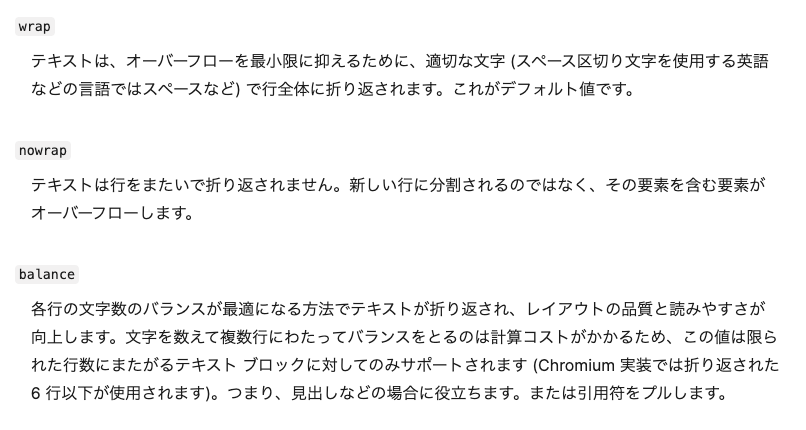
3つの値を指定することができて、wrapとnowrapとbalanceです。
それぞれ違いがわかるように簡単にコーディングしてみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<p class="text1">
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から
</p>
<hr />
<p class="text2">
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から
</p>
<hr />
<p class="text3">
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から
</p>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
padding: 32px;
}
p {
font-size: 24px;
margin: 8px;
background: #ccc;
}
.text1 {
text-wrap: wrap;
}
.text2 {
text-wrap: nowrap;
}
.text3 {
text-wrap: balance;
}比べると違いがわかりやすいですね。
それぞれの意味は以下のようなものです。
・wrap:横幅いっぱいを使って表示できないものを折り返す
・nowrap:強制的に折り返さない
・balance:キーワードを読み取って折り返す(横幅いっぱいを使うとは限らない)
balanceを使うと単語の切れ目を出来るだけ自然なものにすることができます。
こちら新しく追加されたCSSになりますのでブラウザやバージョンについては確認してほしいですが従来にはない画期的な仕様ですね。
「それじゃあ全部balanceにしよう」と思われた方がいるかもしれませんが実はそれはできません。
HTML、CSSに4つ目のパターンを追加して確認しましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<p class="text1">
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から
</p>
<hr />
<p class="text2">
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から
</p>
<hr />
<p class="text3">
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から
</p>
<!-- ここを追加 -->
<p class="text4">
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から
首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす
奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそん
な無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさ
って帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)親譲りの無鉄砲で小供の時から損ばかりしている。小学校
に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そ
こから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答
えた。(青空文庫より)親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。
新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降
りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)親譲りの無鉄砲で小供の時から損ばかりして
</p>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
padding: 32px;
}
p {
font-size: 24px;
margin: 8px;
background: #ccc;
}
.text1 {
text-wrap: wrap;
}
.text2 {
text-wrap: nowrap;
}
.text3 {
text-wrap: balance;
}
/* ここを追加 */
.text4 {
text-wrap: balance;
}新しく追加したtext4というclass名にはtext-wrap: balance;を指定していたのですが上手くいっていないようです。
text-wrapは計算コストが高いため長文には使えない仕様となっているからです。
こちら公式ドキュメントにも記載があります。

文章制限については今後どうなっていくはわかりませんが、よくよく考えてみるとtext4でやったような長文になると改行位置を気にしないことが多いので問題ないかと思われます。
改行位置を気にしたくなるタイトル、キャッチコピー、強調文などでは問題なくbalanceを使用できるはずなのでぜひ使ってみてください。

