「お問い合わせフォームの作り方は知っているけど送信までは習っていない」
「フロントエンド専門なのでJavaScriptフォームを作る方法を知りたい」
「JavaScriptまで項目別ではなく回答内容をまとめて取得する方法がわからない」
本日はそんな方に向けてJavaScriptでフォームデータの取得を解説していきます。
お問い合わせフォームなどはWordPressにあるようなPHPを使用することが多いです。
とはいえPHP、Rubyのようなバックエンド系の言語は全員が使えるわけでもないですし初心者の方には難易度が高いです。
この記事ではJavaScriptの「FormData」というクラスに焦点を当てて解説していきます。
JavaScriptでフォームを扱うイメージがわく内容となっていますので最後までご覧ください。
動画でも解説しているので必要に応じて活用してください。
JavaScriptのFormDataを使ったフォームの値取得する方法
まずはフォームの見た目をHTMLで作っておきます。
今回は入力欄とプルダウンを用意してみました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<form class="form">
<div>
<label for="firstName">姓</label>
<input type="text" name="firstName" />
</div>
<div>
<label for="lastName">名</label>
<input type="text" name="lastName" />
</div>
<div>
<label for="gender">性別</label>
<select name="gender">
<option>男性</option>
<option>女性</option>
</select>
</div>
<button type="submit">次へ</button>
</form>
</body>
</html>
JavaScriptにはFormDataというクラスがあり、こちらをインスタンス化することで別ページやDBに送信する機能を簡単に実装できます。
インスタンス化する際には引数に渡したいフォームを指定します、大体はformタグの部分になるはずです。
またFormDataをインスタンス化するタイミングとしては「フォームが送信された時」ということで、formタグの要素に対してsubmitイベントを監視させます。
const form = document.querySelector(".form");
form.addEventListener("submit", (e) => {
e.preventDefault();
const data = new FormData(form);
});FormDataをインスタンス化した定数formには入力内容を含めた送信に必要なプロパティがオブジェクト状になって保管されます。
例えば以下のようにすると入力内容がコンソール上で見れます。
const form = document.querySelector(".form");
form.addEventListener("submit", (e) => {
e.preventDefault();
const data = new FormData(form);
// ここを追加
for (c of data) {
console.log(c);
}
});まずフォームを入力して送信ボタンをクリックしましょう。


上図のように質問事項ごとに配列が表示されるのがわかります。
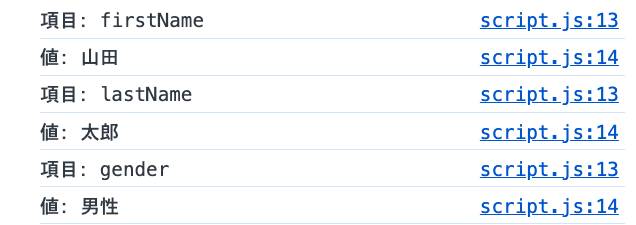
配列のインデックス番号を指定すれば項目名と値をわけて取り出すことも可能です。
const form = document.querySelector(".form");
form.addEventListener("submit", (e) => {
e.preventDefault();
const data = new FormData(form);
for (c of data) {
// ここを修正
console.log("項目:", c[0]);
console.log("値:", c[1]);
}
});

ちなみに項目名はどこに対応しているかというと、HTMLのname属性の値になります。
このようにFormDataを使うと質問内容をまとめて取得することができて、質問項目ごとに細かく分けることも可能です。
あとは取得したデータを送信するだけです。
今回は擬似的に自分自身に対して送ってみたいと思います、以下のようなコードを追加します。
const form = document.querySelector(".form");
form.addEventListener("submit", (e) => {
e.preventDefault();
const data = new FormData(form);
for (c of data) {
console.log("項目:", c[0]);
console.log("値:", c[1]);
}
// ここを追加(擬似的に送信)
fetch("https://httpbin.org/post", {
method: "POST",
body: data,
headers: {
"Content-Type": "application/json",
},
})
.then((res) => res.json())
.then((res) => console.log(res));
});「https://httpbin.org/post」というURLはデモとして使用できるAPIになります。
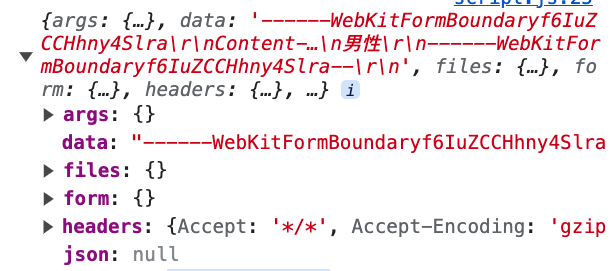
こちらを送信先にするとブラウザのコンソールに送信結果が表示されます。

何やらよくわからないオブジェクトが表示されると思います。
こちらはFormDataによって作成された送信するときのテンプレートのようなものです。
データの送信といっても「送信先」「データ本体」「送信したPCの情報」などが必要になるのですが、それらをゼロから作成するのは初心者の方には難しいです。
FormDataはデータの値さえ取得できれば細かい処理を自動化してくれる便利なクラスなんですね。
また送信する作業はfetchメソッドを使用するのですが、こちらについては別記事で解説しているので必要な方は以下よりご覧ください。