「JavaScriptで何か業務効率化、自動化のプログラムを作ってみたいけど情報が少ないと感じる」
「GASの書き方は慣れてきたけど他のツールとの連携まではやったことがない」
「APIとかWebhookとかよく聞くけど何を言っているのか不明だし恥ずかしくて質問できない」
本日はそんな方に向けてGASを使ってSlackのワークスペースに自動で通知を送る方法を紹介します。
他のアプリケーションを操作するのは難しく感じられるかもしれませんが、Slackを含め多くのサービスではAPI、Webhookといった便利な仕組みを提供してくれています。
この記事では、UrlFetchAppやfetch、payload、そしてIncoming Webhookなどの要素を駆使して、GASとSlackを簡単に統合する手法を解説します。
これにより特定のイベントが発生した際に自動的にSlackに通知が飛ぶようになり、作業の進捗をリアルタイムで把握するなど業務の効率化に繋げることができます。
動画でも解説していますので合わせてご覧ください。
Slackと連携するためにAPIキーを取得する
まずはプログラムから書き始めたいところですが、このような他ツールとの連携では必ずAPIキーというものが必要になります。
「その人専用の鍵」のようなもので、いたずらに連携されないようにSlackなど世の中にあるサービスには連携するためのAPIキーというものがあります。
多くの場合、ユーザー登録していればすぐに使えるものが多いですが有料でしか使用できないものや、特別な申請を出さないといけないものだったりサービスによってAPIキーの取得方法はバラバラです。
Slackは無料で使用できますが少し手順がありますので紹介します。
まずSlackはワークスペース単位で連携しますので、自動通知を送りたいワークスペースに移動してください。
私は「test-gas」という名前のワークスペースにしました。
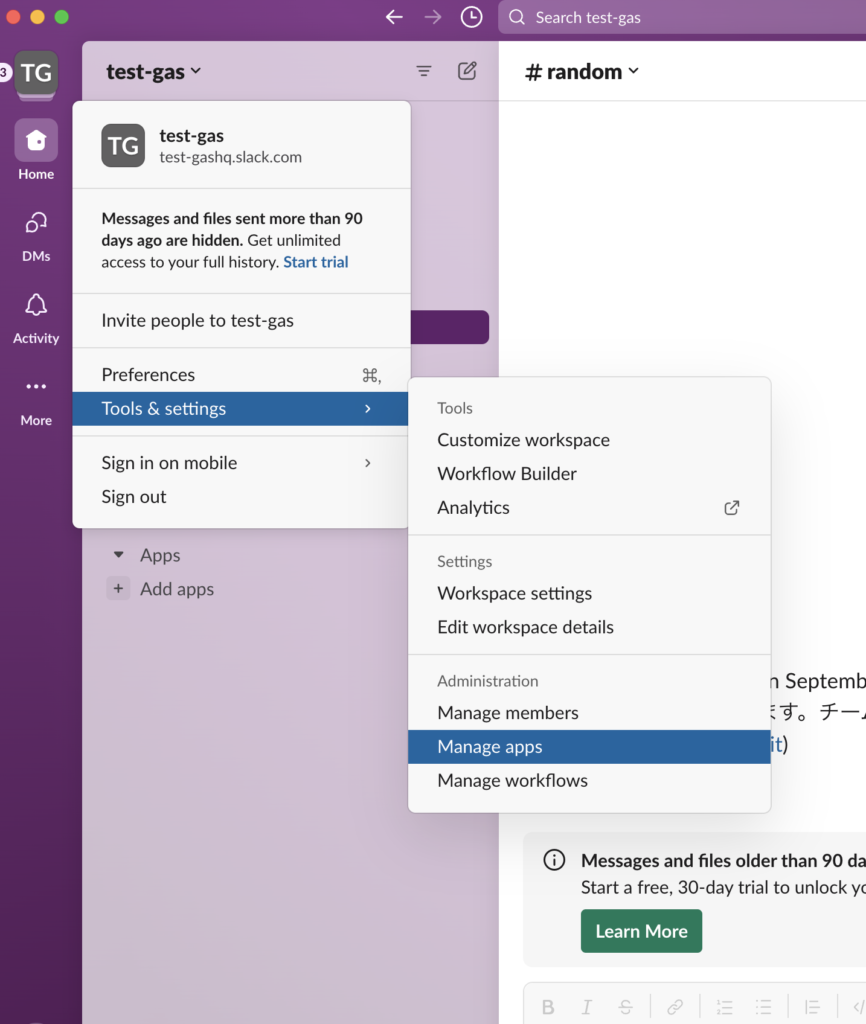
画面左上のワークスペース名の右にある下矢印をクリックして、Tools&settingをクリックしてManage Appsをクリックしましょう。

ブラウザが立ち上がって今開いているワークスペースの管理画面に移動できます。
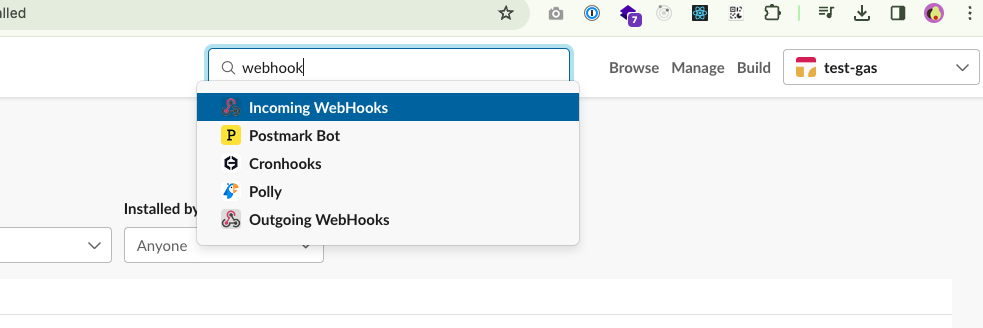
ヘッダーの検索バーに「webhook」と入力してみてください。
予測変換に「Incoming WebHooks」と表示されるのでクリックします。

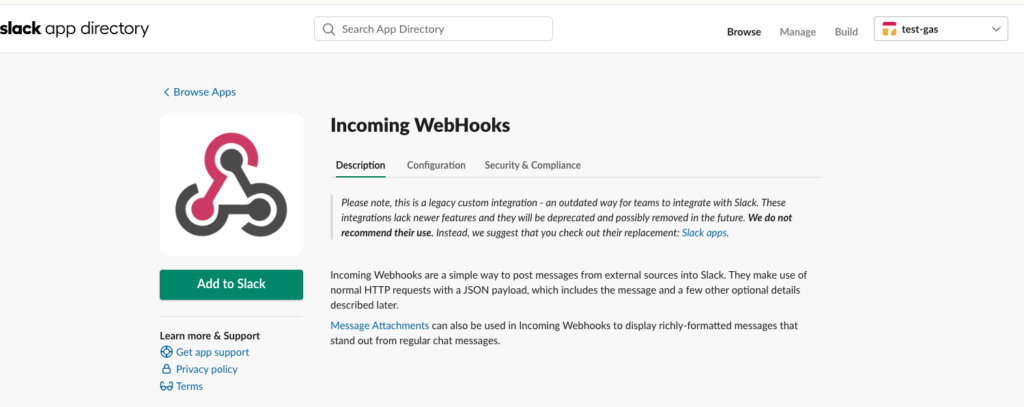
すると以下のように画面が切り替わりますので緑ボタンの「Add Slack」をクリックします。

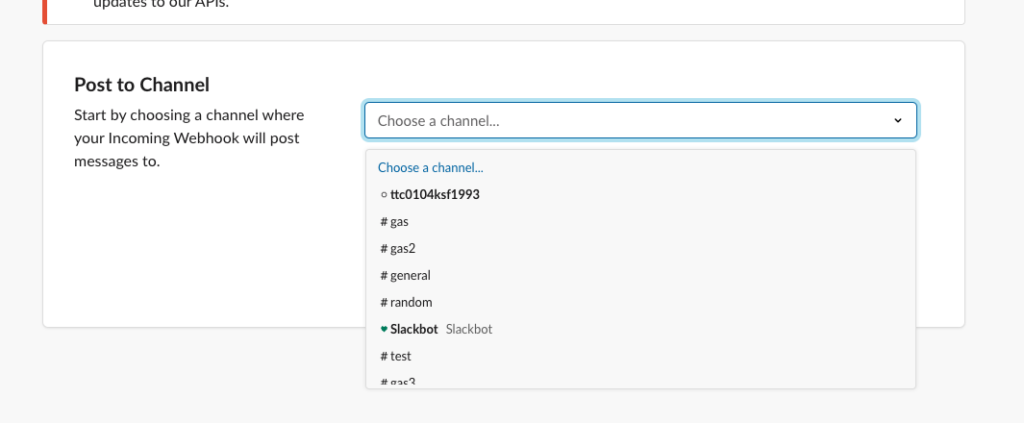
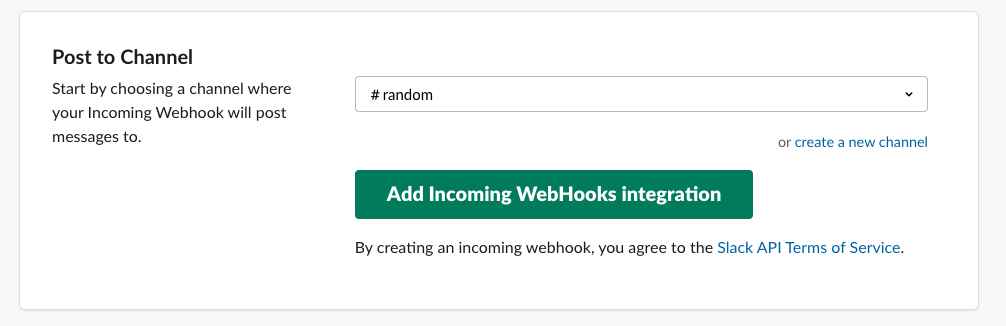
また別の画面になってワークスペースの中のどのチャンネルに通知を送るかを選択します。
入力しても大丈夫ですしプルダウンには連携しようとしているワークスペース内のチャンネル候補が表示されますので選択しても大丈夫です。
今回は必ずあるrandomというチャンネルを使います。

選択が完了したら入力欄の中がチャンネル名になっていることを確認して、下にある緑のボタン「Add Incoming WebHooks integration」をクリックしましょう。

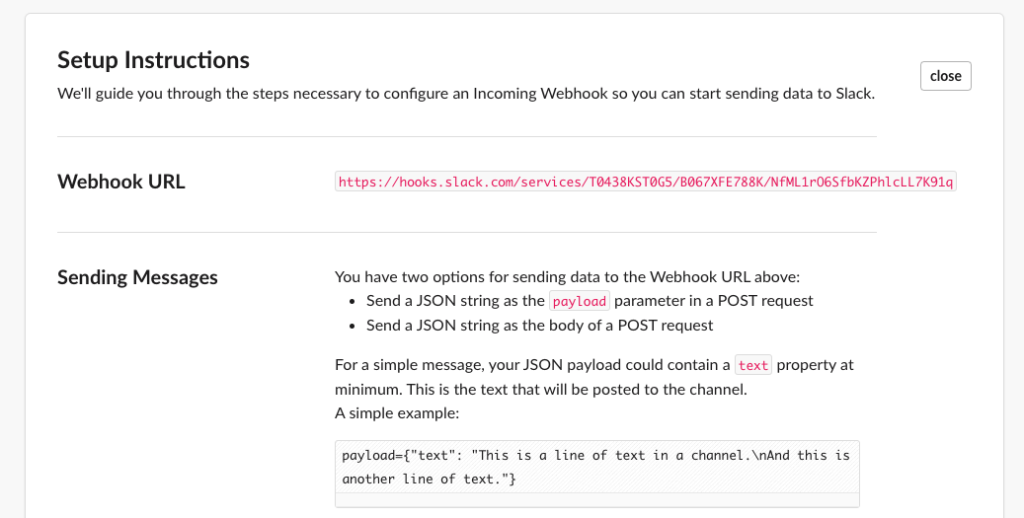
また別の画面に切り替わって「WebHook URL」という項目に長いURLが表示されているはずです。
こちらがAPIキーになります。

こちらのURLを後で使用しますのでメモしておくか画面を開いたままで置いておいてください。
ちなみにこちらのURLは他の人に知られないようにしましょう、私の場合は本記事を書いた後にすぐにリセットしましたが「他人から自動で連携される」ことになるので注意してください。
GASでSlackと連携するコードの書き方
それではGASのエディタでプログラムを作っていきましょう。
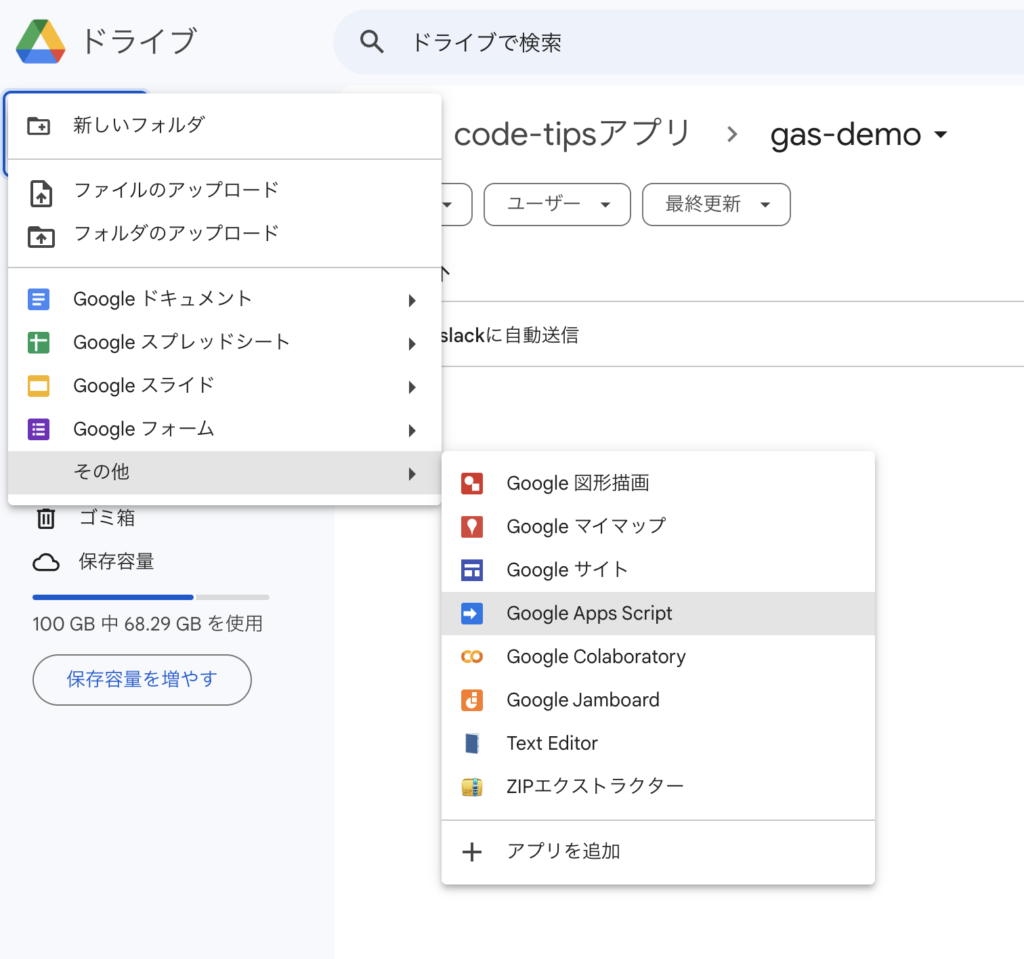
Googleドライブの左上にある「+新規」をクリックして「Google App Script」を選択すると専用のエディタがブラウザの中で立ち上がります。
こちらはネットが繋がっていてログインできていれば場所を問わず作業ができますし、オートセーブ機能とバージョン履歴がついてますので初心者でも安心して開発ができます。

GASはJavaScriptをベースにして、GAS専用のクラス、メソッドを使いながら書きます。
JavaScriptを触ったことがある人であれば特に困ることはないでしょう。
また開発はmyFunctionという関数の中で行うルールです、以下のように書きましょう。
function myFunction() {
const newDate = new Date();
const dateFormatter = new Intl.DateTimeFormat("ja-JP");
const date = dateFormatter.format(newDate);
let text = `${date}の新着記事です。`;
text += "\n" + "https://lorem-co-ltd.com/20231125-2";
const url = "xxxxxxxxxxxxxxxx";
UrlFetchApp.fetch(url, {
"method": "post",
"contentType": "application/json",
"payload": JSON.stringify({"text": text})
});
}自動通知する文面としてはブログサイトの記事を送ることをやってみました。
Dateクラスで当日の日付を取得して「〇〇日の新着記事です」というテキストに使用しました。
加えて文字列で記事URLを記載しています。
定数urlには先ほどSlack側で取得したURLを文字列として貼り付けてください。
URLFetch.fetchは通常のfetchメソッドと同じ使い方ですので、第一引数に定数urlを入れて第二引数にオプションを記載します。
オプションの書き方も通常のJavaScriptと同じですが、送信する文面は「payload」という項目に入れます。
今回は変数textを入れていますが、文字列でそのままpayloadの値で書いてしまっても大丈夫です。
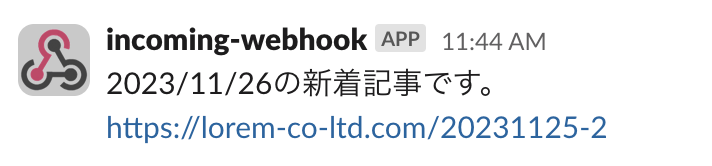
こちらでGASを実行するとSlackアプリにメッセージが送信されているはずです。

思っていたより少ないコード量で実現できましたね。
今回のようにGASが実行されたら自動でメッセージが送信されるような仕組みを「WebHook」と呼んだりします。
WordPressやReactなどプログラミングの世界では「フック」という機能が登場しますが、「特定の条件になったら」という仕組みです。
WebHookを使用する条件を今回はGASにしているため最初にAPIキーを取得して連携させることが必要でした。
SlackのWebHook自体は必ずGASが必要というわけではありません、いろんなケースに転用できるようになっていますので興味のある方は調べてみてくださいね。
GASでスプレッドシートの情報を元にslackに自動通知
続いて応用編として「複数のチャンネルに別々の文章を投稿する」ということをやってみます。
先ほどのコードを丸っと2つ用意してテキストだけを変えても良いのですが、例えばスプレッドシートに事前に用意しておいた情報を元にしてやることもできます。
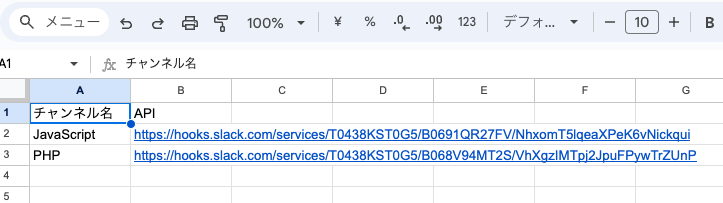
事前にスプレッドシートを新規で立ち上げて以下のように、チャンネル名とslackのURLを入力しておきます。
slackのURLは先ほどと同じ手順で取得してきます。

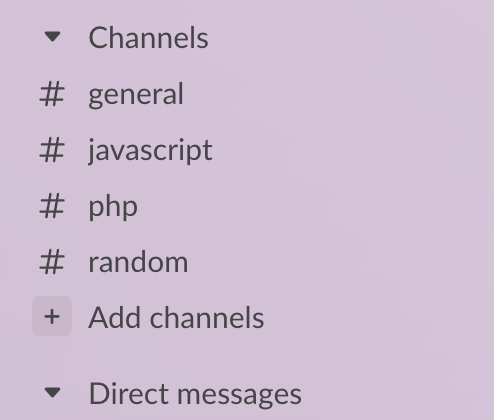
続いてslack側で「JavaScript」「PHP」という名前のチャンネルを作っておきます。

GASのコードも基本的な文法はUrlFetchAppで同じです。
テキストの部分をスプレッドシートからチャンネル名、URLを取得して変数に代入します。
function myFunction() {
const sheet = SpreadsheetApp.getActiveSpreadsheet();
const copyRange = sheet.getRange("A2:B3").getValues();
const channels = {};
copyRange.forEach((channel) => {
channels[channel[0]] = channel[1];
});
for(let key in channels){
const url = channels[key];
const text = `${key}の皆さん、本日も頑張りましょう`;
UrlFetchApp.fetch(url, {
"method": "post",
"contentType": "application/json",
"payload": JSON.stringify({"text": text})
})
}
}少し工夫があるとしたら2つ同じことをするので繰り返し処理でやっています。
定数channelという空のオブジェクトを作っておき、スプレッドシートのチャンネル名とURLを「チャンネル名:URL」というキーと値の構造にしておいた点です。
これにより続きにあるfor文で2つのチャンネルに、テキストとURLだけ変えた1つの処理を実行させることができています。
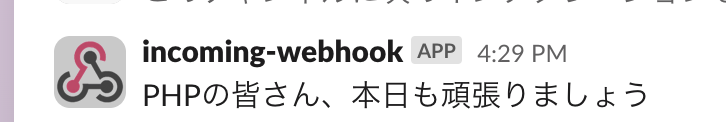
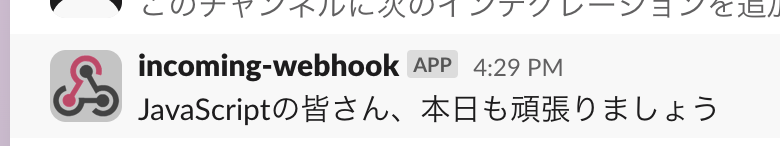
こちらのコードを1回実行すると以下のように2つのチャンネルに通知を送ることができます。

「PHP」というテキストの部分は変数にしている部分です。
もう一つのチャンネルの方も見てみるとわかります。

テンプレートのような通知がある場合は、このようにスプレッドシートに変数にできる部分だけ先に準備しておくと効率が良くなります。
GASでスプレッドシートの操作は以下の記事も参考にしてください。
GASとGmailを連携する方法
続いてGmailですがこちらは同じGoogleアプリなのでSlackのような外部サービスとして設定することはありません。
GmailAppという専用のクラスを使ってGmailにメールを送信する方法は以下のような形で行います。
function myFunction() {
const recipient = "lorem.co.ltd@gmail.com";
const subject = "【GAS】今日の作業内容です";
const body = `お疲れ様です。\n\nスプレッドシートを作成しました。\n\nご確認よろしくお願い致します。\n\n`;
const options = { name: 'CodeTips運営者' };
GmailApp.sendEmail(recipient, subject, body, options);
}GmailApp.sendEmailとすればプログラムからメールを送ることができて、指定する引数は以下のとおりです。
recipient : 送信先のアドレス(Gmail以外もOK)
subject : 件名
body : 本文
options : 送信者の表示名
他にも設定できるものはたくさんありますが最低限は上記の内容です。
正常に送信できると以下のようになっています。

Gmail含め送信先のメールソフトによっては迷惑フォルダーに入る可能性があります。
エラーが発生しているわけでもないのに受信フォルダに見当たらない場合は迷惑フォルダーを確認してみましょう。
また上記コードでは送信先や本文を手動で入力していますが、前章で紹介したようにスプレッドシートにテンプレートを作っておいてスプレッドシートから読み込んだ内容で送信するとより便利です。
GASを使うといろんなサービスと連携できますのでアイデアを膨らましていきましょう。

