「Chrome拡張機能は知っているけどJavaScriptで作成できることを知らない」
「manifest.jsonの書き方についての情報が少なく詰まっている」
「プログラミングで業務の効率化に興味がある」
本日はそんな方に向けてJavaScriptを使ってChrome拡張機能を作る方法をご紹介します。
Webブラウザの拡張機能はユーザーエクスペリエンスを向上させ、オンライン体験をカスタマイズするための強力な手段となっています。
Google Chromeでは、JavaScriptを用いて簡単かつ効果的な拡張機能を作成できます。
本記事ではGoogleChrome拡張機能の作成手順について詳しく解説していきます。
さらに拡張機能の基盤となるmanifest.jsonの書き方にも焦点を当て、初心者から中級者まで幅広い読者に役立つ情報を提供します。
手を動かしながら、Chrome拡張機能開発の世界に足を踏み入れてみましょう。
また動画でも解説していますので併せてご覧ください。
JavaScriptで拡張機能のプログラムをつくる
Chrome拡張機能は事前にプログラムを作成しておく必要があります。
今回はTwitterのページでよく使うハッシュタグリストのコピペボードを作りたいと思います。
ハッシュタグを複数使いたい上に毎回同じものを手打ちするのが面倒だったので作ってみた次第です。
こちらはシンプルに画面の右下にHTMLで作ったコピペボードを固定させておくだけのものです。
以下のような作りになっています、HTMLについてダミーで作っていますが実際にはTwitterの画面になるのでテストのためだけに作っている状態です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./main.js" defer></script>
</head>
<body>
<main>
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大き
</main>
</body>
</html>
const div = document.createElement('div');
div.style.width = '150px';
div.style.height = '150px';
div.style.padding = '8px';
div.style.backgroundColor = '#fff';
div.style.boxShadow = '-2px -2px 16px #ccc';
div.style.position = 'fixed';
div.style.bottom = '0';
div.style.right = '0';
div.style.fontSize = '13px';
div.innerHTML = `
<div id="copyRangeHashTag">
<button id="copyBtnTwitterTemp">Copy</button>
<pre>
#webデザイナー
#web制作
#駆け出しエンジニア</pre>
</div>
`;
document.body.appendChild(div);
const copyBtnTwitterTemp = document.querySelector('#copyBtnTwitterTemp');
copyBtnTwitterTemp.addEventListener('click', copyOriginalHashTag);
function copyOriginalHashTag() {
const copyRangePre = document.querySelector('#copyRangeHashTag > pre');
navigator.clipboard.writeText(copyRangePre.textContent);
copyBtnTwitterTemp.innerHTML = 'Copied';
setTimeout(() => {
copyBtnTwitterTemp.innerHTML = 'Copy';
}, '1000');
}JavaScript側からDOM生成でコピペボードを作っています。
またクリックしてコピーする機能はnavigator.clipboard.writeText()で出来ます。
writeTextメソッドの引数にテキストを入れることでコピーされます、今回はハッシュタグのテキストを入れています。
Chrome拡張機能をアップロードするためにはmanifest.jsonが必要
プログラム自体は完成したのですが、やることがまだあります。
Chrome拡張機能にアップロードするにはmanifest.jsonというファイルを必ず一緒にアップロードするルールになっています。
manifest.jsonというファイル名は固定なのでファイル名は必ず同じにしないといけません。
こちらは設定項目をJSON形式で書いていくもので、主にGoogleのブラウザ側でプログラムを正しく動作させるために使用します。
設定項目はたくさんあるのですが最低限の内容は以下の形になります。
{
"name": "Twitter投稿テンプレート",
"description": "Twitter投稿テンプレートです。",
"version": "1.0.0",
"manifest_version": 3,
"content_scripts": [
{
"matches": ["https://twitter.com/*"],
"run_at": "document_end",
"js": ["./main.js"]
}
]
}name : 拡張機能の名前
description : 拡張機能の説明
version : バージョン(最初は1.0.0)
manifest_version : manifest.jsonのバージョン(現在は3)
content_scripts : その他の設定項目
以上のようになっていてcontent_scripts以外は特に難しいことはないかと思います。
content_scriptsは配列で書いて、必要な設定項目を任意で書いていくスタイルです。
今回はmatches、run_at、jsの3つを書きました。
matchesは「どのページで使うものか」という内容で今回はTwitterなのでTwitterのドメイン配下を全て対象としました。
URLと正規表現を使用することができて、「https://twitter.com/*」とすることでTwitterの配下の全てのページで今回の拡張機能を使えるようにしています。
続いてrun_atは「どのタイミングで使うものか」という内容で、今回は「document_end」としてページの読み込みが完了したらいつでも使用できるものとしました。
こちらについてはキーワードが決まっていて選択する形になります。
最後にjsについては「JavaScriptファイルを使用する場合はパスの場所」を書きます。
もろもろの設定項目については公式サイトでも紹介されていますので、覚えるというより毎回調べることになるでしょう。
https://developer.mozilla.org/ja/docs/Mozilla/Add-ons/WebExtensions/manifest.json/content_scripts
プログラムをChrome拡張機能としてアップロードする
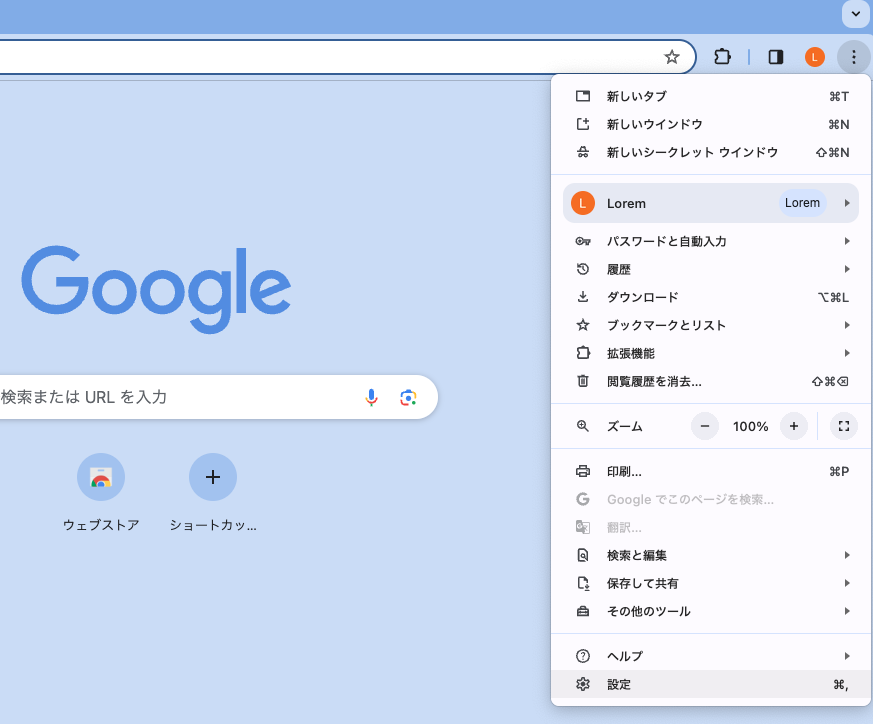
まずはChromeにログインします。
ヘッダーメニューの右上にある設定をクリックしましょう。

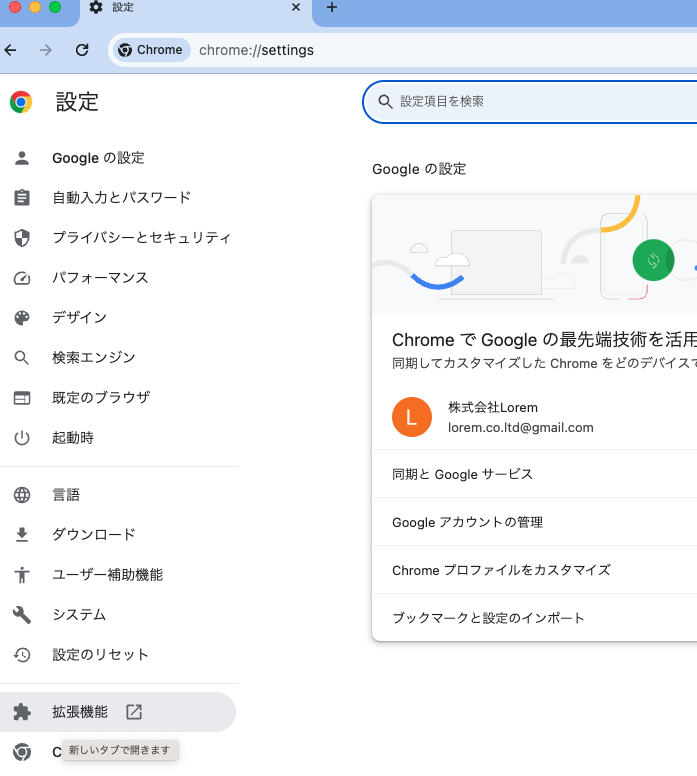
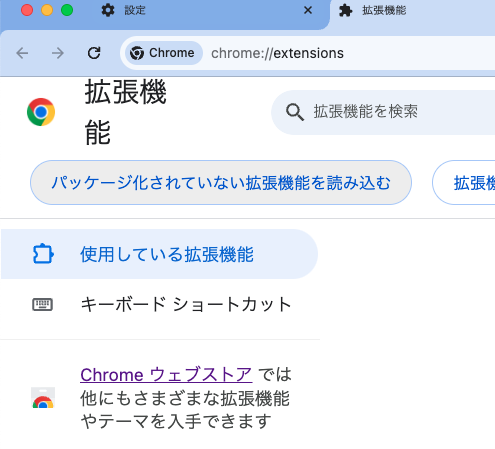
画面が切り替わりまして、左のサイドメニューから「拡張機能」をクリックします。
そうすることで拡張機能の管理画面に移動できます。

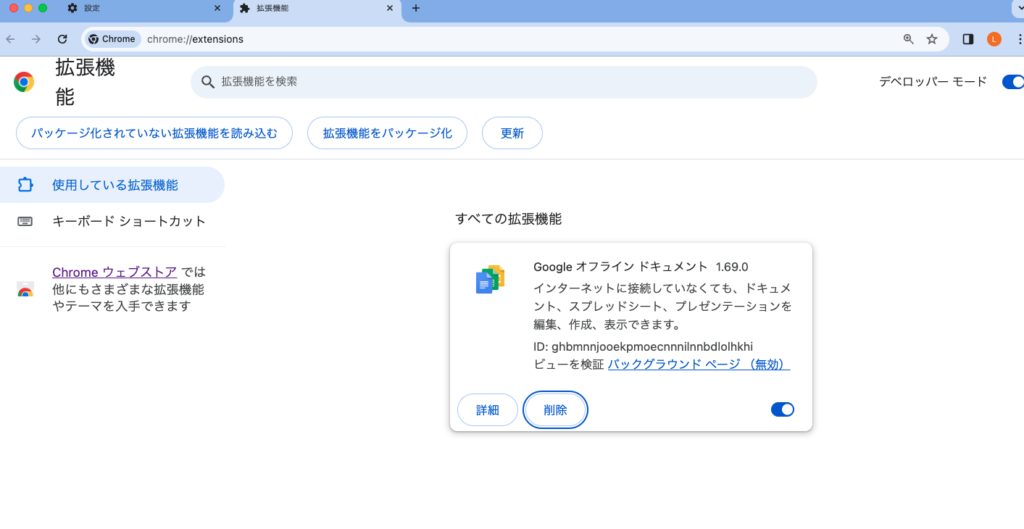
以下のような画面に辿り着ければOKです。
人によってすでに拡張機能をインストールしていることもあるので必ずしも同じ見た目とは限りません。

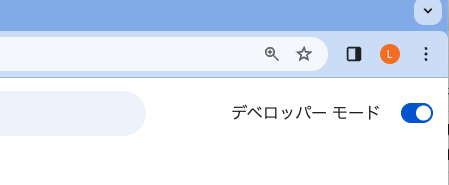
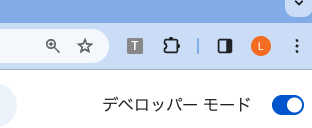
右上にある「ディベロッパーモード」がオフになっている場合はクリックしてオンに切り替えます。
初めて管理画面にアクセスした場合はオフになっていることが多いです。

そうすると「パッケージ化されていない拡張機能を読み込む」というメニューが表示されますのでクリックします。

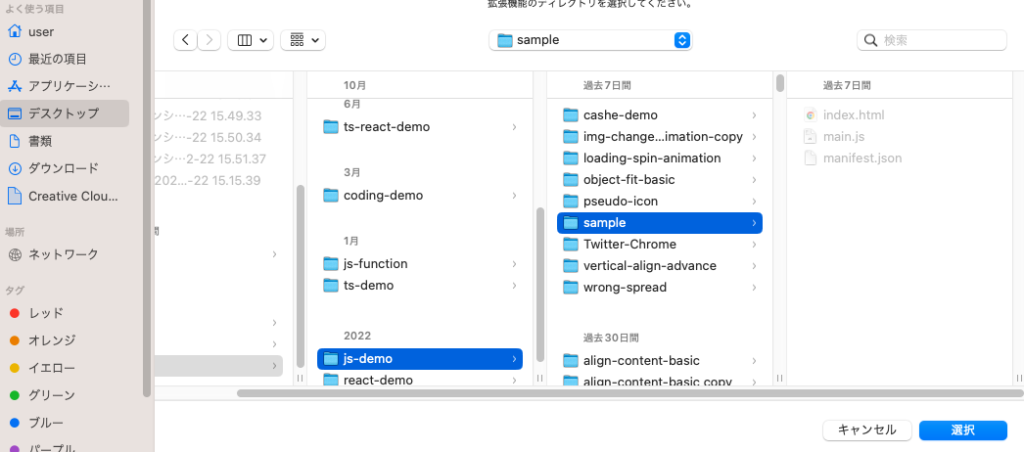
クリックするとポップアップで自分のパソコンのフォルダーを選択できるようになります。
先ほどまで作業していたフォルダを選択しましょう。
私の場合は「sample」というフォルダに先ほどのファイルを保存していました、manifest.jsonが格納されていることを確かめておきましょう。

正常に読み込まれると一覧として表示されます。
タイトルや説明文はmanifest.jsonで記載したnameとdescriptionになっているのがわかります。
ちなみに読み込まれずにエラーのポップアップが出る場合、うまくいっていない表示です。
多くの場合、manifest.jsonがフォルダにないか、ファイル名が間違っているか、ファイルの中身のプロパティ名に誤りがあるパターンです。
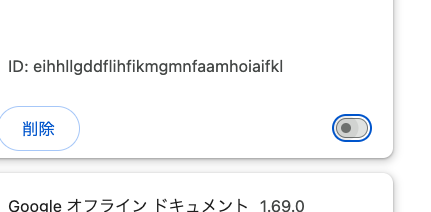
Chrome拡張機能は最初は自動で使用できるようになっていますが、メモリを食うことがあって一時的に動作を停止させたい場合があります。
以下のようにクリックして青色をグレーに変更してオフにすることで一時停止になります。

もしくは「削除」ボタンをクリックして削除してしまっても良いかもしれません。
ただ削除してしまった場合は、次に使用するときは再度アップロードから始めることになりますので注意して下さい。
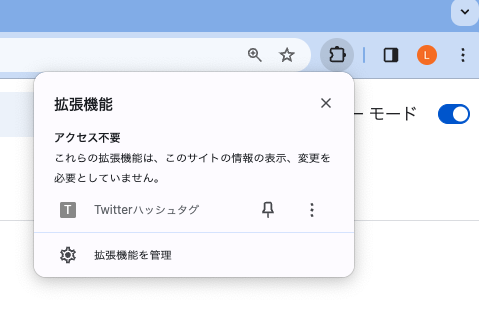
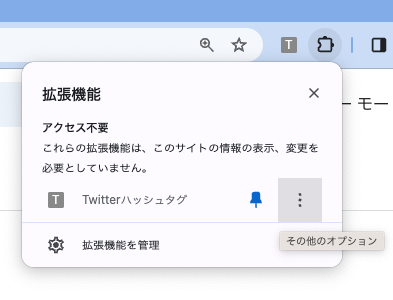
また作った拡張機能はChromeのヘッダーメニューの右上でアイコンとして表示させることもできます。
右上にあるパズルのピースのようなアイコンをクリックします。

拡張機能の右隣にあるピン型のアイコンをクリックして青色に変えるとヘッダーメニューに固定できます。


意外と簡単な作業でChrome拡張機能が作れることがわかりましたね。
また今回の動画については以下の書籍を参考にしましたので良ければどうぞ。
今回の記事を作成するのに参考にした本はこちらから