「Pythonの学習を始めたいけどインストールなど何をどうしたら良いかわからない」
「以前に少しだけ挑戦したことがあるけど最初の段階でつまづいてしまった」
「Googleコラボトリーを使ったときに変更が反映されなくて使うのをやめてしまった」
本日はそんな方に向けてGoogleコラボトリーを使ったPython学習の始め方を解説していきます。
Pythonの学習を始める際、環境設定やインストールに手間取ることはありますよね?そこでおすすめなのが、Google Colab(コラボトリー)です。なぜって?それは、手軽にPythonプログラミングを学べるクラウドベースの環境が提供されているからです。
この記事では、初心者向けにGoogle Colabを利用してPythonの学習をスタートさせる手順を詳しく解説していきます。
簡単な手順に従って無理なく、そして楽しくプログラミングに親しむためのヒントがここにあります。
また動画もあるので必要な方はご覧ください。
Googleコラボトリーがない時
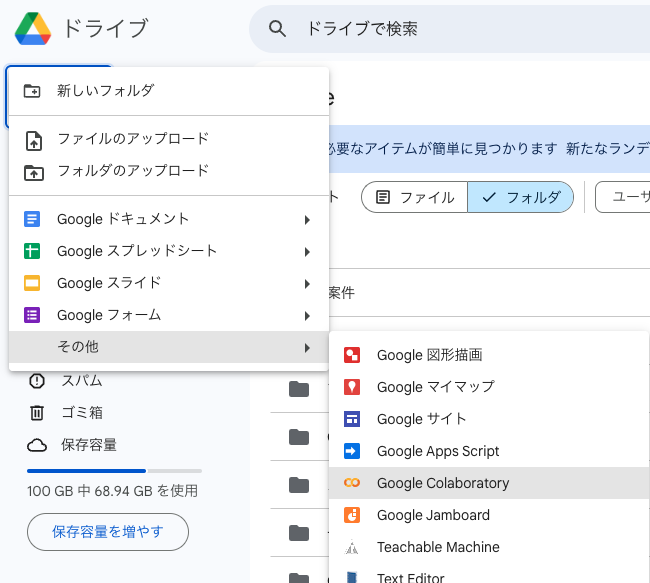
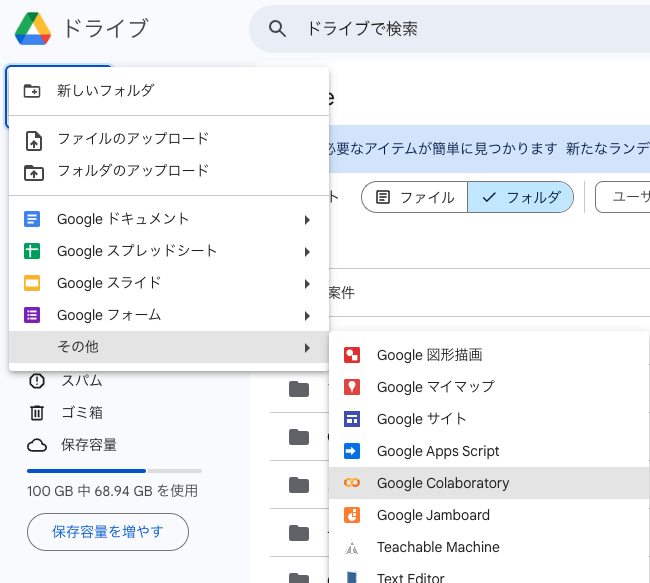
Googleドライブのお好きなフォルダで新規ファイルを作成する選択肢に「Googleコラボトリー」がありますのでクリックすると開くことができます。
基本的にはスプレッドシートやドキュメントのようなアプリの1個だと思ってください。

もしファイルの選択肢に表示されないときはアプリの追加が必要になります。
「アプリの追加」をクリックしてください。

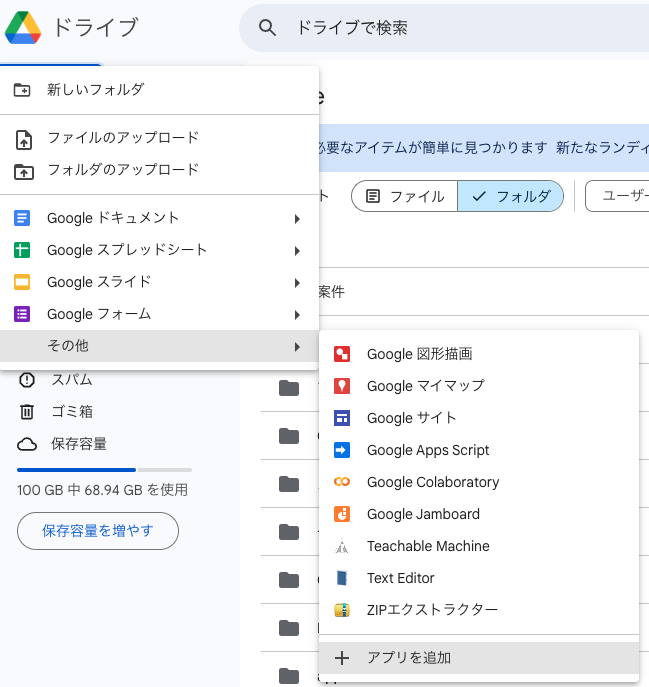
そうするとGoogleドライブ上でポップアップが表示されます。
スプレッドシートのようなものは追加しなくても表示されますがGoogleコラボトリーのような万人が使うわけではないアプリは、最初にアプリの追加をすることで使用できます。
ちなみにGoogleコラボトリーは無料ですが、Googleドライブでは有料もしくは無料のアプリでいろんな便利な機能を手軽に利用することができるようになっています。
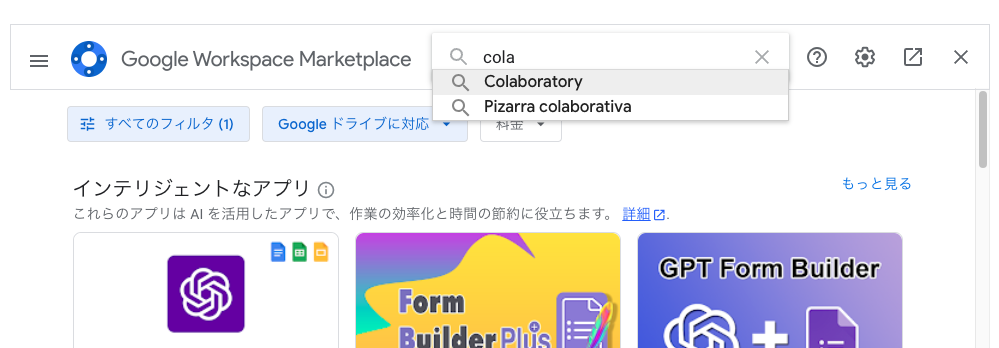
ポップアップの検索窓に入力してGoogleコラボトリーを探してみましょう。
途中まで入力すれば予測変換が表示されるはずですのでクリックします。

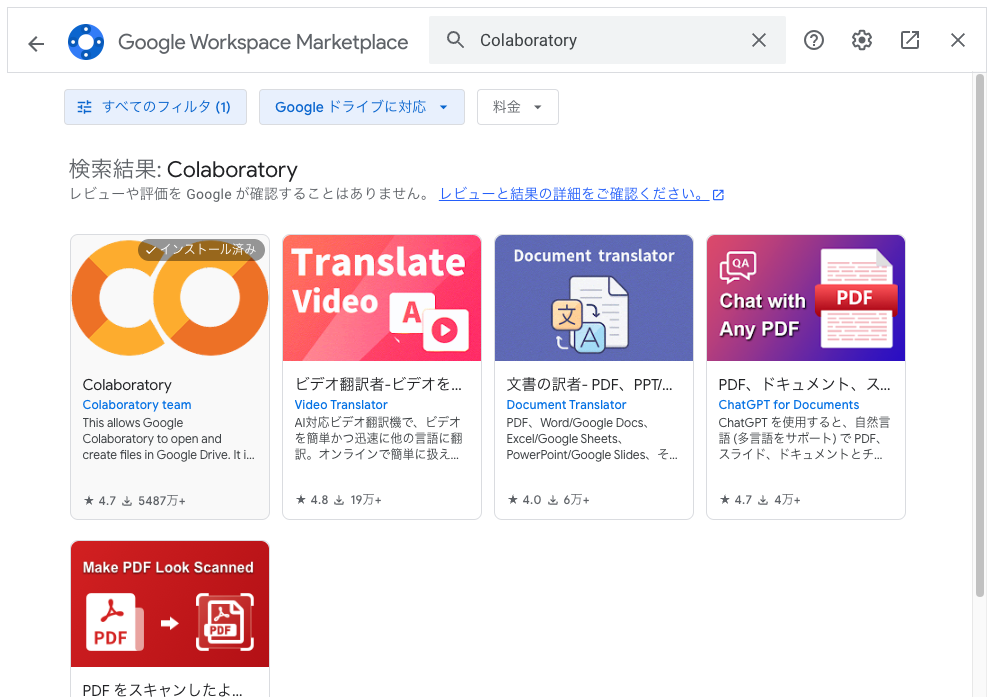
そうすると以下のような検索結果の画面に切り替わりますのでGoogleコラボトリーを選択します。

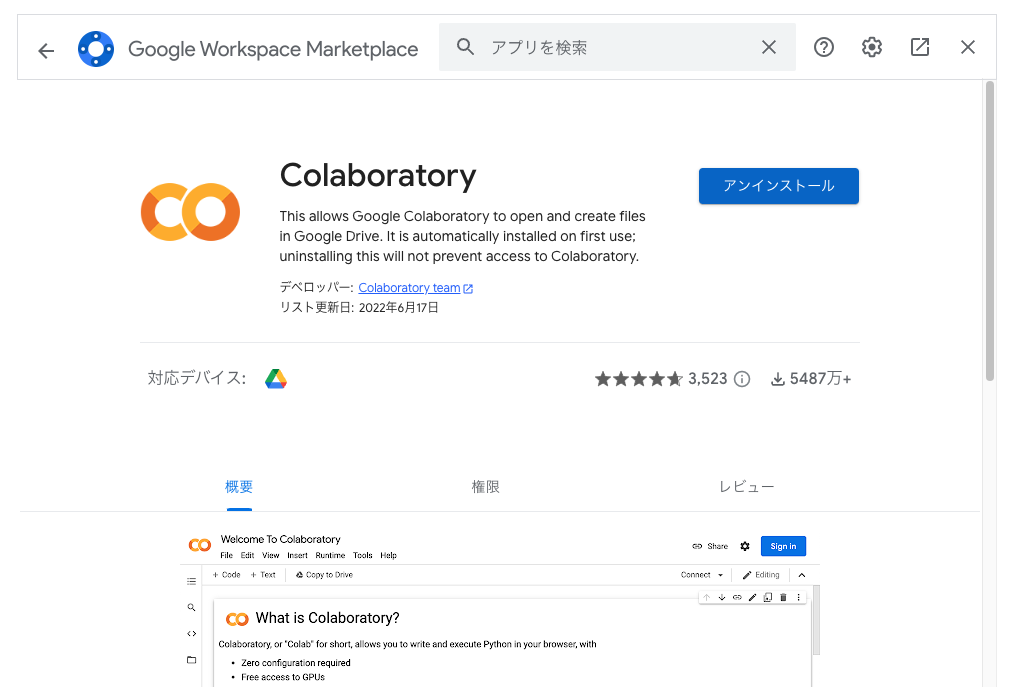
私の場合はすでに追加し終わっているので「アンインストール」というボタンがありますが、まだ追加されてない場合はボタンが「インストール」になっているはずですのでクリックします。

それでは実際に新規ファイルとしてGoogleコラボトリーを開いてみましょう。


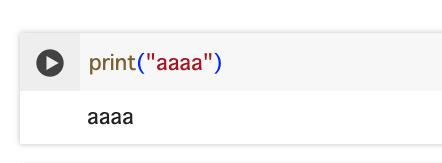
上図のような画面になっていて、コードは再生ボタンがあるところに書いていきます。
Enterキーで改行することができて書いたコードは再生ボタンもしくはShift+Enterで実行します。
実行結果はコードのすぐ下に表示され、エラーだった場合もエラー文が表示されます。
pythonではprint()と言うメソッドでデータ出力を行います。
PHPのprintと同じでJavaScriptだとconsole.logに当たるものです。

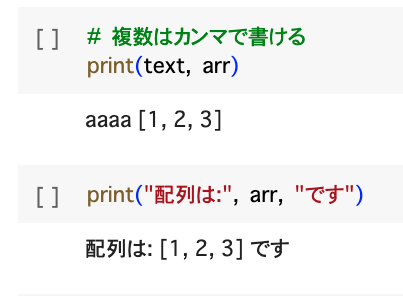
出力したデータが2個以上あるときは、データ同士の間を「,」で挟むことで表示できます。
データはもちろん文字列を書いてメモのような使い方もできますね。

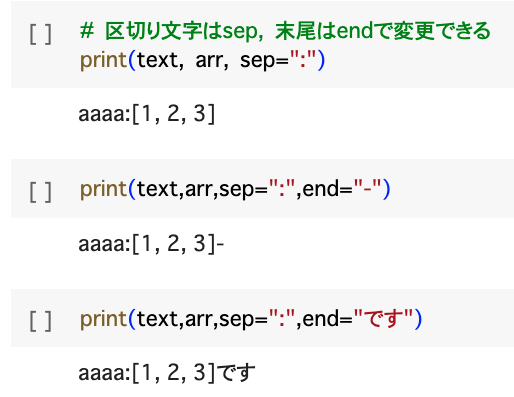
ちなみに区切りを「,」としましたがsepと言うコマンドが追加できて、自分の好きな区切りを設定することができます。
また文末に何は文字列や記号を表示したいときはendと言うコマンドで指定できます。