「HTML ,CSSでコーディングはできたけどPHPにどこを変えれば良いのかわからない」
「WordPressのテンプレート関数の引数の使い方がよくわからない」
「投稿日を表示できたけど、日時の書式をデザイン通りにしたいけど上手くいかない」
WordPressを使ったことがある方ならご存知の通り、投稿記事を表示するためにはさまざまな関数やタグが利用されます。
しかしこれらを初めて使う人にとっては戸惑うこともあるかもしれません。
この動画では、初心者向けにWordPressで投稿記事を表示する方法を完全に解説します。
例えば、get_the_dateやget_the_timeを使って投稿の日付や時間を取得したり、the_tagsやthe_categoryを利用して投稿のタグやカテゴリを表示する方法、またthe_permalinkを使って記事のパーマリンクを表示する方法などを具体的な例を交えながら丁寧に説明します。
さらに投稿記事が複数ページにまたがる場合の表示方法もお伝えします。
wp_link_pagesを使って、ページャーを表示する方法を覚えることで、読みやすいページング付きの投稿記事を作成することができます。
WordPressで投稿データを表示、カスタマイズする方法
投稿データは細かい部分まで事前に設定できたり、表示するときのスタイルを変更することが可能です。
プログラムでやらないといけないものと、管理画面のクリック操作だけで完了するものと最初は判断つきませんが1回練習しておくだけで次回からは対応できるようになるので1個ずつ紹介していきます。
WordPressで投稿データの投稿日を表示する
まずは投稿日ですが以下のようにテンプレートファイル上で書きます。
<div class="single_time">
<h3><?php echo get_the_date();?></h3>
</div>
get_the_dateは投稿された日付を表示するもので引数に指定したもので表示方法をカスタマイズすることも可能です。
以下のようにすると曜日もセットで出力できます。
<div class="single_time">
<h3><?php echo get_the_date('Y/m/d l');?></h3>
</div>
日付だけでなく時間まで表示したい場合はget_the_timeを使用します。
<div class="single_time">
<h3><?php echo get_the_date('Y/m/d l');?></h3>
<p><?php echo get_the_time();?></p>
</div>
時間と日付について管理画面の設定から変更する方法もありますが、選択できる表示方法に限りがありますのでプログラムが必要になる場面があるわけです。

ちなみに管理画面で設定したい場合は、先ほどの関数の引数は空にしておく必要があります。
日付の設定を設定から変更して保存します。

続いてコードは以下のようにして保存して、ブラウザをリロードします。
<div class="single_time">
<h3><?php echo get_the_date();?></h3>
<p><?php echo get_the_time();?></p>
</div>
管理画面の設定を変更していても関数の引数を書いていた場合、関数の引数が優先されてしまいますので注意しましょう。
また日付、時間ともに投稿した日時になり、後から修正して更新した日時ではないことも気をつけてください。
WordPressでカテゴリーとタグを表示、カスタマイズする方法
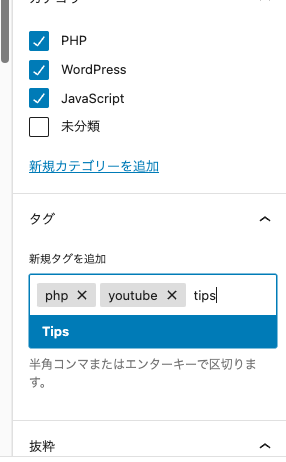
続いてはカテゴリーとタグになります。
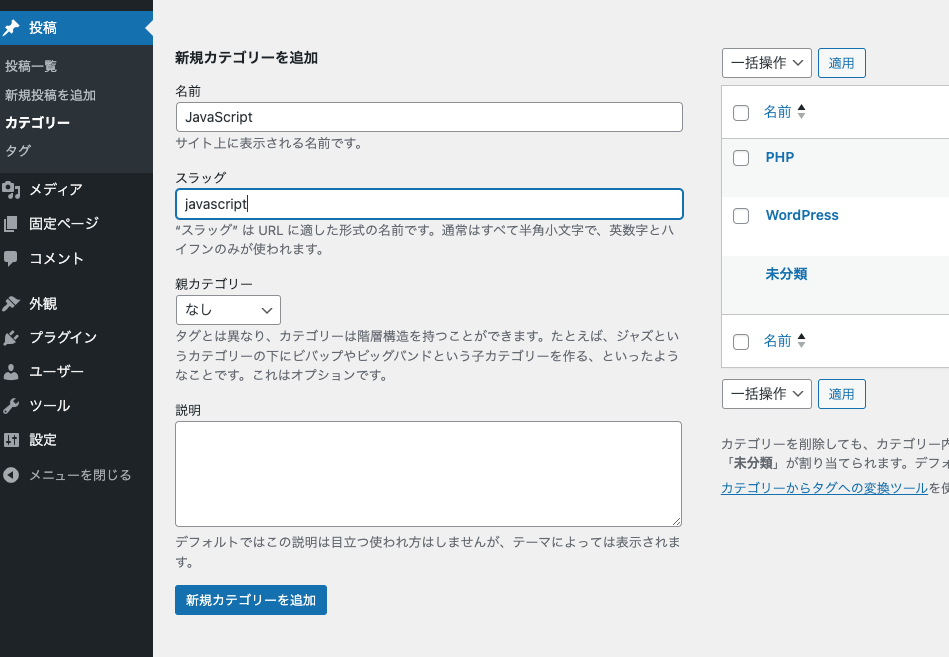
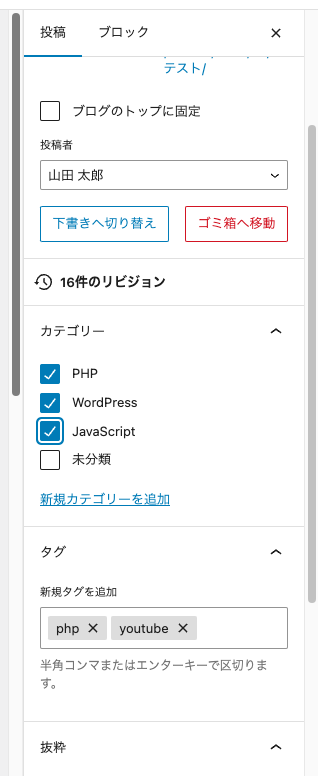
こちらは事前にカテゴリー、タグの種類を作っておき、投稿画面で選択しておく必要があります。


1つの記事に対してカテゴリーは複数つけることができます。
設定したカテゴリーは以下のコードで表示します。
<?php the_category();?>
the_categoryはカテゴリー名をulタグとliタグを使った箇条書きで表示します。
箇条書きではなく横並びで表示したいときには引数に「,」を指定します。
<?php the_category(",");?>
横並びにするとタイトルなど他の要素と合体させることもできるので便利です。
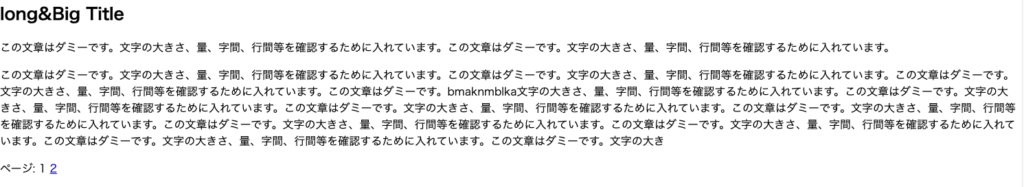
<h2>long&Big Title <?php the_category(",");?></h2>
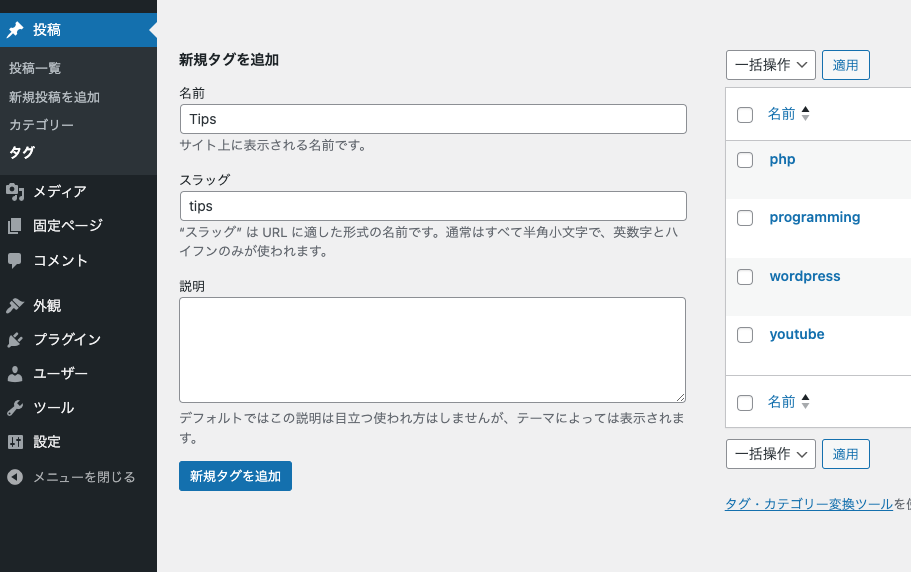
タグについても全体の操作はほとんど同じで、最初はタグの作成と記事にタグの設定をします。


設定したタグはthe_tagsという関数で表示します。
先ほどのカテゴリーと違ってaタグで表示されて箇条書きではなく「タグ:」から始まる横並びで表示されるので違いを覚えておきましょう。
<?php the_tags();?>
aタグに親要素をつけたいときは引数に親要素のタグやclassなどを書きます。
またadd_tagsは複数のタグを表示することを想定しているので、引数のタグの書き方は以下のような書き方で「繰り返しのテンプレート」を伝えるような書き方になります。
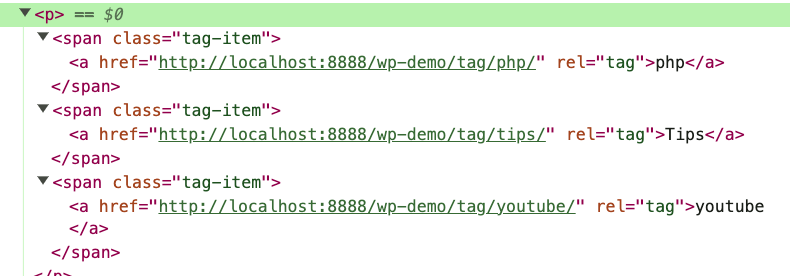
以下のコードは<span class=”tag-item”><a>タグA</a></span><span class=”tag-item”><a>タグB</a></span>…という意味になります。
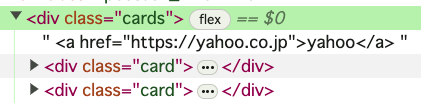
<?php the_tags('<span class="tag-item">','</span><span class="tag-item">','</span>');?>ブラウザの検証ツールで確認すると親要素が何になっているかわかります。

特定のカテゴリー名、タグ名だけを表示したいとき
登録しているカテゴリー一覧、タグ一覧を全て表示するのではなく、特定のものだけ表示したいときもあります。
まず特定のカテゴリーのみ表示したいときはget_category_by_slugというテンプレート関数の引数にカテゴリーのスラッグ名を指定することで特定のカテゴリー情報のみ取得できます。
<?php
// PHPだけを出力する
$cat = get_category_by_slug("PHP");
$cat_id = $cat->term_id;
$cat_link = get_category_link($cat_id);
?>
<a href="<?php echo esc_url($cat_link);?>">PHPの一覧はこちら</a>またカテゴリーIDという識別番号を取得できるので、カテゴリーIDをget_category_linkというテンプレート関数に渡すことで対象のカテゴリー一覧ページまでのリンクを生成することができます。
カテゴリー一覧ページはcategoty-〇〇.phpというテンプレートファイルが担当していて、上記のコードだとカテゴリー名がphpなのでcategory-php.phpというファイル名として作成しておけばOKです。
またカテゴリー一覧ページでカテゴリー名を表示するにはthe_archive_titleというテンプレート関数を実行します。
カテゴリー一覧ページも一覧ページとして投稿ループを回すので前章までと同じくhave_postsを書くのを忘れないようにしましょう。
<div class="cards">
<!-- ポストループの中で使う -->
<?php if(have_posts()):
while(have_posts()):
the_post();
?>
<h1>
<!-- カテゴリー名を出す -->
<?php the_archive_title(); ?>
</h1>
続いて特定のタグのリンクを取得する方法については以下のようにします。
<?php
$tag = get_term_by('slug', 'wordpress', 'post_tag');
$tag_link = get_tag_link($tag->term_id);
?>
<a href="<?php echo esc_url($tag_link);?>"><?php echo $tag->name;?></a>タグについては情報を取得する専用のテンプレート関数がありません。
一方で汎用的に情報を取得するテンプレート関数にget_term_byというものがあり、こちらを使用することで特定のタグ一覧情報を取得できます。
またタグ一覧のテンプレートファイルはtag-〇〇.phpになります。
wordpressというタグ名の一覧ページを用意するにはtag-wordpress.phpとすればOKです。
タグ一覧ページにおけるタグ名の表示はカテゴリーと同じくthe_archive_titleを使うことができます。
<div class="cards">
<!-- ポストループの中で使う -->
<?php if(have_posts()):
while(have_posts()):
the_post();
?>
<h1>
<!-- タグ名を出す -->
<?php the_archive_title(); ?>
</h1>
ちなみにthe_archive_titleという関数はデフォルトで「カテゴリー:〇〇」「タグ:〇〇」というHTML表示をするように出来ています。
カテゴリー名、タグ名のみを出力するにはfunctions.phpで以下のように設定を変える必要があります。
<?php
function my_archive_title($title){
if (is_tag()) {
$title = single_tag_title('', false);
}elseif(is_category()){
$title = single_cat_title('', false);
}
return $title;
}
add_filter('get_the_archive_title', 'my_archive_title');
?>single_tag_titleがタグ名の表記を担当する関数で、single_cat_titleがカテゴリー名を担当する関数です。
それぞれ第一引数に「カテゴリー:」「タグ:」といった文言を指定することが出来ていて、空文字を入れることでシンプルにカテゴリー名のみ、タグ名のみを出力することが出来ます。
WordPressの投稿一覧ページにリンク、タイトル、本文をつける方法
投稿自体のリンクをタイトルを表示している要素のaタグに設定したい時があります。
the_permalinkという関数が投稿データのリンクを出力する関数で、記事ごとに自動で作成されるURLを用意してくれるのでaタグのhref属性の値に設定することで、クリックしたときに記事の詳細ページに画面遷移できます。
1点注意なのがリンクのような記事個別に値が動的に変わるものはループの中で書くことになっています。
if(have_posts())という部分が「投稿が1件以上されているとき」という意味で、while(have_posts())という部分が「投稿件数分を全て取得する」という意味なり、the_post()が投稿データを今いるループの中で使用できるようにする関数です。
<?php if(have_posts()):
while(have_posts()):
the_post();
?>
<a href="<?php the_permalink();?>">
<h2>記事のタイトル</h2>
</a>
<?php endwhile;
else:
?>
<?php endif; ?>記事個別に動的に値が変わるものはタイトル、本文もそうです。
the_titleはタイトルを表示する関数で、the_contentは記事の本文を表示する関数で共にループの中で使用するものです。
<?php if(have_posts()):
while(have_posts()):
the_post();
?>
<a href="<?php the_permalink();?>">
<h2><?php the_title();?></h2>
</a>
<p><the_content();></p>
<?php endwhile;
else:
?>
<?php endif; ?>
とはいえ一覧ページで本文を全て表示するのはレイアウトが崩れやすいので本文の一部、いわゆる抜粋文を表示することが多くthe_excerptというテンプレート関数を使います。
<?php if(have_posts()):
while(have_posts()):
the_post();
?>
<a href="<?php the_permalink();?>">
<h2><?php the_title();?></h2>
</a>
<!-- ここを変更 -->
<p><the_excerpt();></p>
<?php endwhile;
else:
?>
<?php endif; ?>
ちなみに抜粋文の文末は[・・・]となりますが好みの文末にしたいときはfunctions.phpで以下のように設定します。
<?php
// 抜粋文の末尾を指定する
function wpdocs_excerpt_more( $more ) {
return ' - - 続きを見る - -';
}
add_filter( 'excerpt_more', 'wpdocs_excerpt_more' );
?>
WordPressで投稿者の表示をする方法
記事を作成する人を従業員や外注先など、複数人で担当している場合に投稿者の名前を表示することがあります。
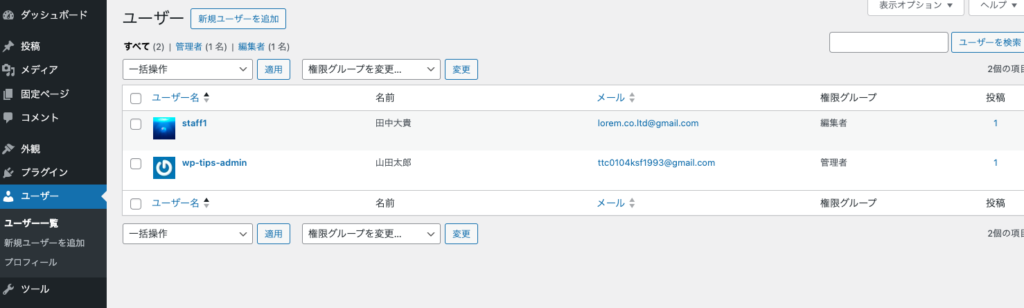
WordPressではまずユーザーという概念のもと、複数人で権限を割り振りながらWordPress内の作業を行うことができるようになっています。
そのため事前に管理画面のユーザーで登録が必要です。

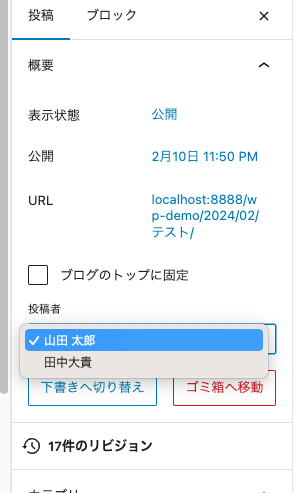
「ユーザー」で登録した投稿者は投稿画面で指定できるようになります。
デフォルトでは管理者になっています。

single.phpなどテンプレートファイル内では以下のように書くと投稿者の名前が出力できます。
<p><?php the_author();?></p>テキストをリンク形式にしたいときには以下のようにすると、投稿者のテンプレートファイルまでのリンクを持ったaタグで名前が表示されます。
<p><?php the_author_link();?></p>
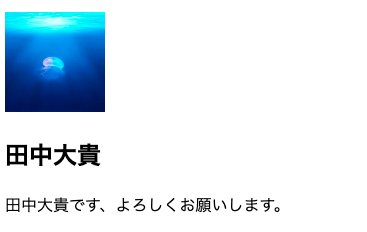
名前だけでなくアイコンや自己紹介文など管理画面の「ユーザー」で事前に登録しておいた情報を表示するには以下のようにします。
<div class="card_img">
<?php echo get_avatar(2, 100);?>
</div>
<div class="card_text">
<?php $userdata = get_userdata(2); ?>
<div class="name">
<h2><?php echo esc_html($userdata->display_name)?></h2>
<h3><?php echo esc_html($userdata->email)?></h3>
</div>
<div class="detail">
<p><?php echo esc_html($userdata->description)?></p>
</div>
</div>
get_userdataという関数にIDを入れるとユーザー情報を取得できます。
IDは管理者を1として登録した順番で連番になります。
名前はdisplay_nameでメールアドレスがemail、自己紹介文がdescriptionというプロパティで保存されています。
アイコンのみget_avatorという違う関数になっていて、第一引数にユーザーのIDを指定して第二引数に画像のサイズを入れる使い方です。
single.phpにて本文をページネーションで分けて表示したい
デザイン上の理由や本文の量によってはsingle.phpに全ての本文を表示したくない時があります。
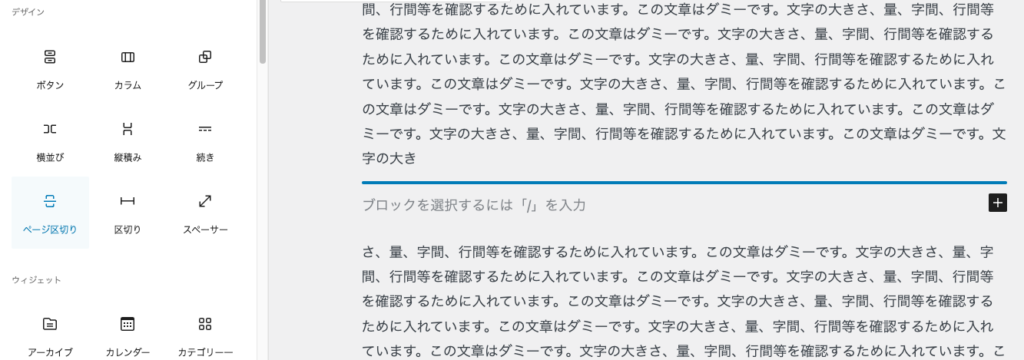
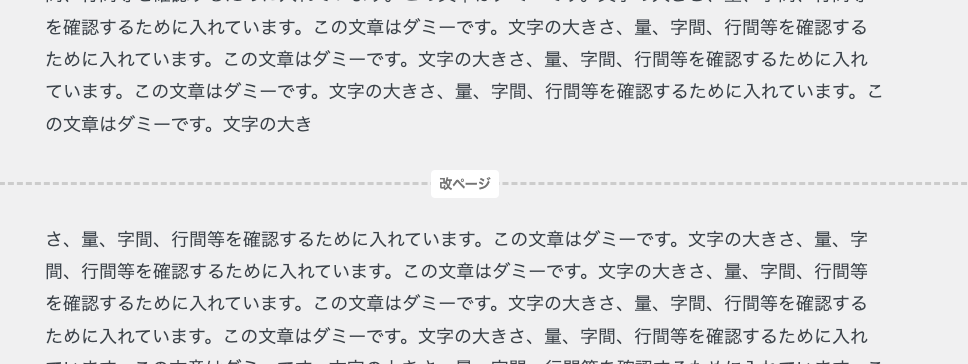
WordPressの投稿画面で「改ページ」というブロックがあり、挿入した文章からページネーションで分割されます。


single.phpにてthe_content関数の下にwp_link_pages関数を書きます。
<div class="single_content">
<?php the_content();?>
<?php wp_link_pages();?>
</div>
一覧ページでページネーションするのは一覧に掲載する件数が多いときで、今回のは詳細ページにおける本文を分割するものなので違いを理解しておきましょう。
サイトのパンくずリストを表示したい
パンくずリストは「Breadcrumb NavXT」というプラグインを使用することで簡単に表示できます。
管理画面の「プラグイン」画面から先にインストールして有効化しておきます。

あとはパンくずリストを表示する場所、single.phpやcategory.phpなどで以下の関数を書きます。
<?php get_header();?>
<main>
<section class="section postbox single">
<!-- Breadcrumb NavXT -->
<?php
if(function_exists("bcn_display")){
bcn_display();
}
?>
<!-- 省略 -->function_existsという関数があり、引数に関数名を指定することで「指定した関数が実行できるときにTrue」という条件分岐になります。
Breadcrumb NavXTがインストールされて有効化されているときにbcn_displayという関数名を入れておくことでパンくずリストの表示を担当するbcn_displayという関数を実行することが出来ます。

ちなみにパンくずリストはfront-page.phpのようなサイトのトップページを担当するページでは表示しないことが多く、そのような特定のファイルだけパンくずリストを非常時にしたいときは以下のようにします。
<?php get_header();?>
<main>
<section class="section postbox single">
<!-- ここを変更 -->
<?php
if(!is_front_page()){
if(function_exists("bcn_display")){
bcn_display();
}
}
?>
<!-- 省略 -->is_front_pageという関数は「front-page.phpの時」という意味になる関数です。
「if(!is_front_page())」という条件分岐を書くことで「front-page.php以外の時」という意味になり、その条件内で先ほどのパンくずリストの実行関数を入れておくことになります。
WordPressで記事がない時の表示を作る
まだ記事がない時には何も表示されませんので、記事がない時の表示を別に用意する必要があります。
ちなみに記事の有無というのは「公開されているか」ですので、下書き状態ではユーザーからはその記事は無いものになります。
以下はfront-page.phpで一覧表示をすることを書いています。
<?php get_header();?>
<main>
<section class="section postbox">
<div class="postbox_inner inner">
<div class="cards">
<?php if(have_posts()):
while(have_posts()):
the_post();
?>
<div class="card">
<a href="<?php the_permalink();?>">
<div class="card_img">
<span>コンテンツ</span>
</div>
<div class="card_text">
<h2><?php the_title();?></h2>
<p><?php the_excerpt();?></p>
</div>
</a>
</div>
<?php endwhile;?>
<?php else:?>
<p>投稿がありません。</p>
<?php endif; ?>
</div>
</div>
</section>
</main>
<?php get_footer();?>投稿がない時はif(have_posts())がFalseになった時なので、else文の処理として書くことになります。
ちなみにwhile(have_posts())は投稿がある時のみのループなので、else文の前でendwhileでループを閉じておくことに注意しましょう。
else文に書く内容は上記コードのように投稿がない旨をテキストや画像で表示してユーザーに知らせることが多いです。
投稿有無ではなく「任意項目がないとき」という場合にはそれぞれの表示場所で条件分岐を書きます。
例えばsingle.phpでサムネイル画像が任意項目であるときは以下のようにします。
<?php get_header();?>
<main>
<section class="section postbox single">
<?php if(have_posts()):
while(have_posts()):
the_post();
?>
<div class="postbox_inner inner">
<div class="single_time">
<h3><?php the_date();?></h3>
</div>
<div class="single_title">
<h2><?php the_title();?></h2>
</div>
<div class="single_eyecatching">
<?php
if (has_post_thumbnail()):
$id = get_post_thumbnail_id();
$img = wp_get_attachment_image_src($id);
?>
<img src="<?php echo esc_url($img[0]);?>">
<?php else: ?>
<img src="<?php echo get_template_directory_uri();?>/img/no_image.jpg">
<?php endif;?>
</div>
<div class="single_content">
<p><?php the_content();?></p>
</div>
</div>
<?php endwhile;?>
<?php endif; ?>
</section>
</main>
<?php get_footer();?><div class=”eyecatching”>の部分がアイキャッチ画像の表示部分なのですが、if(has_post_thumbnail())を使うことで「アイキャッチ画像が設定されているときにTrue」という条件分岐を作れます。
あとはelse文でダミー画像を設定するかテキスト表示をするかなどが考えられます。
ちなみにアイキャッチ画像の情報はget_post_thumbnail_idというテンプレート関数でIDを取得して、wp_get_attachment_image_srcというテンプレート関数の引数に代入することで画像URLを取得できます。
WordPressで記事の検索機能を作る
WordPressでは記事の検索機能を作成することができて、検索結果の一覧ページはsearch.phpというテンプレートファイルが担当します。
とはいえ一覧ページで投稿ループを回す仕様は前章までのものと同じですので、front-page.phpやindex.phpといった一覧ページと中身が同じで名前だけsearch.phpに変えるだけで済むことが多いです。
その中でも検索されたキーワードをページ内に表示させたい場合にはthe_search_queryというテンプレート関数を実行すると良いです。
<div class="search_result">
<!-- 検索キーワードの表示 -->
<h2 class="section_title"><span>検索結果:<?php the_search_query(); ?></span></h2>
</div>
ちなみに検索結果であるsearch.phpに移動した時のURLを見てもらうとURLにも「s=〇〇」という形でキーワードが追加されているのが確認できます。

WordPressではREST APIという仕組みを使っているためURLにキーワードを埋め込んで、検索結果のページとしているのです。
このthe_search_queryにはユーザーが検索したキーワードが格納されていて、検索フォームのvalue属性に入れておくと入力欄にキーワードを残すことにも使えます。
<!-- 検索フォームの設置 -->
<form action="#" method="get">
<!-- value属性は検索キーワードを残すため -->
<input type="text" name="s" value="<?php the_search_query();?>">
<input type="submit" value="検索" />
</form> 
検索フォームを共通パーツのheader.phpに設置して、inputタグのvalue属性にthe_search_queryを入れておくことで検索ボタンをクリックしてsearch.phpに画面に切り替わっても検索窓にキーワードが残ります。
ちょっとしたことですが必要になるケースが多いので覚えておきましょう。
また先ほどのURLの時にも確認しましたがキーワードはname属性の値である「s」というプロパティに格納されます。
inputタグを作成するときにname属性は必ず必要になりますので注意してください。
トップページに新着記事だけを表示させたい
ホームページなどでよくある事例としてトップページに投稿の新着3件だけを抜き出して表示させることがあります。
基本的には前章までにやってきたループで記事を表示させるのですが「新着3件」と言う条件が必要になります。
WordPressではサブループと言って「絞り込み検索をかけた状態のループ表示」と言うのが可能です。
絞り込み検索の内容はWPQueryと言うクラスをインスタンス化させる時の引数に指定します。
<!-- 中略 -->
<div class="cards">
<?php if(have_posts()):
$args = [
"orderby" => "date",
"order" => "DESC",
"posts_per_page" => 3,
"post_type" => "post"
];
$query = new WP_Query($args);
while($query->have_posts()):
$query->the_post();
?>
<!-- 中略 -->絞り込みしたい内容を変数argsに配列で指定することになっていて、上記コードだと「投稿タイプのページを日付で降順に並べた3件分」と言う意味になります。
それをサブループを担当するWPQueryのインスタンス化するときの引数に入れます。
インスタンス変数である変数queryでhave_postsやthe_postといった関数を実行します。
現状の投稿ページは以下のようになっています。

公開した新しい3件分だけを取得して画面に表示できています。

このまま新しい記事を作るたびに3件の組み合わせは自動的に入れ替わって、常に新しい記事3件分が画面に表示される形になります。
よく使う手法なので練習しておきましょう。
WordPressのescとは何なのか?エスケープ処理
ここまでいろんなパターンの投稿データの表示方法を紹介してきました。
そこで共通するものに「esc」から始まる関数のなかで実行していることがありました。
こちらはエスケープ処理と言ってセキュリティ対策のために用意された特別な関数です。
通常Webサイトでは悪意のあるコードをサイト上に埋め込む攻撃があり、それらを防ぐには初心者の方には難しいコードを自作しないといけません。
そこでWordPressでは役割の決まったセキュリティ関数をたくさん用意しており、その関数の中で変数や関数を呼び出すことで最低限の攻撃に効果があるわけです。
本記事では代表的なものを紹介します。
まずHTMLタグやテキストを埋め込む場合にはHTMLを文字列に変換するesc_htmlという関数の中で実行します。
<?php
$bug = '<a href="https://yahoo.co.jp">yahoo</a>';
echo esc_html($bug);
?>変数bugにはaタグが埋め込まれていて通常であればテキストがリンク形式で表示されるはずですが、esc_htmlのなかで実行することで本来持っていたHTMLタグの効力を無効化してテキストとして表示させることになります。
表示結果は下記のようになります。


またHTMLタグがそのまま表示されるのではなく、HTMLタグの存在自体を削除するにはsanitize_text_fieldというものを使います。
<?php
$bug = '<a href="https://yahoo.co.jp">yahoo</a>';
echo sanitize_text_field($bug);
?>

リンクについて近年ではhttps形式のURLにすることが求められますが、情報を抜き取るためにhttp形式の暗号化されないリンクを設置して踏ませる攻撃があります。
先ほどのようにaタグ自体を削除もしくは無力化する方法と、以下のようにesc_urlという関数を使うことで「httpsじゃないURLはhrefに出力しない」ということもできます。
<?php
$url = 'http://yahoo.co.jp';
?>
<h1>
<a href="<?php $ptc = ["https"];
echo esc_url($url, $ptc);
?>"
>Yahoo</a>
</h1>esc_urlは第一引数にaタグのhref属性に埋め込むURLを指定して、第二引数には配列形式で許可するプロトコルを指定できます。
httpではなくhttpsのみにしたいときには[“https”]と書く形です。
上記のコードでは変数urlにhttp形式のURLを入れており、aタグのhref属性に挿入していますがhrefの値が空となって出力されます。


これでYahooというテキストをクリックしてもどこにも遷移されないようになったわけです。
他にもエスケープ処理に関する関数はたくさんありますので調べて使っていきましょう。