「GASでYoutube APIを使ってみたいけど、やり方がわからない」
「Youtubeを運営していて他人のチャンネルの情報をスプレッドシートでまとめたい」
「GASでYoutube APIを触ったことあるけどGoogle Cloudの設定が難しくて挫折した」
本日はそんな方に向けてGASでYoutube APIを使う方法を紹介していきます。
本記事では、GASを利用してYouTube Data APIを使用してチャンネル情報の取得に焦点を当てます。
具体的には、Youtube.Channels.listを使用し、チャンネルの基本情報(snippet)や統計情報(statistics)を取得する方法を詳細に解説します。
この手法を利用すればYouTubeのチャンネルデータを効率的に処理して必要な情報をリアルタイムに取得できるようになります。
また動画もあるので良ければどうぞ。
GASでYoutube APIを使用する方法
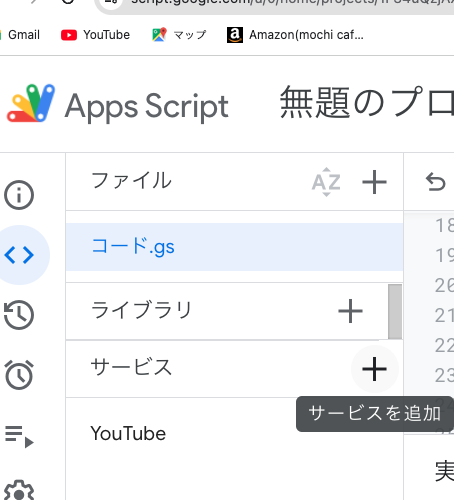
まずはエディタの左パネルから「サービス」をクリックします。

サービスというのはGASの中で使用できるAPIの一覧が表示されるメニューです。
昔はGoogleCloudで認証設定をしたりAPIキーを作成したりなど複雑な作業をしないとGASでYoutubeAPIが使用できなかったのですが、現在ではクリックだけでYoutubeAPIをGAS上で動作させることができます。
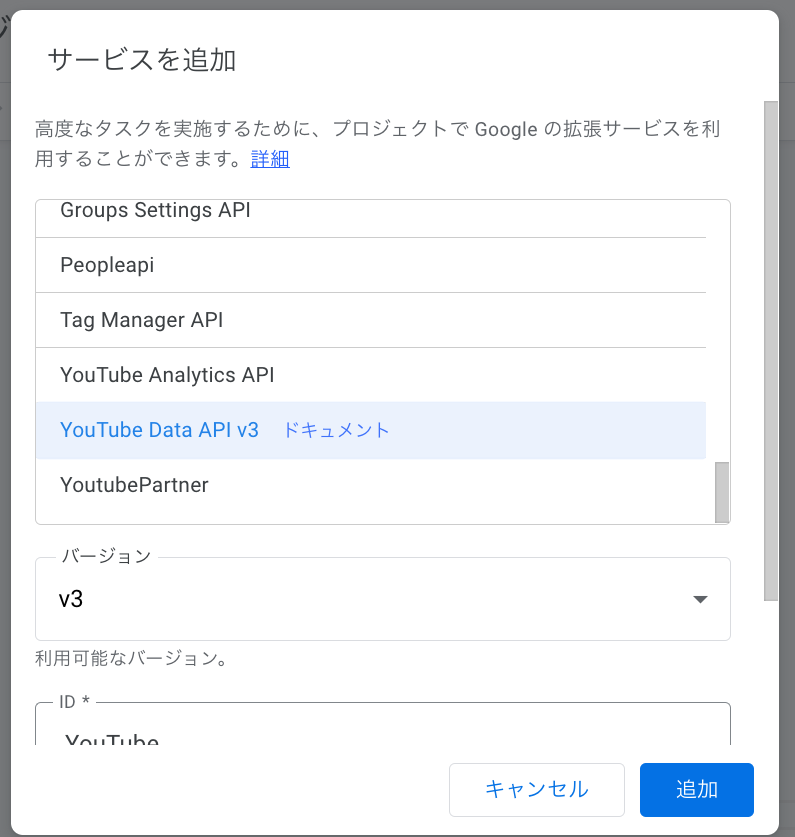
一覧の中から「Youtube Data API」を選択して「追加」ボタンをクリックします。

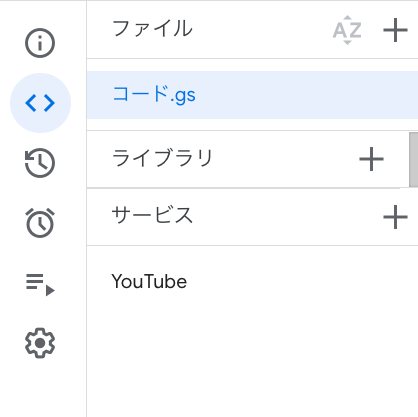
少し待ち時間がありますが左メニューのところに「Youtube」という文字が表示されればOKです。
これだけで早速コードを書いてAPIを取得できるわけです。

今回は特定のチャンネルのチャンネル情報を取得してみます。
チャンネル情報を取得するには事前にチャンネルIDが必要になります。
取得したいチャンネルページに移動してURLの「https://www.youtube.com/channel/xxxxxxxx」の「xxxx」の部分がチャンネルIDになります。

チャンネルIDを調べたら以下のようにコードを書きます。
function myFunction() {
const result = YouTube.Channels.list("statistics, snippet", {
"id": "xxxxxxxxxxxxxxxx",
});
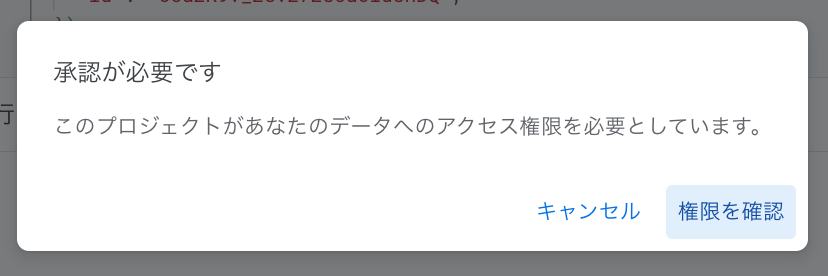
}コードを実行すると承認を求められますので初回だけクリックで解除します。

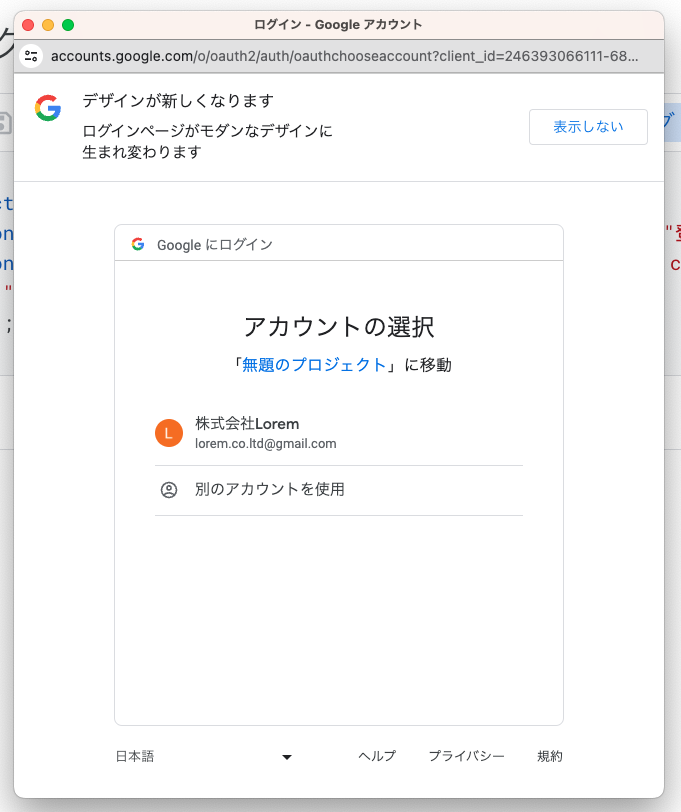
「権限を確認」をクリックします。

ログインしているGmailアカウントが表示されますのでクリックします。

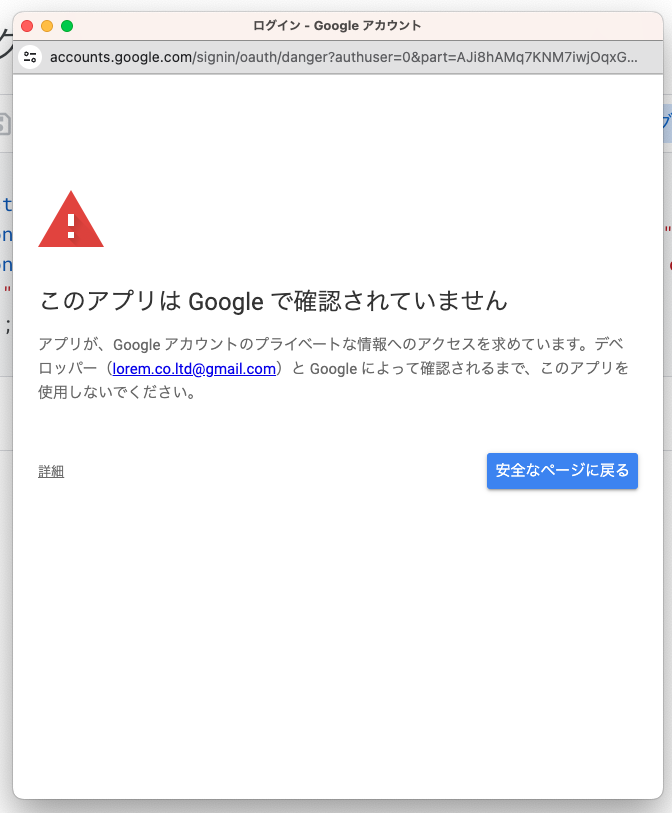
左下の「詳細」をクリックします。

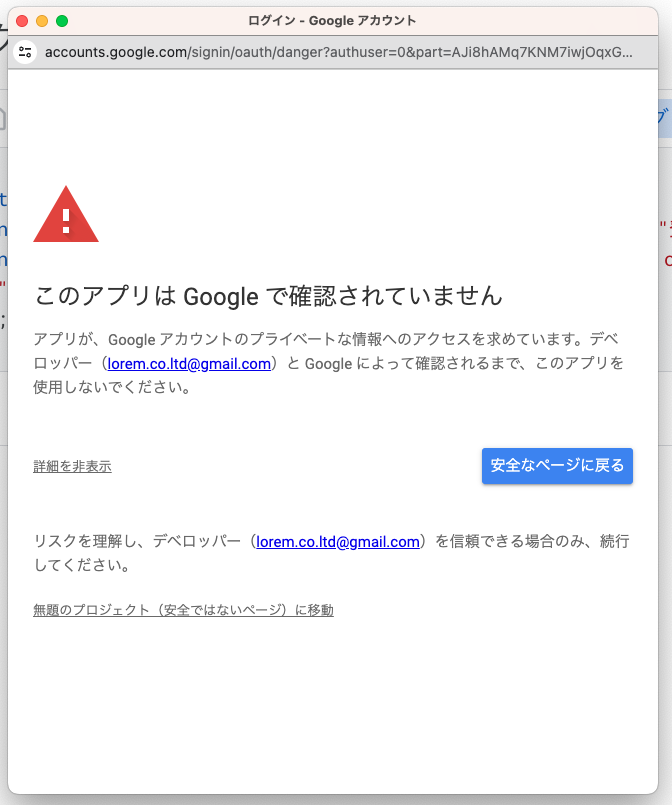
左下の「〜〜に移動」をクリックします。

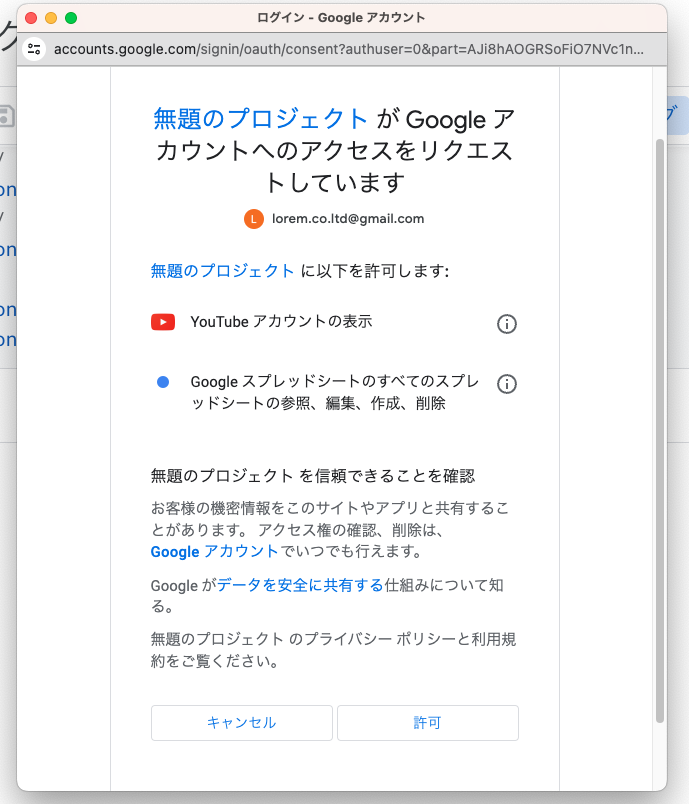
「許可」をクリックすると実行が再開されます。
こちらの作業は初回のみで2回目からの実行では表示されません。
コードの実行に戻ります。
チャンネル情報は特定のプロパティに分けて保管されていて、それぞれ以下のような指定をすると値を取得できるようになっています。
function myFunction() {
const result = YouTube.Channels.list("statistics, snippet", {
"id": "xxxxxxxxxxxxxxxx",
});
// ここを追加
const {snippet} = result.items[0];
const {statistics} = result.items[0];
// チャンネル名
const channelTitle = snippet.title;
// チャンネル開始日
const channelPublishedAt = snippet.publishedAt;
// チャンネルURL
const channelCustonUrl = `https://www.youtube.com//${snippet.customUrl}`;
// 登録者数
const subscriberCount = statistics.subscriberCount;
// 投稿数
const videoCount = statistics.videoCount;
// 再生数
const viewCount = statistics.viewCount;
}「チャンネル名」「チャンネル開始日」「チャンネルURL」「登録者数」「投稿数」「再生数」が取得できます。
これらの情報をスプレッドシートに転記します。
function myFunction() {
const result = YouTube.Channels.list("statistics, snippet", {
"id": "xxxxxxxxxxxxxxxx",
});
const {snippet} = result.items[0];
const {statistics} = result.items[0];
const channelTitle = snippet.title;
const channelPublishedAt = snippet.publishedAt;
const channelCustonUrl = `https://www.youtube.com//${snippet.customUrl}`;
const subscriberCount = statistics.subscriberCount;
const videoCount = statistics.videoCount;
const viewCount = statistics.viewCount;
// ここを追加
const headers = ["チャンネル名","チャンネル開始日","チャンネルURL","登録者数","投稿数","再生数"];
const ss = SpreadsheetApp.getActiveSpreadsheet();
const mySheet = ss.getSheetByName("シート1");
mySheet.getRange("A1").setValue(headers[0]);
mySheet.getRange("B1").setValue(headers[1]);
mySheet.getRange("C1").setValue(headers[2]);
mySheet.getRange("D1").setValue(headers[3]);
mySheet.getRange("E1").setValue(headers[4]);
mySheet.getRange("F1").setValue(headers[5]);
mySheet.getRange("A2").setValue(channelTitle);
mySheet.getRange("B2").setValue(channelPublishedAt);
mySheet.getRange("C2").setValue(channelCustonUrl);
mySheet.getRange("D2").setValue(subscriberCount);
mySheet.getRange("E2").setValue(videoCount);
mySheet.getRange("F2").setValue(viewCount);
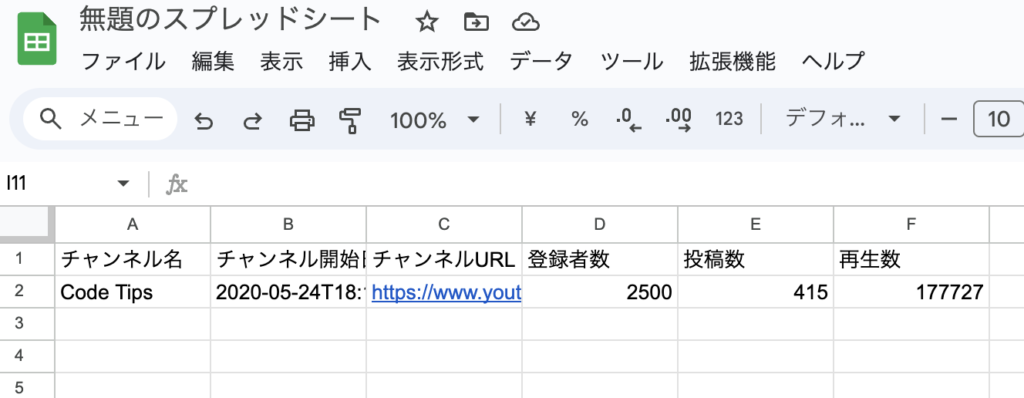
}こちらで実行するとスプレッドシートに値が表記されます。

自分のチャンネルはもちろん、他人のチャンネルも同じコードで実行できるので一覧を作っても面白いですね。
GASを使うといろんなサービスと連携できますのでアイデアを膨らましていきましょう。
