「固定ページのURLを打ち込んでも作ったテンプレートページに変わらない」
「固定ページで更新したタイトルや本文をテンプレートに反映させる方法を知りたい」
「固定ページで404ページを作っているのに表示がされず原因がわからない」
本日はそんな方に向けてWordPressで固定ページを作る方法を解説していきます。
WordPressを使用して固定ページを作成する際、時々テンプレートが表示されないという問題に遭遇することがあります。
このような状況に直面すると問題を特定し解決するために様々な手段を試す必要があります。
本記事ではWordPressでPHPを使用して作成した固定ページのテンプレートが表示されない場合の主な原因や解決策について探っていきます。
WordPressの仕組みやテーマ開発の基礎知識に加えて、実際の問題解決に役立つヒントや手順も紹介していきますので、ぜひ最後までご覧ください。
また動画もあるので必要に応じて活用してください。
WordPressで固定ページを作る方法
固定ページはpage.phpというテンプレートファイルが担当していて、スラッグを添えてpage-○○.phpという形で「1ページ=1ファイル」として作成します。
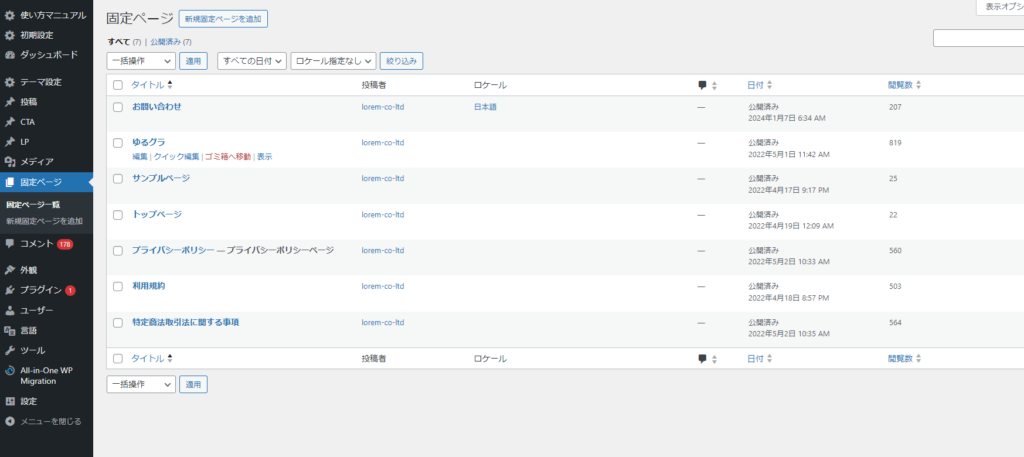
またテンプレートファイルを作成するだけでなく、WordPressの管理画面から固定ページを作成して公開しておく必要があります。
固定ページの作成は投稿とほとんど機能が同じになり、作成した固定ページは一覧として後から修正することも可能です。

注意点としては固定ページは公開ボタンを一番最初にクリックしたときはスラッグがタイトル名に自動設定されます。
WordPressではスラッグ名から判断してpage-○○.phpを探して表示しますので、固定ページを公開するときにスラッグをpage-○○.phpの○○に編集しないといけません。
例えばpage-sample-page.phpというテンプレートファイルであれば以下のようにスラッグ名を「samaple-page」に編集してから公開もしくは更新ボタンをクリックします。

またテンプレートファイル内の書き方は静的に表示する部分はHTMLで作っていき、タイトルと本文は投稿ページと同じでテンプレート関数を使うと動的にできます。
タイトルであればthe_title()、本文であればthe_content()、公開日であればthe_date()のように、投稿ページの作成で使用していたものと同じ作り方になります。
とはいえ一度作ったら更新する機会がなさそうなページについてはテンプレート関数を使わずHTMLで全部作っても問題ないことが多いです。
テンプレート関数が難しそうであればHTMLだけで作ってみましょう。
404.phpの作り方
固定ページのような扱いで「URLの入力間違いで存在しないぺーじにアクセスしていること」をユーザーに知らせる404.phpというテンプレートファイルもあります。
例えば/aboutを間違って/abouと入力して画面を真っ白にするよりも「ページが見つかりませんでした」という専用のページがあった方が良いからです。
404.phpに関しては固定ページを管理画面から公開する必要はなく、404.phpというテンプレートファイルを作成するだけOKです。
あとはファイル内で「ページが見つかりませんでした」と書いておく感じです。
<?php get_header();?>
<main>
<!-- 1文字忘れなどは自動でリダイレクトされる -->
<!-- 明らかな間違いに使用され、404.phpがないとindex.phpが表示される仕組み -->
<section class="section contact">
<div class="contact_inner inner">
<h2 class="section_title"><span>お探しのページはありませんでした。</span></h2>
</div>
</section>
</main>
<?php get_footer();?>ちなみにですが最近のWordPressは優秀で/aboutを間違えて/abouとしても自動で/aboutに飛ばしてくれる「リダイレクト」という機能が最初からついています。
そのため404.phpを不要に感じる方がいるかもしれませんが、/aboutを/abouttといったような「スラッグに違う文字を追加してしまった間違い」については対応できません。
いずれにしても404.phpは作っておくことがほとんどだと思っておきましょう。
プライバシーポリシーの表示方法
サイトを運営するにあたり必ず必要なページにプライバシーポリシーのページがあり、WordPressをインストールした時点で下書き状態の固定ページでデフォルトで作成されています。

こちらの中身を自分たちの運営する上で正しい文言に変更して公開した後、プライバシーポリシーへのリンクを作りたいときはthe_privacy_policy_linkという関数を使用しましょう。
以下はフッターにプライバシーポリシーまでのリンクを貼っている例です。
<!-- 中略 -->
<p>
<?php
if(function_exists("the_privacy_policy_link")){
the_privacy_policy_link();
}
?>
</p>
<!-- 中略 -->固定ページなので通常のリンクで挿入しても表示できますが、the_privacy_policy_linkのメリットは途中でスラッグが変わっても修正する必要がない点です。
ただし固定ページではありながらも管理画面の設定→プライバシーから作成したものが表示されることが前提です。

オリジナルデザインでプライバシーポリシーを作りたいときはデフォルトで用意されていたプライバシーポリシーは削除して、通常の固定ページを新規作成してスラッグを指定した上でリンクを挿入することになります。
