「ショートコードを使って投稿作業を効率化させたい」
「ショートコードを自分専用にカスタマイズしてみたい」
「プラグインのショートコードをカスタマイズする方法を知りたい」
本日はそんな方に向けてWordPressのショートコードを自作する方法を解説していきます。
WordPressの魅力の一つは、カスタマイズのしやすさです。
ショートコードはその中でも特に便利な機能の一つです。
この記事では、独自のショートコードを作成する方法について詳しく解説します。
shortcode_attsとadd_shortcodeという2つの重要な機能を使って、WordPressサイトに独自のショートコードを追加する手順をステップバイステップで紹介していきます。
自分だけのオリジナルな機能をWordPressサイトに追加したいと考えている方にとってこの記事は必読です。
また動画ものあるので必要な方は以下よりご覧ください。
WordPressでショートコードを自作する手順
ショートコードの機能自体はWordPressの標準機能になっているので、自作する場合はfunctions.phpを使って標準機能をカスタマイズする形になります。
ショートコードを挿入する関数はadd_shortcodeと言うものがあり、第一引数にハンドルネーム、第二引数にショートコードの内容を書きます。
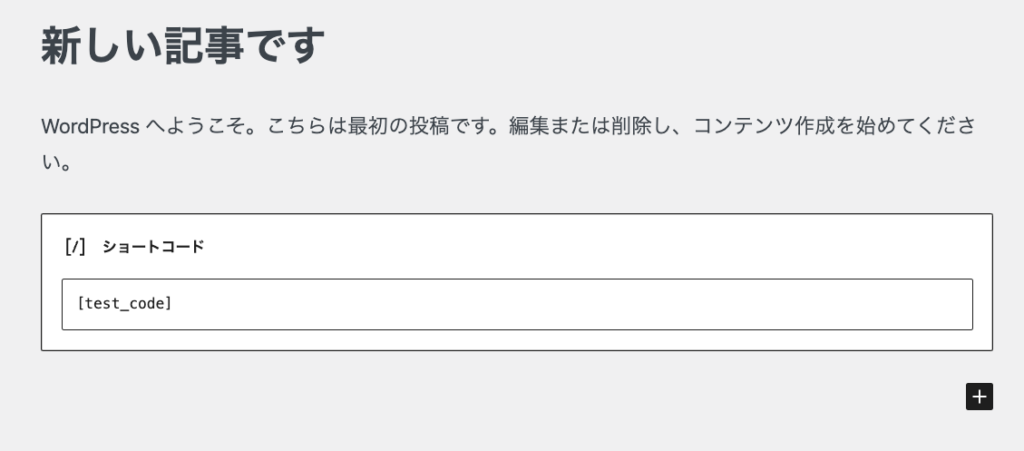
例えば以下の場合だと「test_code」と言う名前のショートコードを自作していることになります。
<?php
function custom_short_code($attr, $content){
return "<p>テスト</p>";
}
add_shortcode("test_code", "custom_short_code");
?>投稿画面もしくは固定ページの画面でショートコードを選択して[ test_code ]とします。
つまりadd_shortcodeの第一引数に指定したハンドルネームを入れるわけです。

上記コードではpタグを使って「テスト」と言うテキストを出力する内容ですので、以下のように「テスト」と表示されます。

さらに表示するテキストを固定ではなく、ページによって入力した値に動的に変化させたい場合には以下のようにします。
<?php
function custom_short_code($attr, $content){
// ここを変更
return "<p>" . $content . "</p>";
}
add_shortcode("test_code", "custom_short_code");
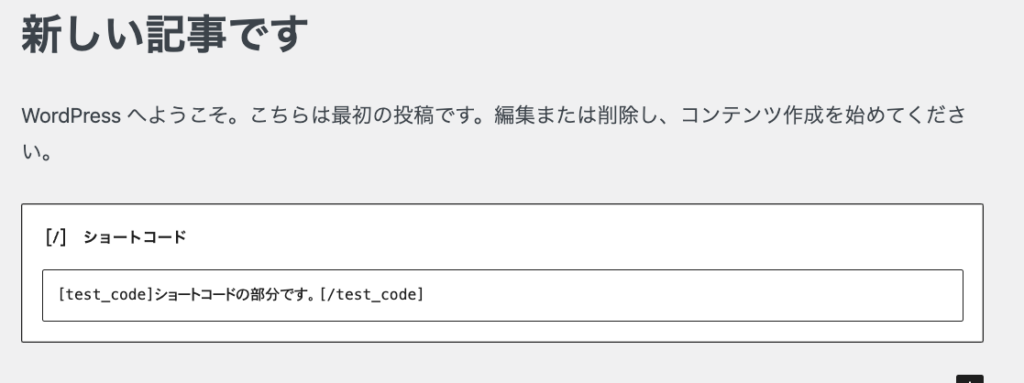
?>テキスト部分を動的に変化させるときはショートコードの埋め込みを以下のようにします。
HTMLでマークアップするように[test_code][/test_code]と言う開始タグ、閉じタグを作って、その間に入力したテキストが画面に表示されます。


こちらの方が柔軟性があり、プログラミングが使えない人でも運用しやすいですね。
さらにデフォルトでテキストとclass名を設定することもできます。
<?php
function custom_short_code($attr, $content){
// ここを変更
extract(shortcode_atts([
"class" => "test",
"title" => "タイトル"
], $attr));
return "<p class='$class'>" . $title . ":" . $content . "</p>";
}
add_shortcode("test_code", "custom_short_code");
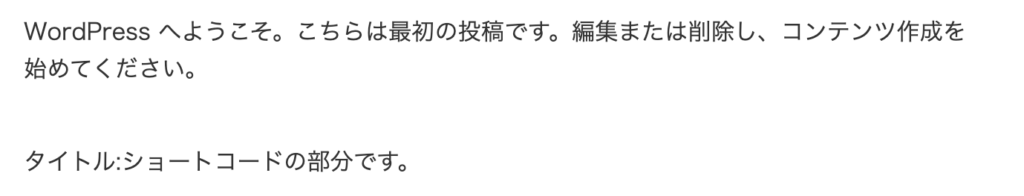
?>pタグにclass名を設定して、テキスト部分も「タイトル」と言うデフォルトのテキストが添えられるようにしています。
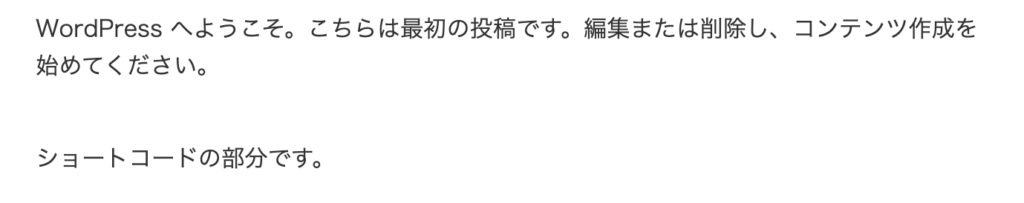
先ほどのショートコードの埋め込みはそのままにして画面だけリロードしましょう。

ショートコードに入力したのは「ショートコードの部分です」だけでしたが、その前に「タイトル」と言うものも追加されているのがわかります。
入力内容はページによって動的に変えたいけど共通部分がある時に効果的ですね。
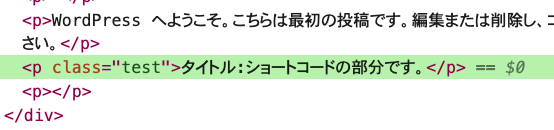
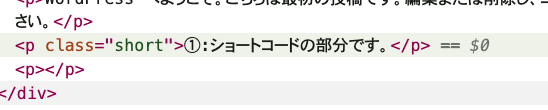
さらに検証ツールで確認するとpタグにclass=”test”が設定されています。

CSSで事前にスタイルを指定しておけばデザインまでカスタマイズできますね。
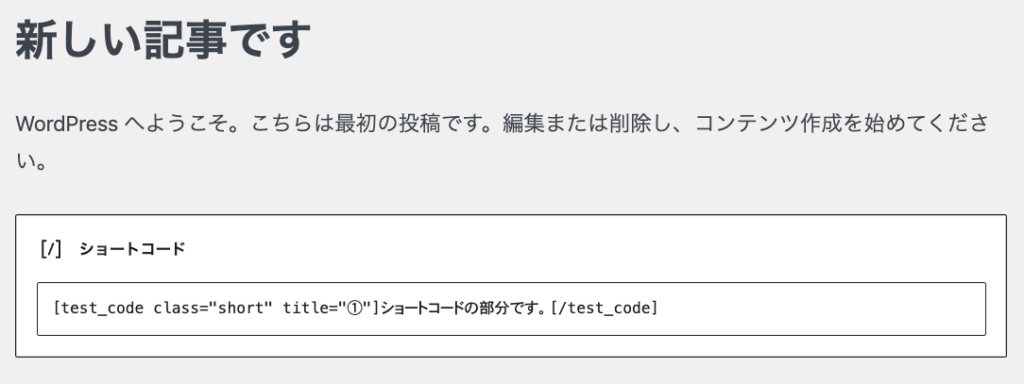
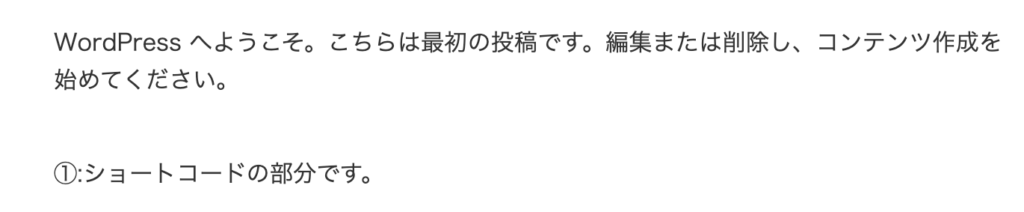
またデフォルトの値はショートコードの埋め込み時に更新することも可能です。



ここまでカスマイズできると入力するだけでテンプレート記事やテンプレートレイアウトを作成できますね。

