「カスタムフィールドテンプレートの使い方、設定方法がわかりづらい」
「通常の投稿機能だけだと入力できるバリエーションが少なくて不便」
「カスタムフィールドを導入して記事作成を新エディタを使ったものに移行したい」
本日はカスタムフィールドテンプレートというプラグインを使ったカスタムフィールド開発について解説していきます。
WordPressのカスタムフィールドは、サイトの柔軟性を高めるための重要なツールです。
これらの機能を活用することで、記事やページに独自の情報を追加しユーザーエクスペリエンスを向上させることができます。
本記事ではget_post_meta、post_custom、そしてCustom Field Templateといった主要なカスタムフィールドテンプレートの使い方を詳しく解説していきます。
WordPressサイトをよりパワフルに活用するためのヒントやテクニックをお探しの方にとって、必読の内容となるでしょう。
WordPressでCustom Field Templateを導入する方法
まずはプラグインのインストールから始めます。
プラグインの検索で「Custom Filed Template」と検索して表示される以下のプラグインをインストールします。

またプラグインをインストールするだけでは使用できません、有効化まで実行しておくことを注意してください。
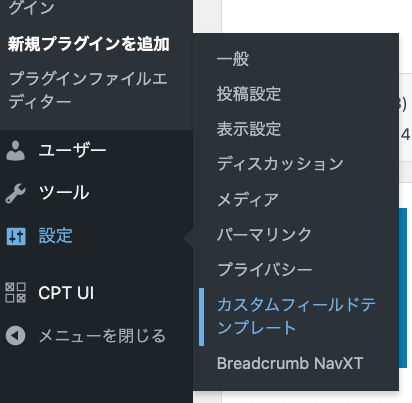
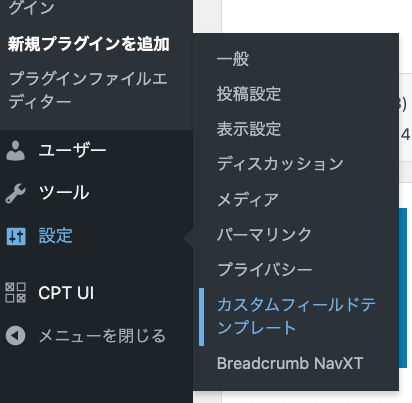
こちらのプラグインをインストールして有効化まですると管理画面の設定に「カスタムフィールドテンプレート」というサブメニューが追加されます。

こちらをクリックするとテンプレートを作成する画面に移動します。
すでに雛形のような形で用意されているものをそのまま使えますが、英語表記になっている部分や細かい設定があります。
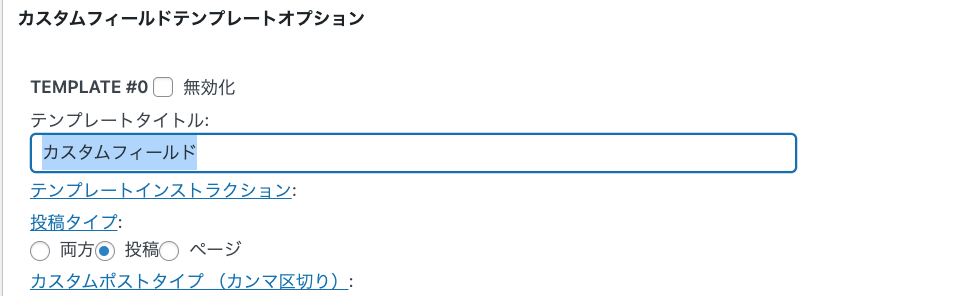
まず任意のテキストでテンプレートタイトルを入力します、下図で「カスタムフィールド」と入力している部分です。
さらに投稿タイプについてはラジオボタンで「投稿」を選択しておきます。

投稿タイプについてカスタム投稿や固定ページでも使用したい場合は、上図の限りではありませんが今回は通常の投稿機能のみで使用するケースを紹介します。
ちなみに使用しなくなったものはテンプレートタイトルの上にある「無効化」というチェックボックスにチェックを入れると良いです。
今回は使用しますので逆にチェックを入れてはいけません。
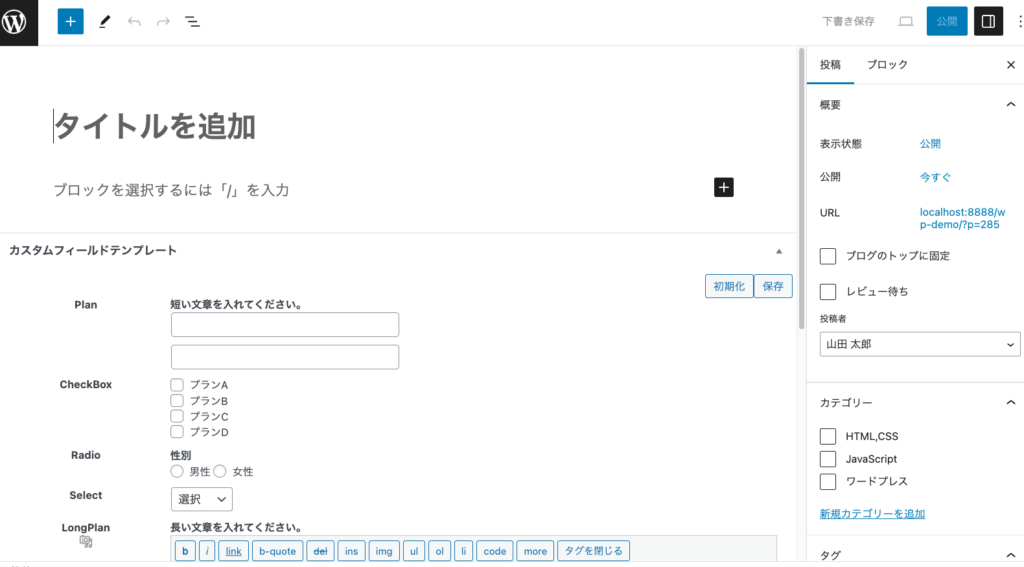
現状の設定ですでに投稿画面にカスタムフィールドの入力画面が表示されます。
投稿を作成する画面に移動すると画面下部に表示されているのがわかります。

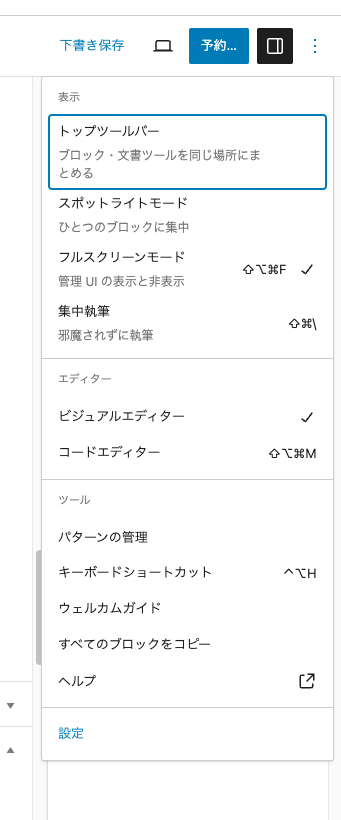
もしここまでの設定をしても投稿画面に何も表示されない場合は右上の「・・・」から設定に移動します。

設定のポップアップで左のメニューから「パネル」を選択した状態で「カスタムフィールドテンプレート」という項目にチェックボックスが入っていない場合はチェックを入れておきましょう。

カスタムフィールドテンプレートでフィールドを作成する
それでは管理画面の左メニューから「設定」をクリックして、サブメニューの「カスタムフィールドテンプレート」を再度クリックします。

前章で触れましたがすでにテンプレートができているので、こちらを入力内容を変えたり追加、削除することで自分好みのフィールドを作成していきましょう。
全体に共通していることとしては以下のような塊ごとに種類が分かれています。
[キー名]
type = 種類名
label = 投稿画面での表示名
...HTMLを使ったフォームをコーディングする時を思い出してもらうとわかりやすいです。
inputタグやtextareaタグを使って属性名を調整することで入力欄、チェックボックス、ラジオボタンなど様々な入力形式にすることができました。
<form>
<label>お名前</label>
<input type="text" placeholder="入力して下さい" name="text" />
</form>[キー名]はinputタグのname属性に当たる部分でフィールドを見分けるためのキーとしてわかりやすい英単語を入力します。
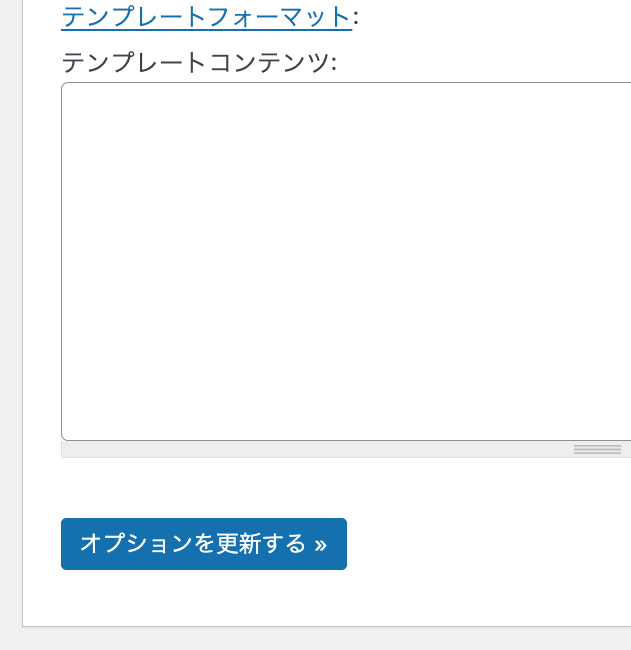
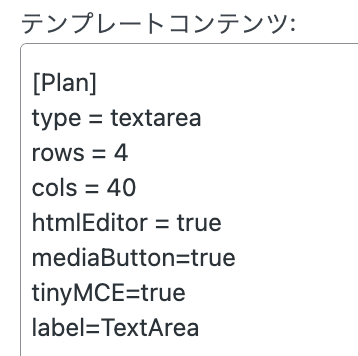
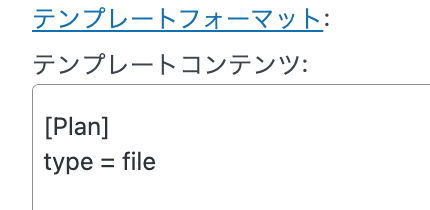
「設定」から「カスタムフィールドテンプレート」に移動して「テンプレートコンテンツ」という項目までスクロールしましょう。
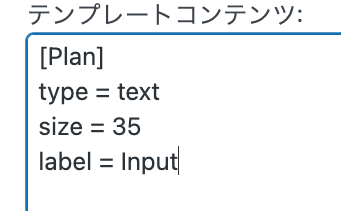
現状だと「Plan」となっている場所です。

続いてlabelはlabelタグで表現するテキストになります、投稿画面で表示される名前なので日本語で入力しておきます。
またtypeはinputタグのtype属性です。
こちらで入力形式を変更することができます。
短いテキストだとtype=”text”という部分を使用します。

編集をした後は画面下部にスクロールして「オプションを更新」というボタンをクリックすることで編集内容が保存されます。
後続で説明する内容は全て「オプションを更新」をクリックして保存しないと正常に動作しませんので注意してください。

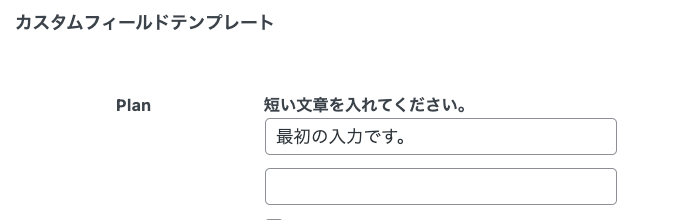
保存した上で投稿画面にまた戻ると先ほどの編集内容は以下の部分に当たる設定をしたことになります。

入力欄に短いテキストを入力して投稿を公開もしくは更新します。
single.phpで以下のようにコードを書くと先ほど入力した内容を画面に表示することができます。
〜〜中略〜〜
<?php if(post_custom("Plan")):?>
<h4><?php echo esc_html(post_custom("Plan"));?></h4>
<?php endif;?>
〜〜中略〜〜カスタムフィールドで入力した値はpost_customというメソッドにキー名を引数に指定することで取得できます。
またフィールドが未入力の場合は何も表示しないのでif文としてコードを書いておくのが一般的です。
textareaによる長文のテキストをカスタムフィールドにする方法
続いて先ほどとは違う長文のテキストを入力するフィールドを作成してみます。
「設定」から「カスタムフィールドテンプレート」に移動しまして、text=textareaとなっている部分を探します。

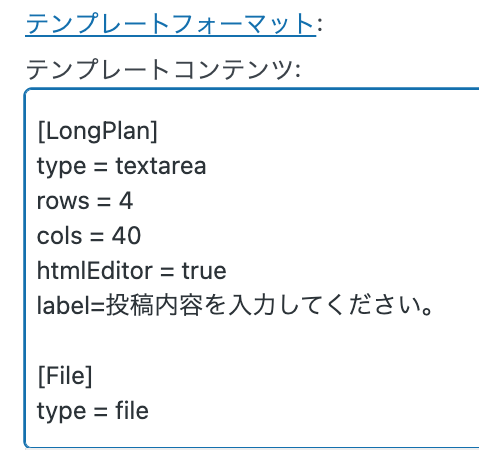
こちらはHTMLで言うところの<textarea></textarea>に当たる部分です。
labelは引き続き投稿画面で表示される文章になっていて、上図にあるmediaButtonとtimyCMEは削除します。
またキー名は最初は[Plan]となっているかもしれませんが、キー名はそれぞれ別のキーワードにする必要があります。
前章の短いテキスト入力で[Plan]を使っていますので違うキーワードに修正します。

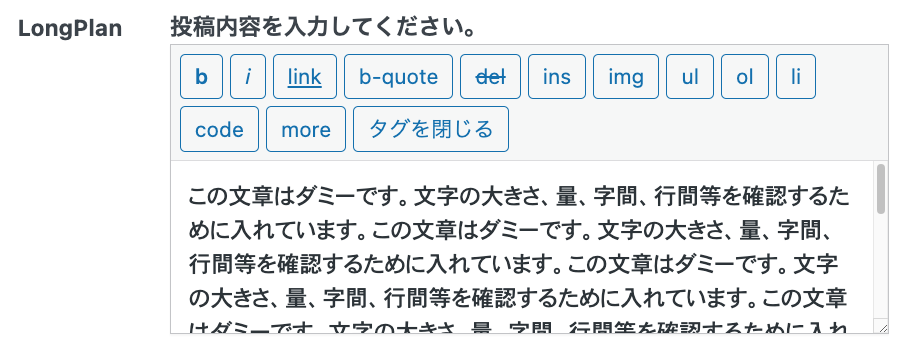
投稿画面に移動すると画面下部にスクロールすると長文が入力できるエディタのような入力欄があるのが確認できます。
こちらに当たる部分を作成していたわけです。

入力内容を画面に表示するときは前章のコードとほとんど同じです。
〜〜中略〜〜
<?php if(post_custom("LongPlan")):?>
<h4><?php echo esc_html(post_custom("LongPlan"));?></h4>
<?php endif;?>
〜〜中略〜〜チェックボックスでカスタムフィールドを作成する方法
続いては選択式でチェックボックスを使ったフィールドを作成します。
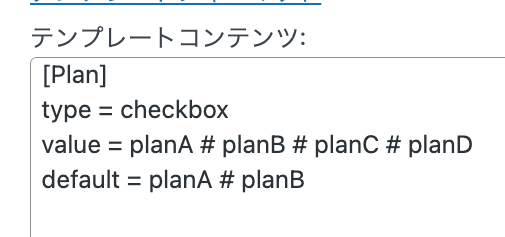
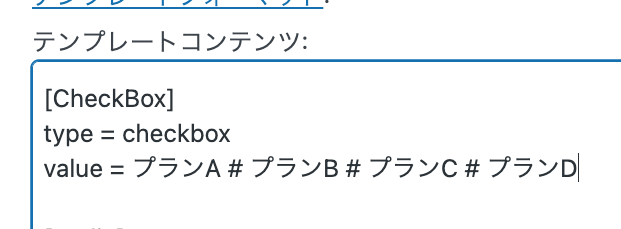
「設定」から「カスタムフィールドテンプレート」に移動して、type=checkboxとなっている部分を探します。

キー名が[Plan]になっている場合は違うキーワードに修正します。
valueについては選択肢になりますので「#」で区切りながら横一列に全ての選択肢を書いていきましょう。
またdefaultというものがあれば削除しておきます。

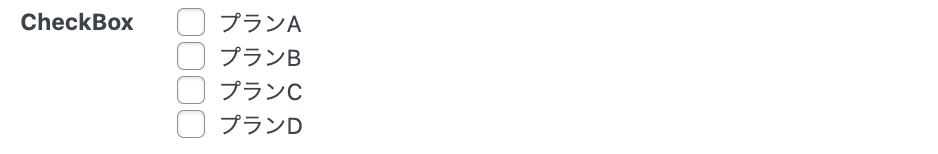
投稿画面に移動すると以下のようにチェックボックスの部分を作っていたことになります。

こちらを画面上に表示する際には引き続きpost_customにキー名を引数に渡すのですが、チェックボックスですので配列で選択されたものが表示されます。
チェックボックスは複数選択が可能なため1個しか選択しなかったとしても配列で取得されますので、繰り返し処理で表示することになります。
〜〜中略〜〜
<?php if(post_custom("CheckBox")):
$results = post_custom("CheckBox");
foreach($results as $key => $value):
?>
<h4><?php echo esc_html($value);?></h4>
<?php
endforeach;
endif;
?>
〜〜中略〜〜ラジオボタン、プルダウンを使ったカスタムフィールドを作成する方法
続いては複数選択できない単一選択で使うラジオボタンについてです。
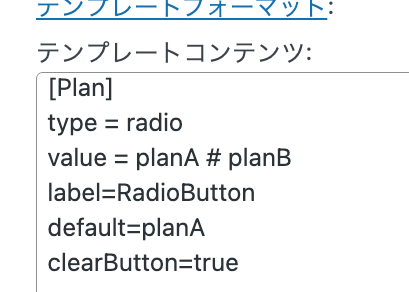
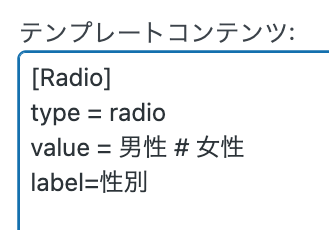
「設定」→「カスタムフィールドテンプレート」に移動してtyep=radioとなっている部分を探します。

キー名は引き続き[Plan]以外のキーワードに修正します。
valueはチェックボックス同様に選択肢を「#」で区切って横並びに書きます。
またdefaultとclearButtonは削除しておきます。

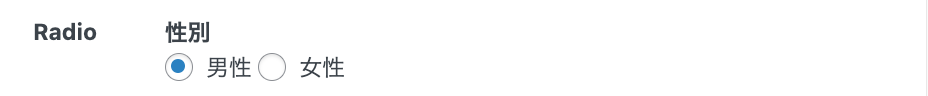
投稿画面に移動すると以下のようなラジオボタン形式を作っていたわけです。

ラジオボタンは単一選択なのでチェックボックスとは違って繰り返し処理は不要です。
〜〜中略〜〜
<?php if(post_custom("Radio")):?>
<h4><?php echo esc_html(post_custom("Radio"));?></h4>
<?php endif;?>
〜〜中略〜〜同じような単一の選択形式にプルダウンもあります。
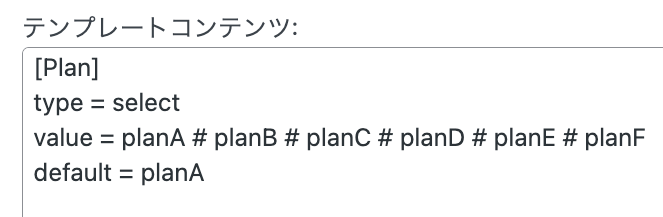
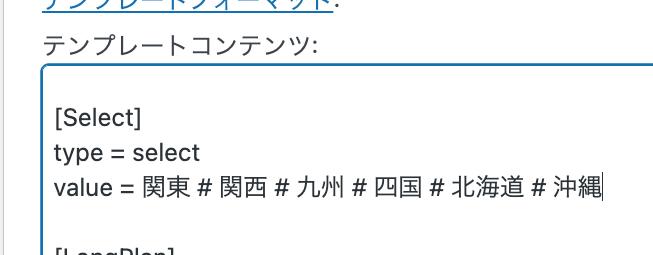
「設定」から「カスタムテキストフィールド」に移動してtype=selectとなっている部分を探します。

キー名を[Plan]以外にしてvalueで選択肢を設定するところまで同じです。
またdefaultというものがある場合は削除しておきます。

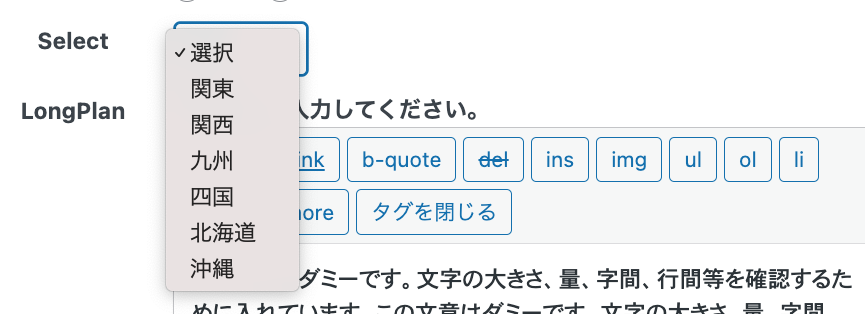
投稿画面に移動するとプルダウン形式のフィールドが追加されていることがわかります。

画面に表示する方法はラジオボタンと同じ書き方になります。
〜〜中略〜〜
<?php if(post_custom("Select")):?>
<h4><?php echo esc_html(post_custom("Select"));?></h4>
<?php endif;?>
〜〜中略〜〜画像アップロードのカスタムフィールドを作成する方法
最後に画像をアップロードして表示できるフィールドを作成します。
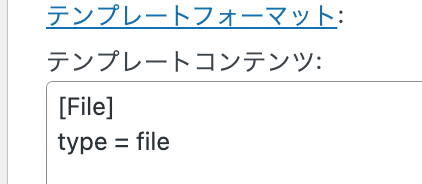
「設定」→「カスタムフィールドテンプレート」に移動してtype=fileになっている部分を探します。

画像アップロードについては特に属性はないはずですのでキー名のみ変更しておきます。

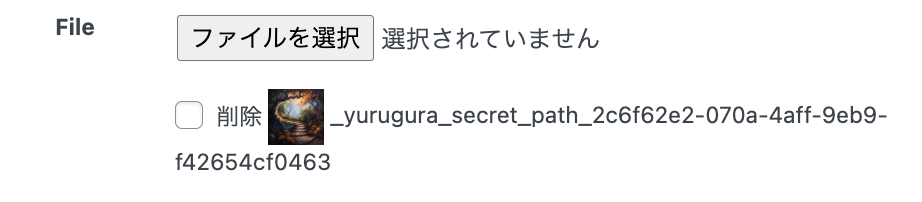
こちらによって投稿画面にファイル投稿のボタンが表示され、クリックすると画像ファイルを選択できるようになります。

画像ファイルの表示についてはWordPressにあるwp_get_attachment_image_srcというメソッドと一緒に使用します。
キー名をpost_customの引数に渡すことで返されるものをwp_get_attachment_image_srcで実行することでURLが生成されます。
またwp_get_attachment_image_srcは第二引数に画像のサイズを指定できて、fullと文字列で入れると画像の素材サイズをそのまま反映してくれます。
後はimgタグを使って表示させるわけです。
〜〜中略〜〜
<?php
// 第二引数にサイズを文字列で指定する
$image = wp_get_attachment_image_src(post_custom("File"), "full");
if($image):
?>
<img src="<?php echo $image[0];?>" alt="">
<?php endif;?>
〜〜中略〜〜最初は操作方法に苦労するかもしれませんが、フォームのコーディングでHTMLタグ、属性の内容がイメージできれば慣れるはずです。
後はpost_customに引数でキー名を指定することは全て共通ですのでコード量もそこまで多くならないでしょう。
他にもカスタムフィールドを作成できるプラグインはありますが考え方はどれも似ていますので色んなプラグインを試してみましょう。
