フロントエンド開発においてReactは非常に人気があります。
その中でも「Tailwind CSS」は、クラスベースのスタイリングで迅速かつ効率的に美しいデザインを実現できることで注目されています。
この記事では、ReactプロジェクトにTailwind CSSを導入し、実際に使ってみるまでの全プロセスを一気にお見せします。
初心者から中級者まで、すべての方に役立つ内容となっています。
まずはTailwind CSSの基本的な概念とその利点について簡単に説明し、次に実際のインストール手順や設定方法を詳細に解説します。
また動画もあるので必要に応じて活用してください。
ReactにTailwind CSSをインストールして初期設定する
Tailwindはサードパーティ製のライブラリなのでインストールから始めます。
以下のコマンドをReactプロジェクトの中で実行していきましょう。
npm install -D tailwindcss
npx tailwindcss initインストールの完了と同時にReactプロジェクトのディレクトリにtailwind.config.jsonというファイルが自動で作成されますので、その中を以下のように書き換えます。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}続いてReactプロジェクトの中にあるindex.cssを以下のように書き換えます。
もともとスタイルが書かれているかもしれませんが削除して上書きして問題ありません。
@tailwind base;
@tailwind components;
@tailwind utilities;ここまで来ればTailwindが使えるようになります。
他のライブラリと違ってインストール以外の初期設定がありましたが手順通りにやってもらえれば大丈夫です。
使い方ですがTailwindはBootstrapのようにクラス名にキーワードを渡すことでスタイルを当てていくことになります。
例えば以下のように書きます。
import React from 'react';
const App = () => {
return (
<div className="flex flex-col items-center mt-8 mb-16">
<img
src="https://picsum.photos/400?random=1"
className="mb-8 w-100 h-100 object-cover "
/>
<h1 className="text-4xl font-bold text-center text-amber-800">
タイトル
</h1>
</div>
);
};
export default App;上記コードではまずdivタグに対して
flex → display: flex;
flex-col → flex-direction: column;
items-center → align-items: center;
mt-8 → margin-top: 2rem;
mb-16 → margin-bottom: 4rem;
を当てています。
またh1タグに対して
text-4xl → font-size: 1.25rem;
font-bold → font-weight: bold;
text-center → text-align: center;
text-amber-800 → color: rgb(146 64 14);
を当てています。

それぞれのキーワードを覚える必要はありませんが、よく使うものは自然と覚えていくようになります。
ReactのTailwind CSSとGoogleFontsを使う方法
またTailwindを使いながらindex.cssに自分のオリジナルのスタイルを書いて反映させることも可能です。
@tailwind base;
@tailwind components;
@tailwind utilities;
/* ここを追加 */
body{
background: yellow;
}
そのためGoogleFontsのような別のライブラリと共存させることも可能です。
publicフォルダにあるindex.htmlのheadタグに通常通りlinkタグをコピペします。
<!DOCTYPE html>
<html lang="en">
<head>
~~ 省略 ~~
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap"
rel="stylesheet"
/>
<title>React App</title>
</head>
~~ 省略 ~~続いてtailwind.config.jsonにて以下のように書くと、Noto Sans JPを使うことになります。
また「title」というプロパティ名の部分は自分で決められるキーワードでclassNameで「font-〇〇」とする使い方になります。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{html,js}'],
/* ここを変更 */
theme: {
extend: {
fontFamily: {
title: ['"Noto Sans JP"'],
},
},
},
plugins: [],
};それではtitleというキーワードを使ってNoto Sans JPをfont-titleというclassNameで適用させてみましょう。
import React from 'react';
const App = () => {
return (
<div className="flex flex-col items-center mt-8 mb-16">
<img
src="https://picsum.photos/400?random=1"
className="mb-8 w-100 h-100 object-cover "
/>
{/* ここにfont-titleを追加 */}
<h1 className="font-title text-4xl font-bold text-center text-amber-800">
タイトル
</h1>
</div>
);
};
export default App;
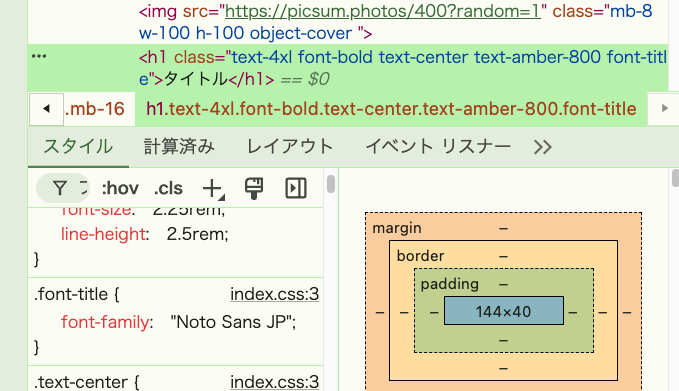
font-titleというclassNameがfont-family: “Noto Sans JP”;になっていることからGoogleFontsから適用させることができていることがわかりますね。
ReactのTailwind CSSでレスポンシブ対応やホバーでスタイルを変える方法
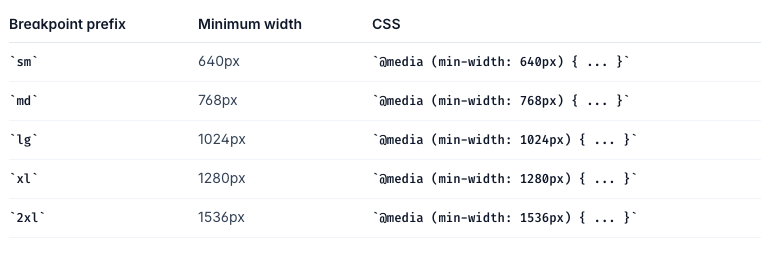
Tailwindではレスポンシブ対応ができるようになっていてブレイクポイントは以下のようになっています。

smとすると640px以上、mdとすると768px以上、lgとすると1024px以上といった具合に最初から細かくブレイクポイントが決められています。
そのため自分でメディアクエリを書く必要はなく、classNameの中で以下のように書くだけです。
import React from 'react';
const App = () => {
return (
<div className="flex flex-col items-center mt-8 mb-16">
<img
src="https://picsum.photos/400?random=1"
className="mb-8 w-100 h-100 object-cover "
/>
{/* text-xlとmd:text-4xlを追加 */}
<h1 className="text-xl md:text-4xl font-bold text-center text-amber-800 font-title">
タイトル
</h1>
</div>
);
};
export default App;上記コードではtext-xlを通常として、768px以上の画面ではtext-4xlにするようになっています。
実際にブラウザを確認してみるとわかります。
このように「:」で挟んでブレイクポイントのキーワードを書くことで簡単にレスポンシブ対応をすることができます。
ちなみに「:」はいろんな効果を持っていて、例えば「hover」で「:」を挟むと「ホバー時のスタイル」という意味になります。
import React from 'react';
const App = () => {
return (
<div className="flex flex-col items-center mt-8 mb-16">
<img
src="https://picsum.photos/400?random=1"
className="mb-8 w-100 h-100 object-cover "
/>
{/* hover:text-slate-800を追加 */}
<h1 className="hover:text-slate-800 text-amber-800 text-xl md:text-4xl font-bold text-center font-title">
タイトル
</h1>
</div>
);
};
export default App;これで通常時はtext-amber-800の文字色で、ホバーするとtext-slate-800の文字色に変わることになります。
こちらもブラウザで確認してみましょう。
ReactのTailwind CSSで条件付きスタイルを作る方法
続いて条件付きスタイルを作る方法を紹介します。
例えばuseStateを使ってエラーをtrue/falseで管理しているとして、それぞれによってinputタグの背景色が変わるようにしたいとします。
import React from 'react';
const App = () => {
// ここを追加
const [error, setError] = useState(false);
return (
<div className="flex flex-col items-center mt-8 mb-16">
<img
src="https://picsum.photos/400?random=1"
className="mb-8 w-100 h-100 object-cover "
/>
<h1 className="hover:text-slate-800 text-amber-800 text-xl md:text-4xl font-bold text-center font-title">
タイトル
</h1>
{/* ここを追加 */}
<input className="mt-8 p-4 border rounded" />
</div>
);
};
export default App;
ステート変数errorがtrueに変わったときとfalseのときでclassNameのキーワードを変えるということで以下のように書きます。
inputタグに設定していたclassNameを変数inputStyleという形で再代入しておき、inputStyleの中で文字列を変える形です。
これによってステート変数errorがtrueの時にはbg-red-200が追加されて背景色が赤色になります。
import React from 'react';
const App = () => {
const [error, setError] = useState(false);
// ここを追加
let inputStyle = 'mt-8 p-4 border rounded';
if (error) {
inputStyle = 'p-4 border rounded bg-red-200';
}
return (
<div className="flex flex-col items-center mt-8 mb-16">
<img
src="https://picsum.photos/400?random=1"
className="mb-8 w-100 h-100 object-cover "
/>
<h1 className="hover:text-slate-800 text-amber-800 text-xl md:text-4xl font-bold text-center font-title">
タイトル
</h1>
{/* ここを変更 */}
<input className={inputStyle} />
</div>
);
};
export default App;もしくは「+=」を使った以下のような書き方でも同じことになります。
その際に「+=」で足すbg-red-200の先頭には半角スペースをつけることが注意です。
そうでないと「…rounded bg-red-200」ではなく「…roundedbg-red-200」と直前のキーワードと合体してしまうためです。
import React from 'react';
const App = () => {
const [error, setError] = useState(false);
let inputStyle = 'mt-8 p-4 border rounded';
// ここを変更
if (error) {
inputStyle += ' bg-red-200';
}
return (
<div className="flex flex-col items-center mt-8 mb-16">
<img
src="https://picsum.photos/400?random=1"
className="mb-8 w-100 h-100 object-cover "
/>
<h1 className="hover:text-slate-800 text-amber-800 text-xl md:text-4xl font-bold text-center font-title">
タイトル
</h1>
<input className={inputStyle} />
</div>
);
};
export default App;それでは手動でerrorの初期値をtrueに変えてみます。
inputで作った入力欄の背景色が赤色になります。
import React from 'react';
const App = () => {
// ここを変更
const [error, setError] = useState(true);
let inputStyle = 'mt-8 p-4 border rounded';
if (error) {
inputStyle += ' bg-red-200';
}
return (
<div className="flex flex-col items-center mt-8 mb-16">
<img
src="https://picsum.photos/400?random=1"
className="mb-8 w-100 h-100 object-cover "
/>
<h1 className="hover:text-slate-800 text-amber-800 text-xl md:text-4xl font-bold text-center font-title">
タイトル
</h1>
<input className={inputStyle} />
</div>
);
};
export default App;