JavaScriptの学習を進めていると、数値の扱いに直面することが多くあります。
特に小数点の処理は、初心者にとって少し難しく感じるかもしれません。
しかし、これをマスターすることで、より柔軟で強力なコードを書けるようになります。
この記事では、JavaScriptで小数点を処理するための基本的なメソッドであるMath.floor、Math.ceil、Math.randomをわかりやすく解説します。
これらのメソッドを使うことで、小数点以下を切り捨てたり、切り上げたり、さらにはランダムな数値を生成することが簡単にできるようになります。
初心者でもすぐに実践できる具体的なコード例も交えながら、丁寧に解説していきます。
また動画もありますので必要な方は活用してください。
JavaScriptにおける小数点の処理パターン
小数点の処理には「切り上げ」「切り捨て」「四捨五入」の3パターンの対応があり、それぞれについてMathクラスというものがJavaScriptに搭載されております。
まずは切り上げについてはMath.ceilというものを使います。
let num = 15.123;
num = Math.ceil(num); // 16続いて切り捨てについてはMath.floorというものを使います。
let num = 15.123;
num = Math.floor(num); // 15そして四捨五入にはMath.randomを使います。
let num = 15.123;
num = Math.random(num); // 15このようにMathクラスには小数点の扱いに関する便利なメソッドがあります。
他にもあって例えば絶対値を取りたい時にはMath.absというものを使えます。
let num1 = 15.123;
let num2 = -15.123
num1 = Math.abs(num1); // 15
num2 = Math.abs(num2); // 15さらに円周率を出すにはMath.PIというものを使えます。
Math.PI // 3.141592...JavaScriptは整数でも小数点の処理が必要?
模写コーディングやググったときのサンプルコードで「整数なのに小数点の処理をしている?」というコードを見たことがあるかもしれません。
実はJavaScriptでは人間からみると整数に見えるものも、小数点に勝手に変換されるケースがあるからです。
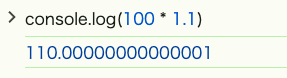
例えば以下のようなコードです。

人間からみると明らかに110という整数が答えになりそうですが、実際には小数点が入ってしまいますね。
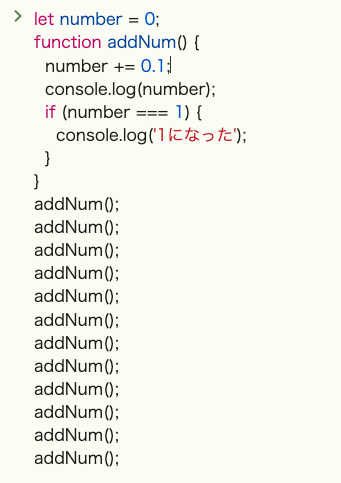
他にも以下のコードでも起きます。

0を起点にして0.1ずつ足していき1になった時に「1になった」というメッセージが欲しい関数です。
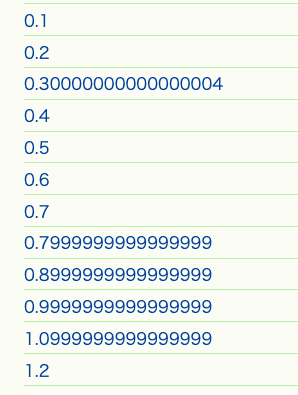
実際には以下のようになってしまいメッセージは得られません。

そのため変数numberをMath.floorで小数点ではなく整数に切り下げして行くことで解決できます。
この辺りは実際に動かしてみないとわからないので数字の計算にはMathクラスを使った小数点処理を整数であったとしてもやっておくことをお勧めします。
