サイトやアプリにSNSを埋め込むのは当たり前になりました。
それぞれ簡単な仕組みで表示させることができるので、主要なSNSについて表示方法を解説していきます。
また動画もあるので必要に応じて活用してください。
WebサイトにYoutube動画を埋め込む方法
まずYoutube動画を埋め込む方法です。
Youtubeについては埋め込みたい動画をYoutube上で開きます。
動画の再生プレーヤーの中に「共有」というボタンがあります。

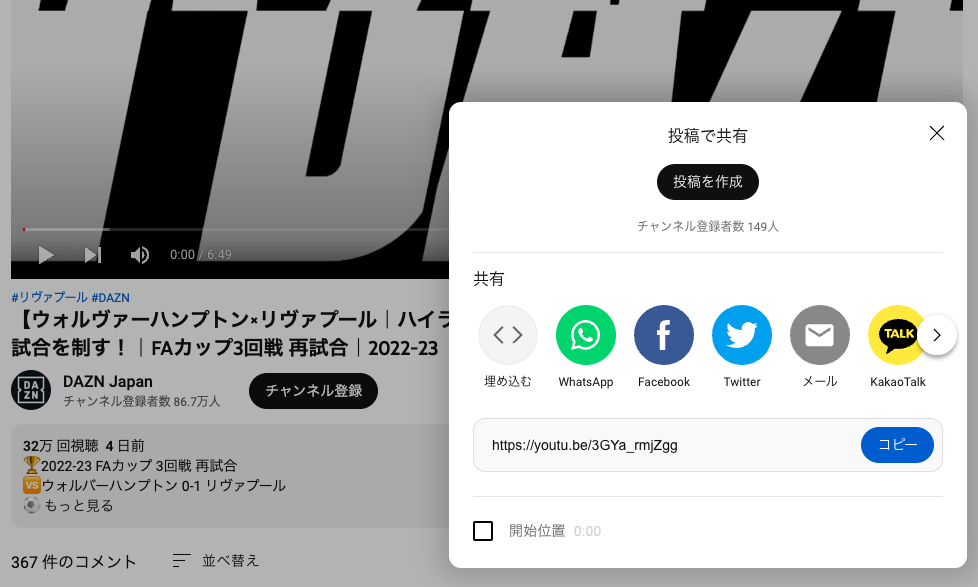
こちらの「共有」をクリックするとポップアップが開きます。

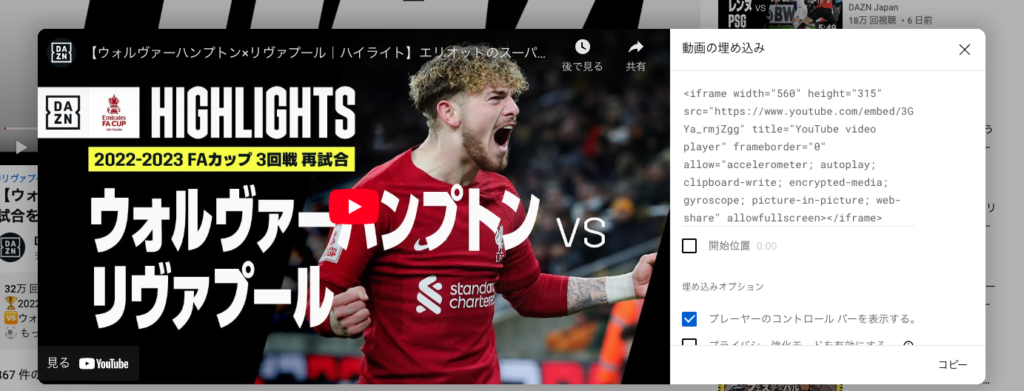
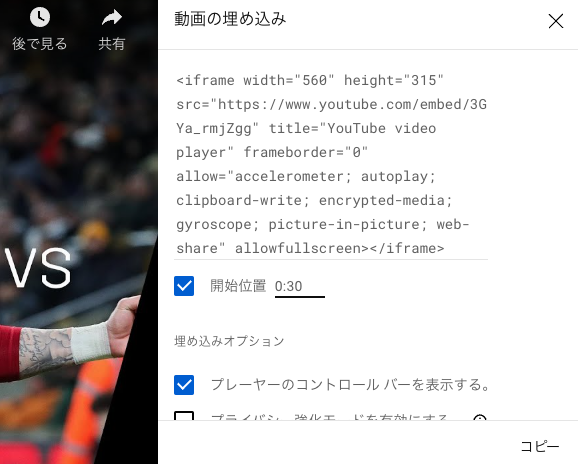
さらに中段にある「埋め込む」というアイコンをクリックします。

こちらに表示されているHTMLらしきコードがYoutube動画を埋め込むためのコードになっていて、そのままコピーします。
コピーしたコードをHTMLファイルに貼り付けます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<!--コピーしたコードを貼り付ける-->
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/3GYa_rmjZgg?start=30"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen
></iframe>
</div>
</body>
</html>
Youtube上で見るような状態で動画が埋め込まれました、再生ボタンをクリックすると動画が再生されますのでお手元で試してみてください。
これだけでも十分なのですが、何点かカスタマイズの方法を紹介します。
Youtube動画の再生位置の変更
Youtubeの共有画面まで戻ってください。

コピーしたコードのすぐ下に「開始位置」という項目があり、デフォルトではチェックが入っていません。
こちらのチェックを入れて、開始位置に時間を入れると開始時間を変更することができます。
一点注意としては開始位置を変更するとコピーするコードも変更されるので、新しくコピーして貼り付け直す必要があります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<!--コードをコピペし直す-->
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/3GYa_rmjZgg?start=30"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen
></iframe>
</div>
</body>
</html>
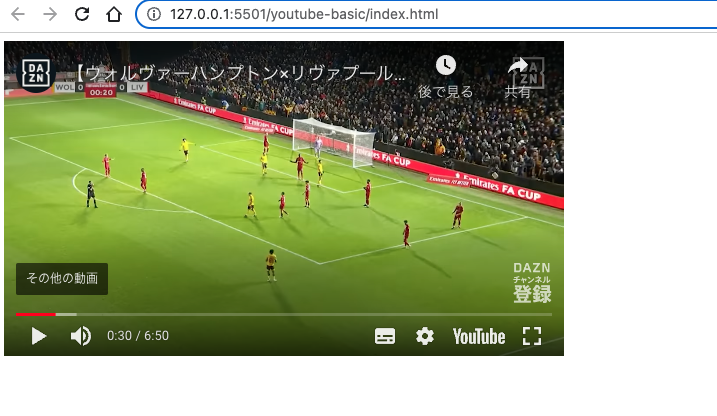
ブラウザの表示は先ほどと同じですが再生ボタンを押すと30秒の地点から再生されます。

Youtube動画の表示サイズの変更
続いて表示するサイズの変更を解説します。
HTMLの中でコピペしたコードはiframeタグという要素になっていますね。
その中にwidthとheightという属性があり、こちらの数字を変更することで画面のサイズを変更することができます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<!--widthとheightを変更する-->
<iframe
width="175"
height="100"
src="https://www.youtube.com/embed/3GYa_rmjZgg?start=30"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen
></iframe>
</div>
</body>
</html>
画面サイズが変更されましたね、ただレスポンシブという点については考慮できていません。
実際の現場では上記のようにHTML上で数字を変更することは少なくCSSで作っていきます。
HTMLのwidthとheightを元に戻してCSSを書いていきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/3GYa_rmjZgg?start=30"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen
></iframe>
</div>
</body>
</html>.container {
width: 560px;
max-width: 100%;
aspect-ratio: 560/315;
}
.container iframe {
width: 100%;
height: 100%;
}CSSの中で「aspect-ratio」というプロパティが初見の方がいるかもしれません。
簡単に言うと横サイズと縦サイズの比率を指定するものです。
こちら別の記事で詳しく解説しているので良ければどうぞ。
WebサイトにTwitterのタイムラインを埋め込む方法
続いてTwitterのタイムラインを埋め込む方法を紹介します。
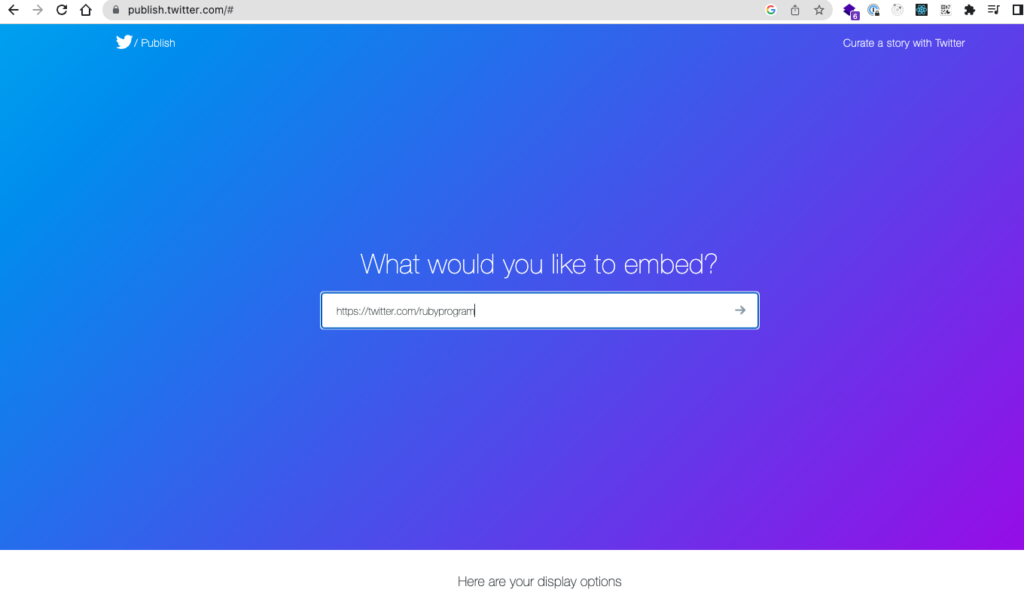
Twitter側で「Twitter Publish」というサイトを用意してくれていて、こちらのサイトにアクセスします。
こちらのトップに入力欄があり、埋め込みたいTwitterのアカウントをURLで入力してEnterキーを押します。

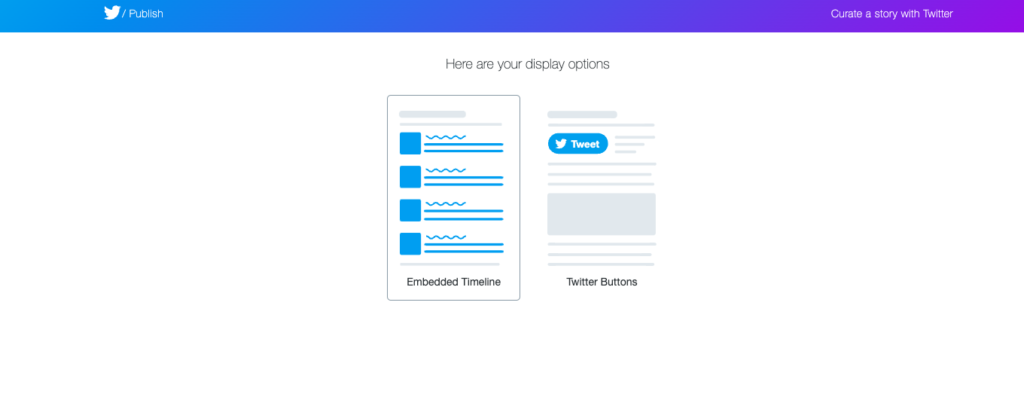
以下のように種類を選択させる画面に切り替わり、左側のレイアウトをクリックします。

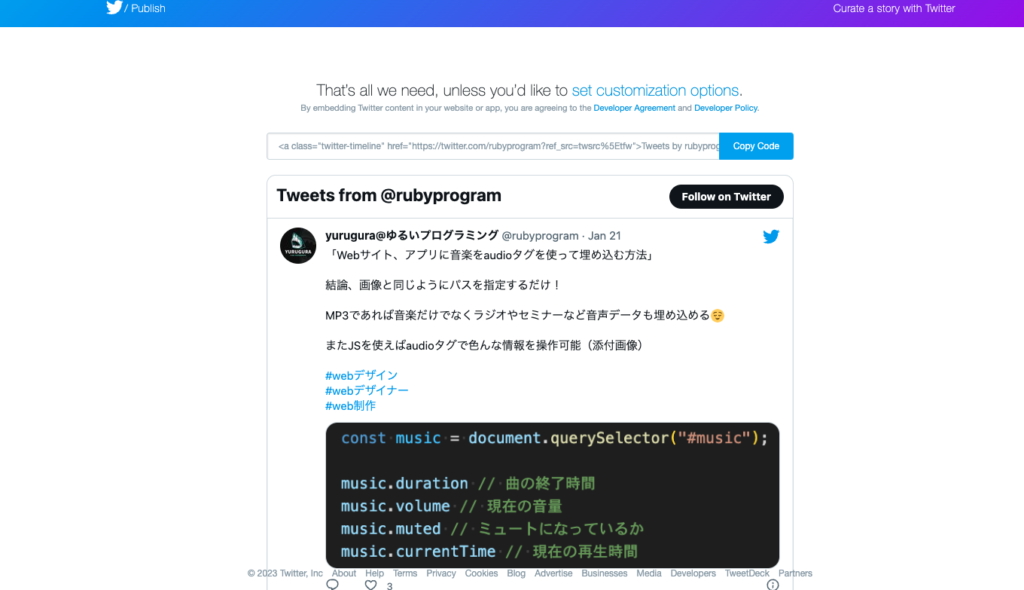
そうするとプレビュー画面が表示され、上部にコピーできるコードが出てきます。

水色ボタンの「Copy Code」をクリックすると以下のようにポップアップが表示されコピーできていることになります。

あとはコピーしたコードをHTML上に貼り付けます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<!--コピーしたコードを貼り付ける-->
<a
class="twitter-timeline"
href="https://twitter.com/rubyprogram?ref_src=twsrc%5Etfw"
>Tweets by rubyprogram</a
>
<script
async
src="https://platform.twitter.com/widgets.js"
charset="utf-8"
></script>
</div>
</body>
</html>
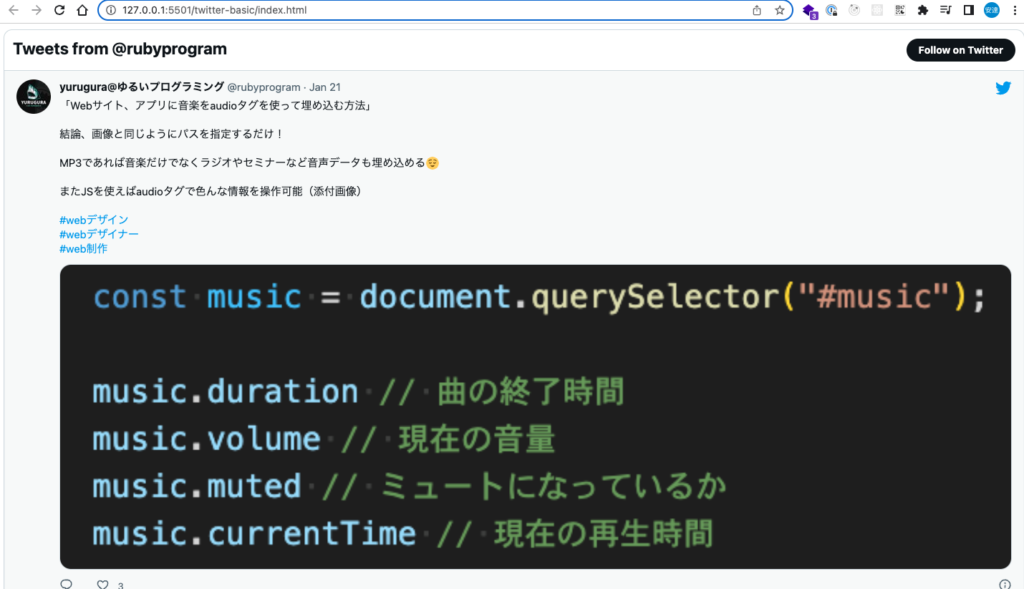
ブラウザにTwitterのタイムラインが表示されていますね。
こちらでも問題ないのですが何点かカスタマイズする方法を紹介します。
HTML上のコピペしたコードについて属性を指定することができます。
Twitterのタイムラインのサイズを変更する
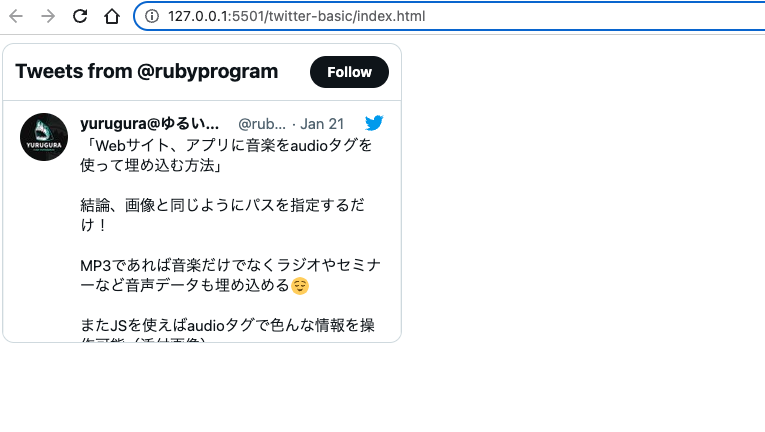
以下のように「data-width」「data-height」とするとタイムラインのサイズを変更することができます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<!--data-widthとdata-heightを変更する-->
<a
data-width="400"
data-height="300"
class="twitter-timeline"
href="https://twitter.com/rubyprogram?ref_src=twsrc%5Etfw"
>Tweets by rubyprogram</a
>
<script
async
src="https://platform.twitter.com/widgets.js"
charset="utf-8"
></script>
</div>
</body>
</html>
縦サイズについては非表示にならずにスクロールすれば過去の投稿内容をどんどん見ることができます。
Twitterタイムラインの枠線を消す
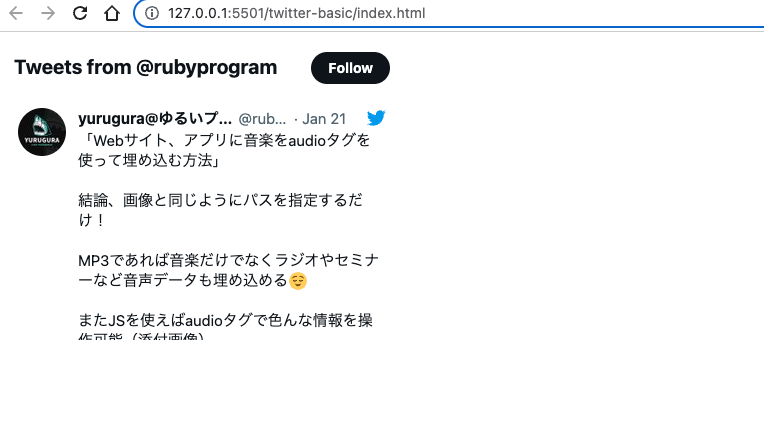
通常のタイムライン表示だと枠線があるのですが、こちらの枠線を消すのも属性を追加するだけです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<a
data-width="400"
data-height="300"
<!--data-widthとdata-heightを変更する-->
data-chrome="noborders"
class="twitter-timeline"
href="https://twitter.com/rubyprogram?ref_src=twsrc%5Etfw"
>Tweets by rubyprogram</a
>
<script
async
src="https://platform.twitter.com/widgets.js"
charset="utf-8"
></script>
</div>
</body>
</html>
WebサイトにGoogleMapで地図を埋め込む方法
続いてGoogleMapの地図を埋め込む方法を紹介します。
コーポレートサイトでは必須の作業ですが、こちらも今まで同様に非常に簡単な実装です。
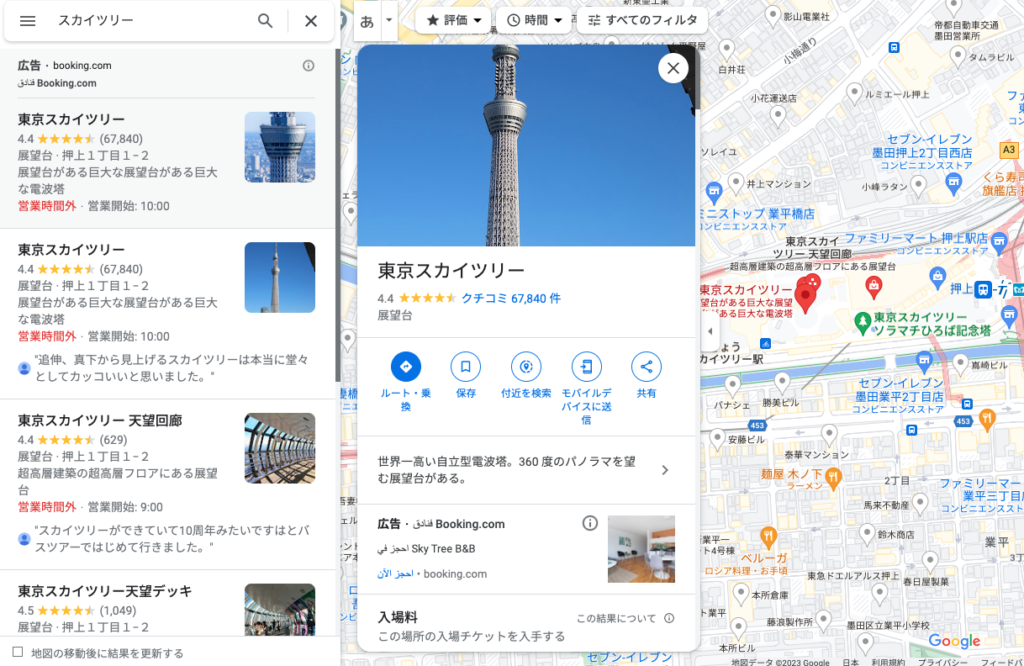
まず埋め込みたい場所をGoogleMap上から検索します。
今回の記事では「スカイツリー」を題材にします。

表示されているように色んな機能があるのですが、「共有」というアイコンがありクリックします。

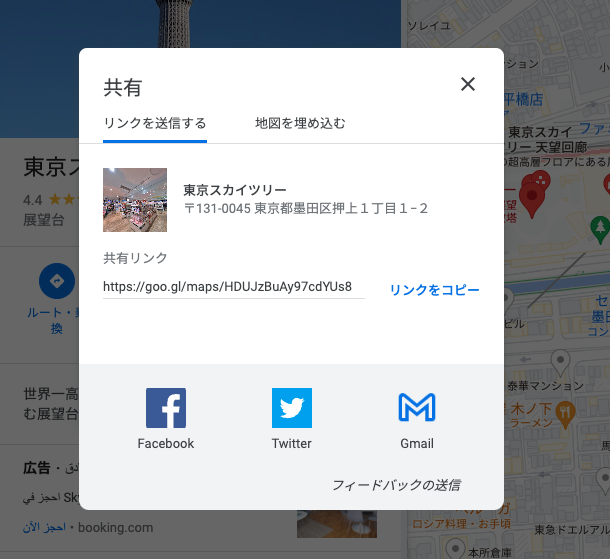
ポップアップが表示されますので、タブの選択で「地図を埋め込む」をクリックします。

ポップアップの表示が切り替わり、地図のプレビューが表示されています。
さらに上段にHTMLのコードがあるので、こちらを全て選択してコピーします。
コピーしたコードを以下のようにHTMLに貼り付けます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.663387394032!2d139.80812331535714!3d35.7099002301877!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1674410384872!5m2!1sja!2sjp"
width="600"
height="450"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
</div>
</body>
</html>
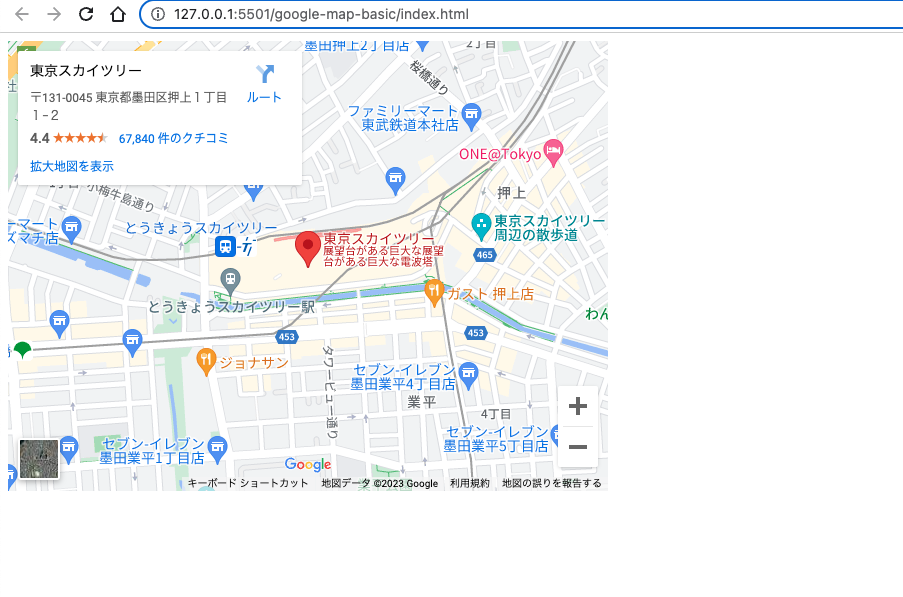
ブラウザにスカイツリーの地図が表示されています。
こちらGoogle Map上で操作するのと同じように、拡大縮小やルート表示などの機能が使えます。
表示する地図のサイズは先ほどのコピーするコードで選択することができます。

HTMLコードの左側に「大」「中」「小」とプルダウンで選択することができます。
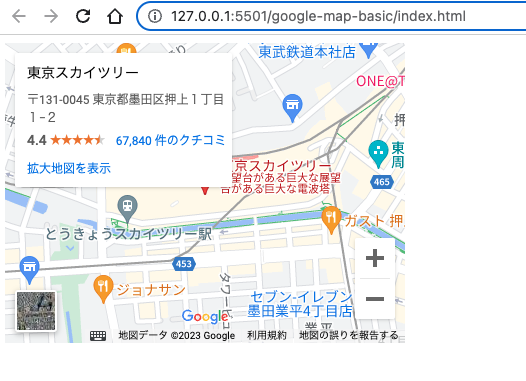
試しに「小」を選択してみますが、サイズを切り替えるとコピーするHTMLコードの中身も変わるので必ずコピーし直すようにしてください。
「小」にした状態で再度コピーしてHTMLに貼り直します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.663387394032!2d139.80812331535714!3d35.7099002301877!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1674410384872!5m2!1sja!2sjp"
width="400"
height="300"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
</div>
</body>
</html>
サイズの切り替えを行うことができました。
ちなみにですがサイズの変更はHTMLを直接書き換えても大丈夫です。
貼り付けたコードを見てみるとiframeタグというタグで構成されていて、色んな属性が設定してあるのが分かります。
その中でwidthとheightという属性があり、こちらの数字を書き換えることでサイズの変更ができます。
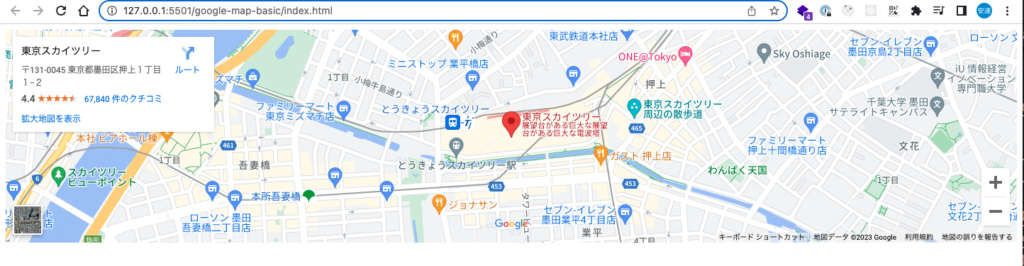
試しに横幅を画面いっぱいにしてみたいと思います。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<!--widthを100%に変更する-->
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.663387394032!2d139.80812331535714!3d35.7099002301877!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1674410384872!5m2!1sja!2sjp"
width="100%"
height="300"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
</div>
</body>
</html>
横幅が画面いっぱいになりましたね、CSSのような形で指定することができます。
HTML,CSSでiframeタグを縦横比を固定したレスポンシブ対応にする方法
縦横比を固定したレスポンシブについてはCSSファイルでaspect-ratioを書くことで設定することができます。
aspect-ratioは「横の比/縦の比」といった値を指定することになり、正方形であれば「1 / 1」になり以下の例だと「4 / 3」なので横長の長方形になります。
.container iframe {
width: 100%;
aspect-ratio: 4/3;
}もしくはiframeタグをdivタグなど親要素で囲んでpadding-bottomで高さ設定する方法もあります。
1点注意としてはiframeタグにwidth属性とheight属性が含まれていて、そちらがCSSを上書きするようになっているので必ずwidth属性とheight属性は削除しておきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<!-- 親要素でiframeを囲み、widthとheightを削除して、擬似要素のpaddingで縦横比を固定する -->
<div class="map">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6593394629026!2d139.80860712629243!3d35.709999822578!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1720113335513!5m2!1sja!2sjp"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
</div>
</body>
</html>.map {
width: 100%;
position: relative;
padding-bottom: calc((600 / 1920) * 100%);
height: 0;
overflow: hidden;
}
.map iframe {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}親要素の横幅をwidthで指定した上で、padding-bottomに比率を入れます。
padding-bottomがwidthに対応した比率をふまえた高さの役割を持ちます。
その上で重ね合わせで親要素にiframeタグを重ねて、サイズが親要素のwidthとheight同じにすることで親要素の縦横比に順応して変化することになります。
レスポンシブで縦横比を変えたいときは親要素のpadding-bottomを変えればOKです。
.map {
width: 100%;
position: relative;
padding-bottom: calc((600 / 1920) * 100%);
height: 0;
overflow: hidden;
}
.map iframe {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
/* スマホ時には縦横比を横長から縦長か正方形に変更する */
@media (max-width: 428px) {
.map {
padding-bottom: calc((400 / 400) * 100%);
}
}上記の例だとスマホ時には正方形になって、大きい画面では1920 : 600の横長の長方形になります。
こちらについては別の記事で詳しく解説しているので良ければご覧ください。
