WebサイトやWebアプリなどで登場するクッキーについて詳しく習った駆け出しエンジニアの方は多くないでしょう。
インターネットを活用したソフトウェアの開発やサービス運営をする中で必須とも言えるクッキーですが、初学者向けの学習教材やスクールでは意外と習わないことが多いようです。
そこで今回は初学者向けにブラウザのクッキーを解説していきます。
動画もあるので必要に応じて活用して下さい。
JavaScriptを使ってクッキーを保存する方法
まずクッキーを保存する方法についてです。
今回は擬似的に体験することを目的に画面上にボタンを設置し、そのボタンをクリックすると指定のクッキーを保存することを想定してやってみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<button id="saveBtn">クッキーを保存</button>
</div>
</body>
</html>
JavaScriptを使ってクッキーを保存するところはテストで文字列を決めて実装します。
本来であれば文字列をランダムに自動生成するのですが、今回は流れを知ってもらうために簡単にしました。
基本知識として知っておいてほしいのはクッキーは文字列で保存することです。
似たようなものにローカルストレージというものもあり、ローカルストレージは文字列だけでなく数字など色んなデータを保存することができます。
初学者の方だと勘違いしやすいので抑えておきましょう。
const backBtn = document.querySelector("#backBtn");
saveBtn.addEventListener("click", () => {
document.cookie = "id=1";
document.cookie = "age=30";
document.cookie = `name=${encodeURIComponent("山田")}`;
});クッキーは文字列で保存すると言いましたがencodeURIComponent(“山田”)となっている部分が少し変わった書き方に見えますね。
「山田」のように日本語を保存する際にはエンコードという変換処理が必要で、encodeURIComponent( )という関数の引数に保存したい日本語を指定することで解決してくれます。
エンコードについて詳しく知りたい方は別の記事で紹介しているので確認してみて下さい。
この状態で画面の「クッキーを保存」というボタンをクリックするとクッキーが保存できているはずです。
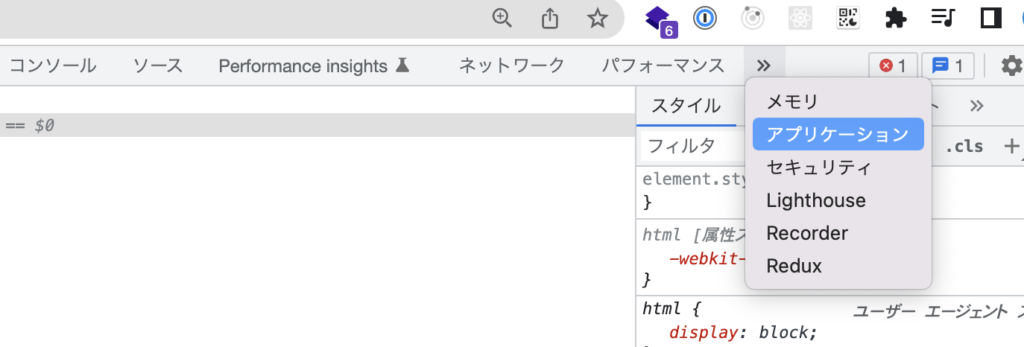
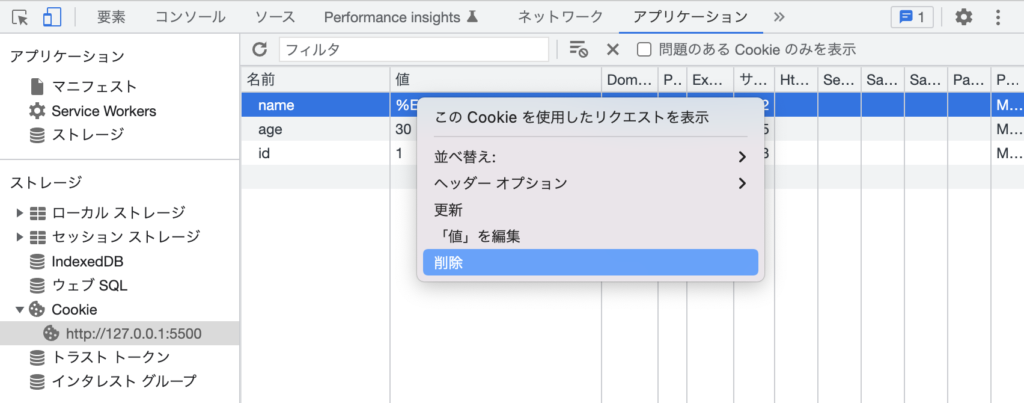
保存したクッキーはGoogleChromeであれば検証ツールの「アプリケーション」から確認できます。

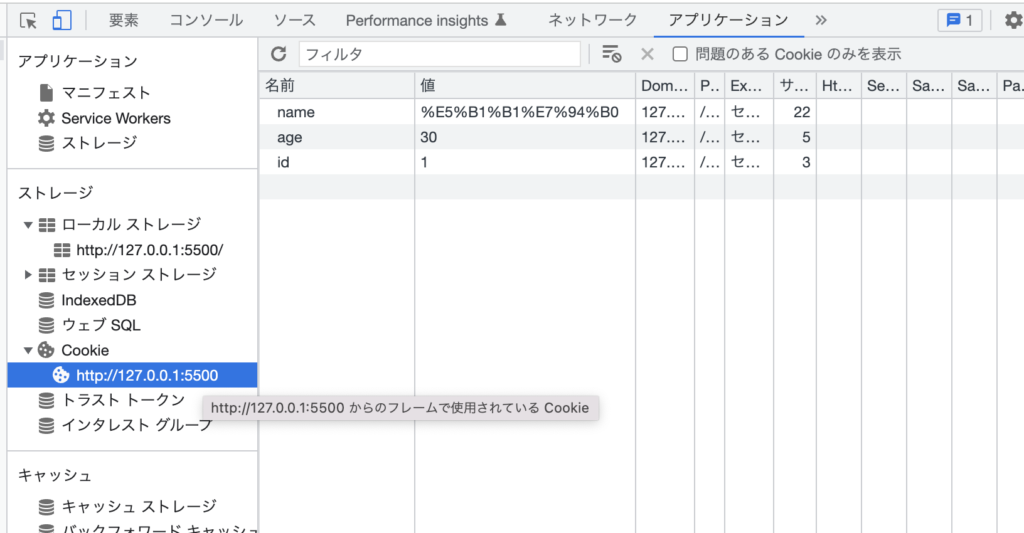
「アプリケーション」をクリックすると「Cookies」という項目があり、そちらにname, age, idが値とともに保存されています。
nameについては「山田」という日本語を保存していますが前段に説明したエンコードによって英数字と記号の羅列になっていますね。
何が書いてあるか分からないですが、このようになっていればエンコードが成功しているので大丈夫です。

JavaScriptで保存したクッキーを取得する方法
続いて保存したクッキーを取得する方法を紹介します。
こちらも保存と同じく画面上にボタンを設置しておいて、そのボタンをクリックすることで保存済みのクッキーを取得するようにします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<button id="saveBtn">クッキーを保存</button>
<!-ここから追加-->
<button id="backBtn">クッキーを復元</button>
<p id="cookieResult"></p>
</div>
</body>
</html>

今回取得するクッキーは先ほどの保存内容にするとして、クッキーを取得するコードはJavaScriptで以下のように作ります。
少しコードが長くなるのでconverterという関数に切り出しました。
const saveBtn = document.querySelector("#saveBtn");
// ここを追加
const backBtn = document.querySelector("#backBtn");
saveBtn.addEventListener("click", () => {
document.cookie = "id=1";
document.cookie = "age=30";
document.cookie = `name=${encodeURIComponent("山田")}`;
});
// ここを追加
backBtn.addEventListener("click", () => {
const result = converter(document.cookie);
});
// ここを追加
function converter(cookie) {
cookie = cookie.split(";");
const obj = {};
cookie.map((item) => {
const elem = item.split("=");
const key = elem[0].trim();
const val = decodeURIComponent(elem[1]);
obj[key] = val;
});
return obj;
}保存したクッキーにアクセスするにはdocument.cookieとなるので、converterの引数にはdocument.cookieを入れます。
converterの中でコンソールを出力するようにすると確認できます。
〜省略〜
function converter(cookie) {
// ここを追加
console.log(cookie);
cookie = cookie.split(";");
const obj = {};
cookie.map((item) => {
const elem = item.split("=");
const key = elem[0].trim();
const val = decodeURIComponent(elem[1]);
obj[key] = val;
});
return obj;
}ブラウザの画面上で「クッキーを復元」というボタンをクリックすると以下のようなコンソールが表示されます。

こちらで取得できているのですが別の処理で使いやすいように今回はオブジェクトに整形することをやってみます。
まず「;」が不要になるのでsplit関数で「;」を削除します。
続いてオブジェクトに整形したいので空のオブジェクトを作成しておきます。
さらにコンソールを挟んで途中経過を確認しておきましょう。
〜省略〜
function converter(cookie) {
// ここを追加
console.log(cookie);
// 「;」を削除する
cookie = cookie.split(";");
// オブジェクトをobjという名前で用意
const obj = {};
// console.log(cookie);
cookie.map((item) => {
const elem = item.split("=");
const key = elem[0].trim();
const val = decodeURIComponent(elem[1]);
obj[key] = val;
});
return obj;
}
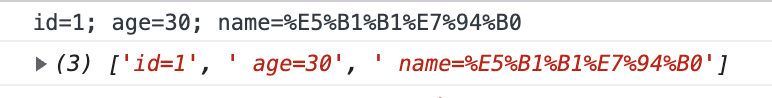
split関数によって「;」を削除できていますね、split関数は引数に指定したものを削除して上図のように配列にして返してくれる関数です。
現状としては「”id=1″」「” age=30″」「” name=%E5A%B1%B1%B1%E7%%94%B0″」となっていますので、オブジェクトを想定すると以下のようになると良さそうです。
{ id: "1", age: "30", name: "山田" }そこで以下の3点を繰り返し処理でまとめて実行します。
①「=」を削除する
②余計な空白スペースを削除する
③日本語のものは日本語に変換する
④空のオブジェクトのobjの要素としてキーと値をセット
〜省略〜
function converter(cookie) {
console.log(cookie);
cookie = cookie.split(";");
const obj = {};
cookie.map((item) => {
// ①「=」を削除する
const elem = item.split("=");
// ②余計な空白スペースを削除する
const key = elem[0].trim();
// ③日本語のものは日本語に変換する
const val = decodeURIComponent(elem[1]);
// ④空のオブジェクトのobjの要素としてキーと値をセット
obj[key] = val;
});
return obj;
}①の「=」の削除は先ほどと同じくsplit関数を使います。
②の空白スペースの削除についてはtrim( )という関数があり、そちらを使うことで簡単に削除してくれます。
③の日本語への変換はdecodeURIComponent( )という関数を使い、エンコードされた文字を日本語に再度戻すことをデコードと言います。
ここまでやるとオブジェクトに整形できているはずなので、整形されたクッキーをコンソールで表示してみましょう。
const saveBtn = document.querySelector("#saveBtn");
const backBtn = document.querySelector("#backBtn");
saveBtn.addEventListener("click", () => {
document.cookie = "id=1";
document.cookie = "age=30";
document.cookie = `name=${encodeURIComponent("山田")}`;
});
backBtn.addEventListener("click", () => {
const result = converter(document.cookie);
// ここを追加
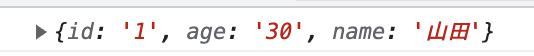
console.log(result);
});
function converter(cookie) {
〜省略〜
}ブラウザの画面で「クッキーを復元」というボタンをクリックすると以下のようなコンソールが表示されるかと思います。

少し手間に感じられるかもしれませんが、このようなオブジェクトにしておくことで色んな場所で使い回すことができます。
ちなみに保存してあるクッキーが先ほどの検証ツールの「アプリケーション」から手動で削除することができます。

今回はJavaScriptを使ったブラウザ上での操作をメインに解説しましたが、クッキーの一番の特徴が「サーバーサイドとも共有できる」という点です。
似たようなブラウザ保存の機能にローカルストレージがありますが、ローカルストレージはPHPやRubyなどを使ってサーバーサイドに渡すことができません。
クッキーを使う最大のメリットはサーバーサイドと共有できるため、今日まで世界中の幅広いサービスで広く活用される技術となっています。
実際の業務でクッキーを作成することがなくてもクッキーがどういう仕組みになっているかは知っておいた方が良いでしょう。

