本日はJavaScriptに関する昔の自分がよくやっていた勘違いを共有します。
基本的な文法はスクールや本などで学べるのですが、実務で使ってみると意外と理解が足りてなくてエラーになることは駆け出しエンジニアの方にはあるあるだと思います。
また今回紹介する勘違いがきっかけでJavaScriptの関数について意外と教えてもらえない大事なことにも気づけたのでぜひ最後まで読んでいって下さい。
また動画もあるので必要に応じて活用して下さい。
JavaScriptの関数でよくある勘違い
まず昔の自分がよくやっていた関数の勘違いを紹介します。
簡単な関数を作ってみます。
function test(str) {
console.log(str);
}
test("hello");
引数に文字列など値を入れると、その値がコンソールに表示されるだけの簡単な関数です。
実際に関数を実行するには関数の名前を指定して引数を入れれば実行されます。
昔の自分はこちらについて以下のような書き方を何回もしていました。
function test(str) {
console.log(str);
}
// ここを変更
console.log(test);
コンソールログの引数に関数の名前を入れると関数の実行がされると思っていたわけです。
実際には上図のようにエラーではないにしても関数の実行はされず、関数の定義内容がコンソールに表示されます。
同じような間違いをしている方がいれば反面教師にして下さいね。
JavaScriptにおける関数はオブジェクトである
先ほどの勘違いをあえて深掘りしてみたいと思います。
コンソールログに関数名を書くだけでは関数が実行されない理由が分かります。
JavaScriptではコンソールに実行結果を表示する関数はconsole.log( )だけでなく、色んな関数があるのですがconsole.dir( )と言うものを使ってみます。
簡単に言うとconsole.log( )よりも詳細なログを表示してくれます。
function test(str) {
console.log(str);
}
// ここを変更
console.dir(test);
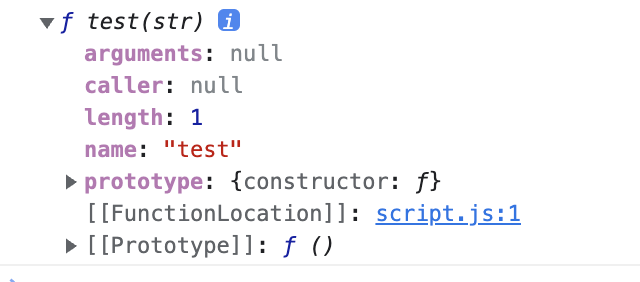
console.dir( )を使うと先ほどとは違う内容が表示されています。
こちら一見するとオブジェクトに似ていると思われた方も多いのではないでしょうか?
試しに別のコードとしてオブジェクトを作って、console.dir( ) で表示してみましょう。
const data = {
id: "0001",
name: "AAA",
age: 20,
};
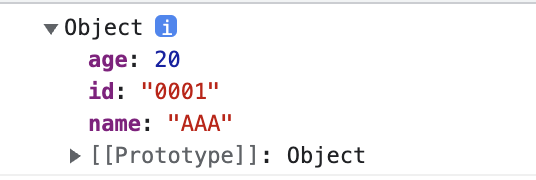
console.dir(data);
オブジェクトをそのまま書いていたのでオブジェクトの中身を表示していて、先ほどの関数の表示結果と似た構造になっていますね。
つまりJavaScriptにおいて関数はオブジェクトであることが分かりました。
関数はオブジェクトであるため、console.log(関数名)としただけでは関数の実行までは行われなかったと言うことです。
あくまでオブジェクトとしてコンソールに表示するしかないからです。
ちなみに関数がオブジェクトであることが分かったので、以下のようなことも実行してみましょう。
関数がオブジェクトであるならばプロパティを自分で作って値をセットすることもできるはずです。
function test(str) {
console.log(str);
}
console.dir(test);
// ここを追加
test.XXX = "testtesttest";
上記コードの最終行で書いたような「XXX : “testesttest”」が新しいプロパティとしてセットされてますね。
関数がオブジェクトであることを知らない人は駆け出しエンジニアであれば多いと思います。
少しマニアックですが基本的なことを深掘りすると新しい発見をしますし、コーディングのスキル向上にも繋がるので覚えておきましょう。