ReactなどのモダンJSに入ると突然「…」のような記号に遭遇します。
結論から言うと「スプレッド構文」と言うJavaScriptにおける文法になります。
スプレッド構文は初学者向けの学習教材やスクールでは習わないことが多いのですが、とても便利な文法なので初学者の方でも知っておくべき文法です。
今回はスプレッド構文について色んな使い方を紹介していきます。
動画もあるのでお好みで使用して下さい。
JavaScriptのスプレッド構文の基本的な使い方
基本的な使い方してスプレッド構文は配列やオブジェクト、文字列、関数など色んなものに使用することができます。
スプレッド構文自体は「…array」のようにデータ名の先頭に「…」をつけることがルールになっています。
JavaScriptの基本的な文法さえ分かっていれば誰でも使いこなせるので、それぞれ使用例を交えて紹介していきます。
スプレッド構文で配列をコピーする
すでに作成してある配列の中身を新しく作成する配列にコピーすることができます。
const array1 = [1, 2, 3];
const array2 = [...array1];
console.log("array1:", array1);
console.log("array2:", array2);
スプレッド構文で配列同士を合体する
それぞれ別の中身の配列を合体して一つの配列にすることができます。
もちろんスプレッド構文でなくても同じことは実現できますがスプレッド構文を使った方が簡単です。
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
const array3 = [...array1, ...array2];
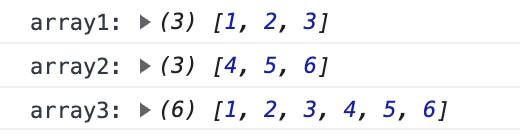
console.log("array1:", array1);
console.log("array2:", array2);
console.log("array3:", array3);
ちなみに注意点として左に書いたものから順番に配列として格納されるので、スプレッド構文で合体する時に書く順番は考えるようにしましょう。
先ほどの例で以下のように書く順番を逆にしてみます。
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
// ここを変更
const array4 = [...array2, ...array1];
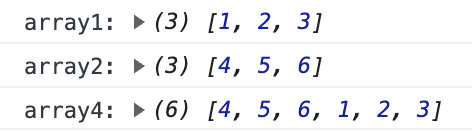
console.log("array1:", array1);
console.log("array2:", array2);
// ここを変更
console.log("array4:", array4);
スプレッド構文でオブジェクトをコピーする
配列だけでなくオブジェクトについてもコピーすることができて、使い方は配列の時と同じ書き方です。
const obj1 = {
id: "0001",
name: "AAA",
age: 20,
};
const obj2 = {
...obj1,
};
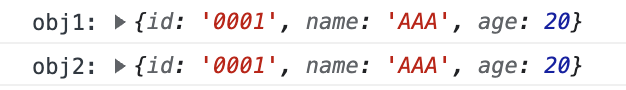
console.log("obj1:", obj1);
console.log("obj2:", obj2);
スプレッド構文でオブジェクト同士を合体する
オブジェクトの合体についても配列で説明したような書き方で実現できます。
const obj1 = {
id: "0001",
name: "AAA",
};
const obj2 = {
age: 20,
};
const obj3 = {
...obj1,
...obj2,
};
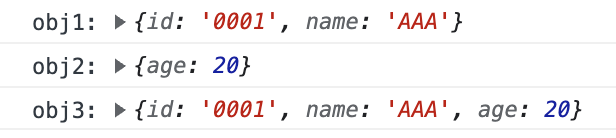
console.log("obj1:", obj1);
console.log("obj2:", obj2);
console.log("obj3:", obj3);
ちなみに配列と違ってオブジェクトの場合はキーがあるので、キーが同じもの同士を合体させると上書きされることになります。
const obj1 = {
id: "0001",
name: "AAA",
};
const obj2 = {
// ここを追加。idが複数あるので上書きされる
id: "0002",
age: 20,
};
const obj3 = {
...obj1,
...obj2,
};
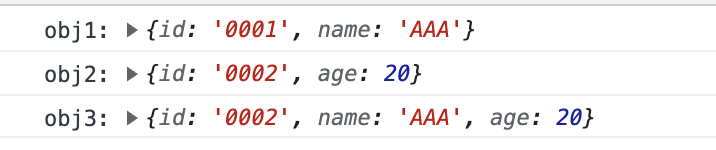
console.log("obj1:", obj1);
console.log("obj2:", obj2);
console.log("obj3:", obj3);
スプレッド構文をオブジェクトの分割代入に活用
オブジェクトには分割代入という書き方があり、プロパティ名を予約しておくことで対象の値を取得する際にオブジェクト名を省略することができます。
const obj1 = {
id: "0001",
name: "AAA",
age: 20,
};
const { name, age } = obj1;
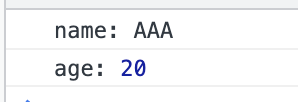
console.log("name:", name);
console.log("age:", age);
分割代入を使うことで「obj1.name」「obj1.age」などオブジェクト名を毎回書くことをしなくて良くなるので、知らなかった方はこの機会にぜひ覚えておきましょう。
またスプレッド構文を分割代入に活用することもできます。
const obj2 = {
id: "0001",
name: "AAA",
age: 20,
};
const { id, ...other } = obj2;
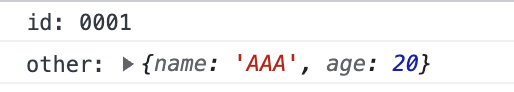
console.log("id:", id);
console.log("other:", other);
上記のコードでは「idとid以外に分ける」ことをやっています。
APIなどプロパティが大量にあるオブジェクトを扱う中で特定のプロパティだけを予約することはよくあります。
さらに「特定のプロパティ以外」という予約をしたい時に、1個ずつプロパティ名を指定するのは大変なので「…other」のようにする方が楽です。
スプレッド構文で文字列を分解する
スプレッド構文は単一のデータにも活用することができます。
例として文字列の分解をスプレッド構文でやってみます。
const string = "tanaka";
const array1 = [...string];
console.log(array1);
スプレッド構文で関数の引数を設定する
さらにスプレッド構文は関数にも使用することができて、例えば引数にスプレッド構文を使用することができます。
簡単に以下のような関数を作ってみます。
function test(num1, num2) {
console.log([num1, num2]);
}
test(1, 3);
上記のコードでは引数を2つ指定するのですが、引数の個数を2つと決められない場合にスプレッド構文を使用できます。
function test(...num) {
console.log(num);
}
test(1, 3, 5, 7);
関数を作る中でユーザーの動作によっては引数の個数を限定できないケースがあります。
そういった場合にスプレッド構文で引数を指定しておくと柔軟に対応することができます。
以上のような例がスプレッド構文の使い方になります。
紹介した例のほとんどはスプレッド構文でなくても作れるものばかりですが、スプレッド構文で書いた方がシンプルになること多いです。
初学者の方も必須ではないとはいえ個人開発などで気軽に触ってみることをお勧めします。

