「サイト制作で料金表などの表形式のコーディングが苦手」
「テーブルのコーディングでtr,th,tdなどのそれぞれのタグが何の役割か答えられない」
「ググってサンプルコードを探していると、tbodyがあるのと無いのがあるけど違いがわからずコピペしている」
本日はそんな方に向けてテーブル(表)のコーディングの基本を解説していきます。
CSSでのスタイルまで解説していくので最後まで読んでもらうと苦手意識は無くなるかと思います。
また動画もあるので必要に応じて活用してください。
テーブル(表)形式で登場するHTMLタグの役割
まずテーブル(表)形式をコーディングする際にはtableタグの中に作るというルールになっています。
さらにtableタグの中で使うものには専用のHTMLタグが何点かあります。
その中でも最低限知っておかないといけないのが以下の3つです。
・trタグ:1行になる
・thタグ:見出しセルになる
・tdタグ:見出し以外のセルになる
例えば以下のような使い方をします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<table>
<tr>
<th>プログラミング</th>
</tr>
<tr>
<th></th>
<th>言語</th>
</tr>
<tr>
<th>フロントエンド</th>
<td>HTML,CSS</td>
<td>JavaScript</td>
</tr>
<tr>
<th>バックエンド</th>
<td>Ruby</td>
<td>PHP</td>
</tr>
<tr>
<td>Python</td>
<td>Go</td>
</tr>
</table>
</div>
</body>
</html>

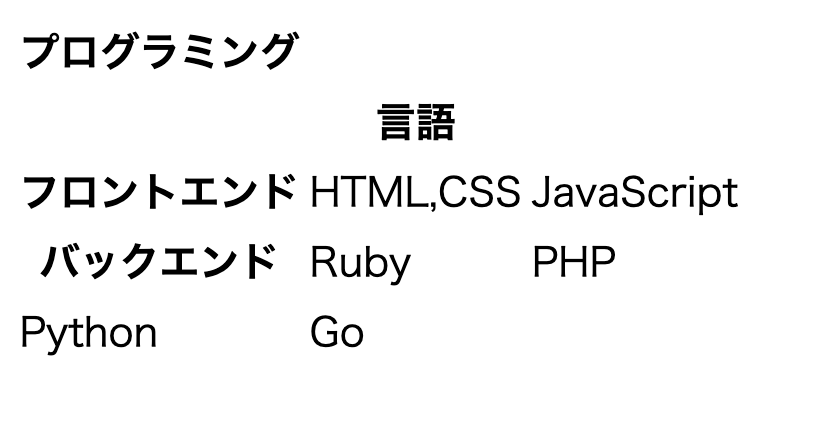
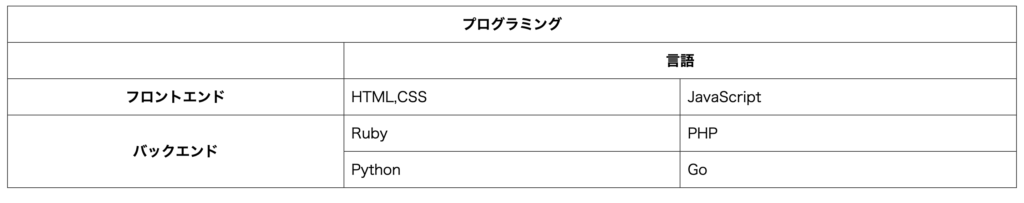
tableタグはあくまでテーブルを管理するためのタグなので画面では特に何も変化は起きません。
trタグは1行分を作る役割があり、trタグの中にthタグとtdタグを入れるような形です。
trタグごとに改行されているのが分かります。
1個ずつのテキストはthタグもしくはtdタグの中に書いて、何も書かなかった場合は「空のセル」という認識になります。
またthタグで書いたテキストが太字になっていますね、thタグは見出しの役割があるので事前にスタイルがあてられているからです。
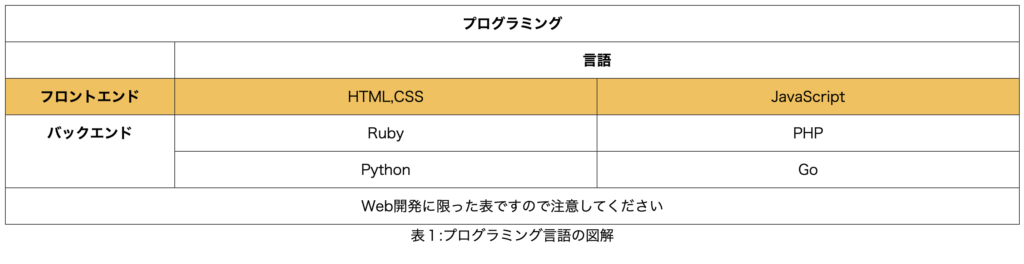
表示結果として上図のような形になるのですが、正直これだと表形式とは言えませんね。
CSSでスタイルもあてていきます。
テーブル(表)形式でセルに枠線をつける
先ほど図だとテキストが法則性を持って並んでいますが、パッと見た時に分かりづらい見た目になっていますので枠線をセル単体につけてみます。
table {
width: 100%;
}
td,
th {
border: 1px solid #333;
}
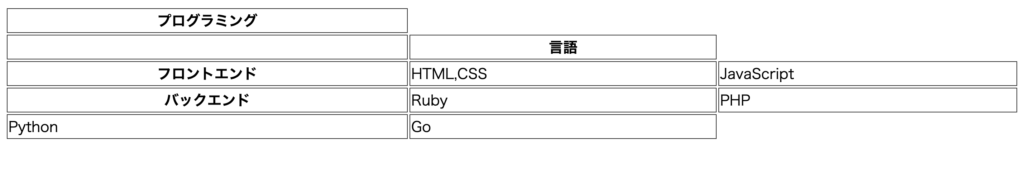
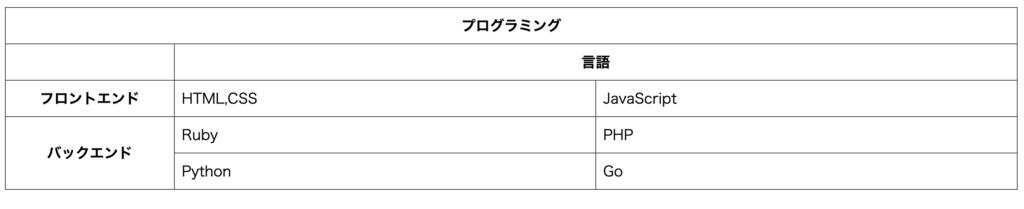
枠線はborderプロパティを使うことでセル単体に追加できます。
しかしテーブル(表)形式の場合、隣接するセルで枠線が被って2重線のようになってしまいます。
こちらを解決するにはtableタグに以下のようなプロパティを追加します。
table {
width: 100%;
/* ここを追加。枠線が被ったら一本に統一する */
border-collapse: collapse;
}
td,
th {
border: 1px solid #333;
}
border-collapseは隣接する枠線をどう処理するかを決めるためのプロパティで、collapseとすることで1本線に統一してくれます。
基本的にはセルは1本線にするデザインがほとんどなので覚えておきましょう。
他にもborder: 1px dotted #333;とすると点線にすることができたり枠線の種類も変えれます。
テーブル(表)形式のセル同士を結合する方法
続いてセル同士の結合をやってみます。
先ほどの状態だとtrタグごとにセルの数がバラバラだったので凹凸な見た目になっていました。
trタグごとのセルの数がバラバラな場合にはセル同士の結合をしていくことによって、全体として綺麗な四角形の表にします。
セル同士の結合はHTML側で以下のような属性の設定を行います。
・colspan:横方向の結合
・rowspan:縦方向の結合
colspanとrowspanを必要な場所に設定してみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<table>
<tr>
<!--ここを修正-->
<th colspan="3">プログラミング</th>
</tr>
<tr>
<th></th>
<!--ここを修正-->
<th colspan="2">言語</th>
</tr>
<tr>
<th>フロントエンド</th>
<td>HTML,CSS</td>
<td>JavaScript</td>
</tr>
<tr>
<!--ここを修正-->
<th rowspan="2">バックエンド</th>
<td>Ruby</td>
<td>PHP</td>
</tr>
<tr>
<td>Python</td>
<td>Go</td>
</tr>
</table>
</div>
</body>
</html>
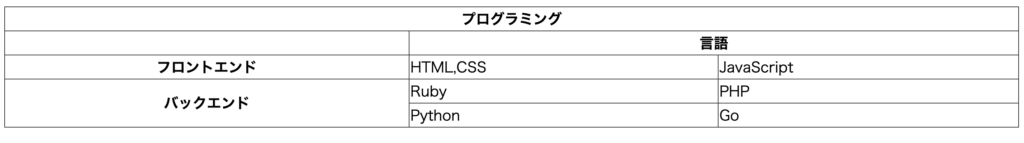
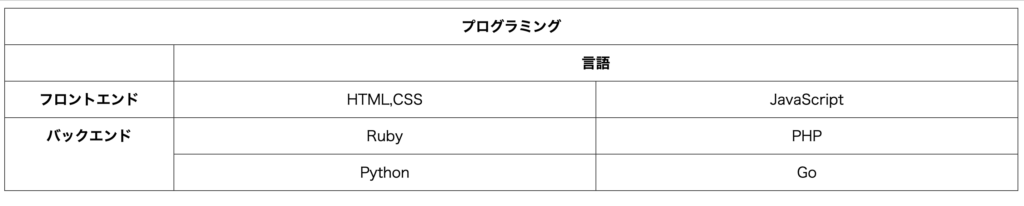
セルの数が少ないことで隙間があったのですが、セル同士を結合することで四角形の表にすることができました。
感覚としてはExcelを触っているような感じですね。
テーブル(表)でCSSを使ってセルのサイズを調整する方法
続いてセル単体の大きさをCSSで指定してみましょう。
最初の時にtableタグにのみwidth:100%;を指定していたのですが、1個ずつのセルについても特に指定のサイズがない場合は以下のようにすれば「全てのセルを同じサイズにする」という意味になります。
table {
width: 100%;
border-collapse: collapse;
/* ここを追加。セルを全て同じ幅にしたい時 */
table-layout: fixed;
}
td,
th {
border: 1px solid #333;
}table-layout: fixed;は楽な方法ですが均等にするだけで実際のサイズはこちらで指定することはできません。
サイズの指定を細かくしたいときはwidthやpaddingを使います。
table {
width: 100%;
border-collapse: collapse;
}
td,
th {
border: 1px solid #333;
/* ここを追加 */
padding: 8px;
width: 100px;
}
他にも特定のセルだけにサイズを指定したいときは擬似要素を使うと良いでしょう。
table {
width: 100%;
border-collapse: collapse;
}
td,
th {
border: 1px solid #333;
padding: 8px;
width: 100px;
}
/* ここを追加 */
th:first-child {
width: 30px;
}
テーブル(表)形式の中のテキストのスタイルを調整する方法
続いてセルの中にあるテキストについてのスタイルを指定していきます。
table {
width: 100%;
border-collapse: collapse;
}
td,
th {
border: 1px solid #333;
padding: 8px;
width: 100px;
}
th:first-child {
width: 30px;
/* ここを追加。縦方向のテキスト配置 */
vertical-align: top;
}
/* ここを追加 */
td {
/* 横方向のテキスト配置 */
text-align: center;
}
テキストの水平方向はtext-alignで、垂直方向はvertical-alignで調整できます。
特にセルの結合を行った時にはテキストの配置を考えるようにしましょう。
テーブル(表)形式でセルに背景色を指定する方法
続いてセルに背景色を指定していみたいと思います。
デザインとして多くあるのが「〇〇行目だけ黄色にする」のように行やセルを指定した方法です。
table {
width: 100%;
border-collapse: collapse;
}
td,
th {
border: 1px solid #333;
padding: 8px;
width: 100px;
}
th:first-child {
width: 30px;
vertical-align: top;
td {
text-align: center;
}
/* ここを追加 */
tr:nth-child(2) {
background: #f7c04a;
}
他にもマウスホバー時に背景色をつける場合もあります。
table {
width: 100%;
border-collapse: collapse;
}
td,
th {
border: 1px solid #333;
padding: 8px;
width: 100px;
}
/* ここを追加 */
th:hover,
td:hover {
background: #fbffb1;
cursor: pointer;
}
th:first-child {
width: 30px;
vertical-align: top;
td {
text-align: center;
}
tr:nth-child(2) {
background: #f7c04a;
}
マウスホバーすると選択したセルが黄色の網掛けが付くようになりました。
セル自体が別のサイトへのリンクになっている場合などに使います。
テーブル(表)形式のレイアウトについて
テーブル(表)の中でセルの数が多くなってくるとHTMLファイルの中でthタグやtdタグが溢れ返る形になります。
あくまで開発者目線として視認性や保守性を良くするためにレイアウトを区切るタグが用意されています。
・theadタグ:ヘッダーになる認識
・tbodyタグ:表の中身になる認識
・tfootタグ:フッターになる認識
・captionタグ:注釈になる認識
HTMLファイルを以下のように変えておくだけでも、後々の修正がしやすかったり他の作業者に引き継ぎやすくなります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<table>
<!-- ここを追加 -->
<caption>
表1:プログラミング言語の図解
</caption>
<!-- ここを追加 -->
<thead>
<tr>
<th colspan="3">プログラミング</th>
</tr>
</thead>
<!-- ここを追加 -->
<tbody>
<tr>
<th></th>
<th colspan="2">言語</th>
</tr>
<tr>
<th>フロントエンド</th>
<td>HTML,CSS</td>
<td>JavaScript</td>
</tr>
<tr>
<th rowspan="2">バックエンド</th>
<td>Ruby</td>
<td>PHP</td>
</tr>
<tr>
<td>Python</td>
<td>Go</td>
</tr>
</tbody>
<!-- ここを追加 -->
<tfoot>
<td colspan="3">Web開発に限った表ですので注意してください</td>
</tfoot>
</table>
</div>
</body>
</html>
captionタグについてはCSSで専用のプロパティを使うと配置の位置を表の下部に移動することもできます。
table {
width: 100%;
border-collapse: collapse;
}
td,
th {
border: 1px solid #333;
padding: 8px;
width: 100px;
}
th:hover,
td:hover {
background: #fbffb1;
cursor: pointer;
}
th:first-child {
width: 30px;
vertical-align: top;
td {
text-align: center;
}
tr:nth-child(2) {
background: #f7c04a;
}
/* ここを追加。キャプションを下にしたい時 */
caption {
caption-side: bottom;
}
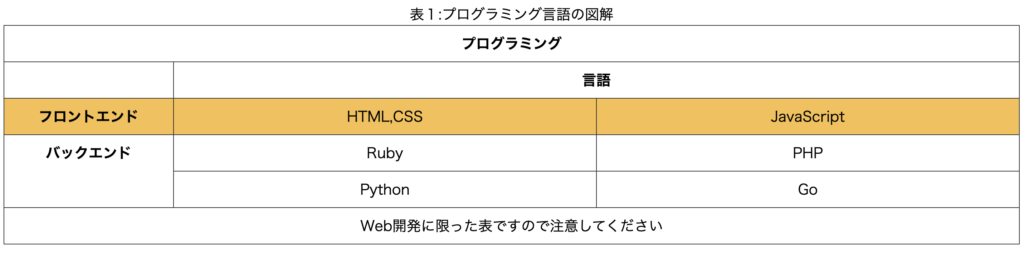
theadタグ、tbodyタグ、tfootタグについてもスタイルをあてておきましょう。
また中段にやったセルの背景色がマークアップの変更により、背景色が当たる行がズレましたので一緒に修正します。
table {
width: 100%;
border-collapse: collapse;
}
td,
th {
border: 1px solid #333;
padding: 8px;
width: 100px;
}
th:hover,
td:hover {
background: #fbffb1;
cursor: pointer;
}
th:first-child {
width: 30px;
vertical-align: top;
}
td {
text-align: center;
}
/* ここを修正 */
tbody tr:nth-child(1) {
background: #f7c04a;
}
caption {
caption-side: bottom;
}
/* ここを追加 */
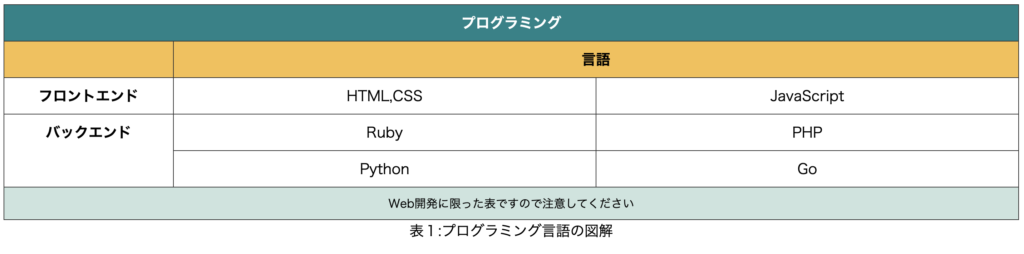
thead {
background: #0e8388;
color: #fff;
}
/* ここを追加 */
tfoot {
background: #cbe4de;
font-size: 13px;
}
とても綺麗なテーブル(表)形式の図が完成しました。
HTML、CSSで作るテーブル表示のレスポンシブ対応
テーブル表示のレスポンシブ対応には2パターンあります。
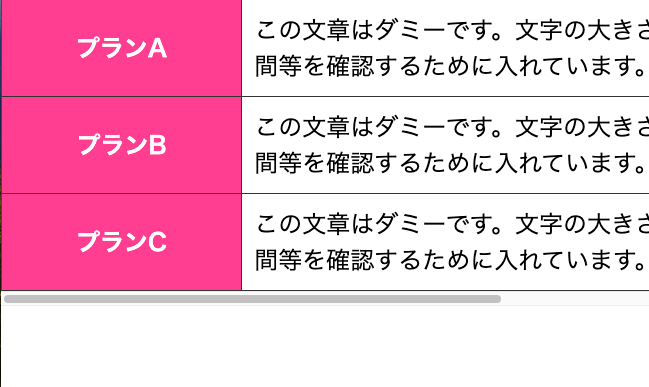
まずは画面幅が足りなくなった時に横スクロールする方法です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<table>
<tr>
<th>プランA</th>
<td>
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
</td>
</tr>
<tr>
<th>プランB</th>
<td>
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
</td>
</tr>
<tr>
<th>プランC</th>
<td>
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
</td>
</tr>
</table>
</div>
</body>
</html>.container {
/* 1.タブレット時にはスクロールバーを非表示にする */
overflow-x: auto;
}
@media (max-width: 767px) {
.container {
/* 1.タブレット時にはスクロールバーを非表示にする */
overflow-x: scroll;
}
}
table {
border-collapse: collapse;
width: 561px;
}
th,
td {
border: 1px solid #333;
padding: 8px;
font-size: 16px;
}
th {
background: #ff4191;
color: #fff;
width: 160px;
}
td {
width: 400px;
}<table>に横幅を指定した上で親要素の<div class=”container”>についてoverflow-x: scroll;とすることで、<table>の指定した横幅を下回る画面サイズでは自動的に横スクロールが表示されるようになります。

スマホやタブレットでも対応できます。
しかしスマホの小さい画面だと横スクロールする量が増えて見にくくなる事があります。
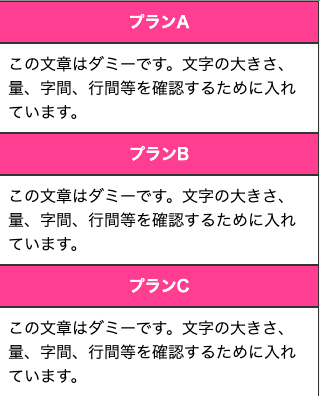
そのような時は横スクロールせずにテーブル表示のレイアウトを変更して表示する方法が有効です。
table {
border-collapse: collapse;
width: 561px;
}
th,
td {
border: 1px solid #333;
padding: 8px;
font-size: 16px;
}
th {
background: #ff4191;
color: #fff;
width: 160px;
}
td {
width: 400px;
}
@media (max-width: 428px) {
table {
width: 100%;
}
th {
/* table要素からblock要素に切り替えないと100%にならない */
display: block;
width: 100%;
}
td {
display: block;
width: 100%;
}
}
<table>のwidthを固定値ではなく横幅いっぱいを意味する100%にしておき、<th>と<td>を親要素である<table>と同じ幅にするようにします。
ちなみにテーブル表示は特殊な表示形式になっており、display:block;にしないとwidth:100%という横幅いっぱいが反映されませんので注意してください。
最初は慣れないかもしれませんが、何回もやっていくうちに頭の中で構成がイメージできるようになると思いますので頑張って練習してみてください。