「非同期処理がイマイチ分かっていない」
「ググってやるけどfetchメソッドで上手くAPIを取得できないことがある」
「thenの書き方で{ }のあるものと無いものは書き方の好みだと思っている」
本日はそんな方に向けてJavaScriptのthenメソッドの使い方を解説していこうと思います。
JavaScriptのfetchを使ったAPI操作の例はググれば簡単にたどり着くことができるのですが、意外と書き方の意味や注意点まで解説してくれている記事は少ないです。
初学者の方はコピペするところから始まるのですが、単純にコピペしただけでは上手く動作しないことがあります。
今回は昔の自分がやっていた間違い例をもとに、よくありがちな勘違いと注意点を解説していきます。
また動画もあるので必要に応じて活用してください。
JavaScriptのthenでよくある間違い例
今回はAPI取得を例にして解説していきます。
使用するAPIは無料で簡単に使えるJSONPlaceholderというサイトを使用します。
https://jsonplaceholder.typicode.com/
基本的なfetchメソッドを使ったAPIの取得方法としては以下のようなコードになるかと思います。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body></body>
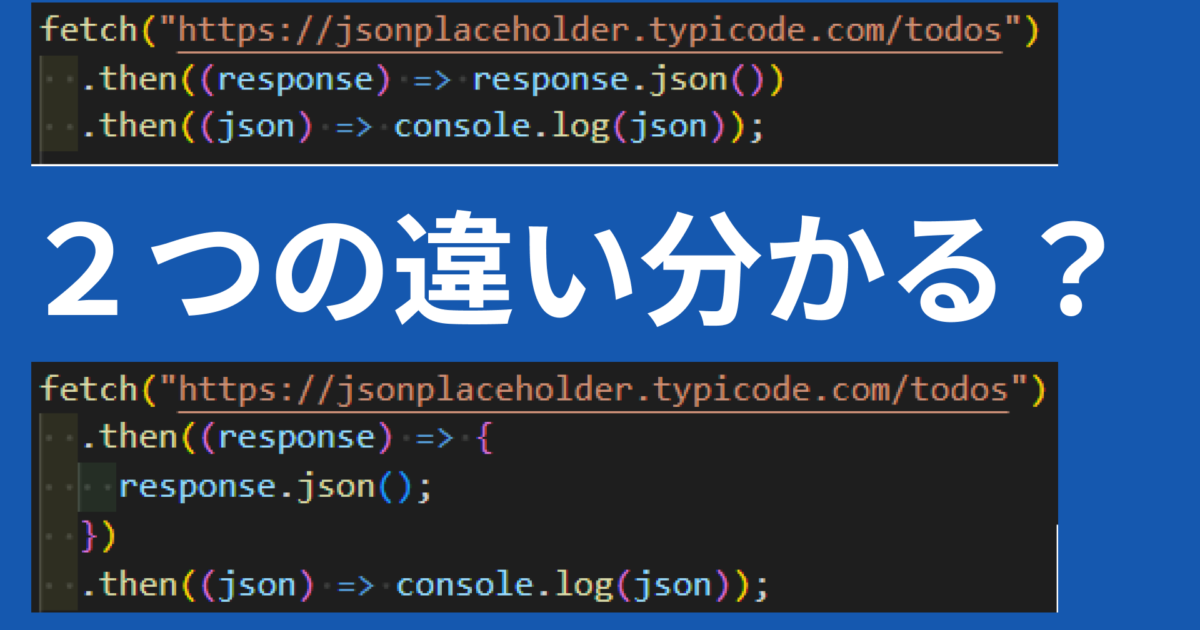
</html>fetch("https://jsonplaceholder.typicode.com/todos")
.then((response) => response.json())
.then((json) => console.log(json));
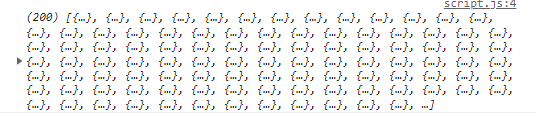
コンソールにAPIの結果を表示することができましたね。
基本的なJavaScriptの使い方が分かる方であればそこまで難しくないと思います。
APIはURLを指定して返ってきたデータを取得するまでに若干のタイムラグがあるので、順番通りに処理をするためthenメソッドで処理を繋げていきます。
そのthenメソッドのなかの書き方で注意したいことがあります。
上記のコードの通り、thenメソッドのなかはアロー関数になっていて以下のような書き方も出来るはずです。
fetch("https://jsonplaceholder.typicode.com/todos")
// ここを修正
.then((response) => {
response.json();
})
.then((json) => console.log(json));response.json( )の部分を「{ }」で囲んだだけです。
昔の自分はググってサンプルコードを探しているときに、thenメソッドの中を「{ }」で囲んでいるものと、そうでないものの両方を発見していたのですが「書き方の好みで同じ結果になる」と勘違いしていました。
同じように思った方は少なくないかもしれません。
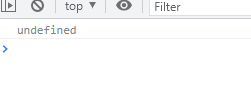
しかし実際には上記のコードに変えると以下のようになりデータが取得できなくなります。

「{ }」と聞くと一番イメージするのはオブジェクトではないでしょうか?
実はアロー関数における「( ) => { }」という書き方はオブジェクトになっているんです。
「関数がオブジェクトってどういうこと?」となった方がいるかもしれません、詳しくは過去の記事でも解説しているので興味があれば以下よりご覧ください。
話を戻してthenメソッドの「{ }」もオブジェクトであるのならば先ほどの違いが分かるようになると思います。
オブジェクトというからには「複数のデータを持つ」ことが前提になっているはずです。
また関数は戻り値というものを最後に導くためにあるわけで、オブジェクトで書くと戻り値がどれか分からなくなるのです。
最初に書いた以下の書き方はthenのなかがオブジェクトではないので戻り値を意識しなくてもOKです。
fetch("https://jsonplaceholder.typicode.com/todos")
.then((response) => response.json())
.then((json) => console.log(json));しかし2番目に書き直したようなthenのなかをオブジェクトにしたことで、仮に中身が1個だとしても戻り値を指定する必要があったんです。
そして戻り値を指定しなかったため「undefined」となりAPIの取得処理を実行できませんでした。
fetch("https://jsonplaceholder.typicode.com/todos")
.then((response) => {
response.json();
})
.then((json) => console.log(json));ではthenのなかをオブジェクトで書いた場合はどのようにすれば良いかと言うと戻り値を指定してあげるだけです。
fetch("https://jsonplaceholder.typicode.com/todos")
.then((response) => {
// ここを修正
return response.json();
})
.then((json) => console.log(json));
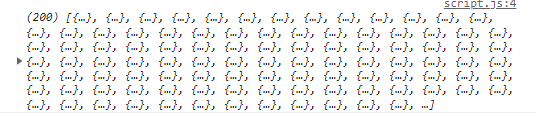
これでthenのなかをオブジェクトで書いたとしても正常に動作するようになりました。
thenのなかはオブジェクトで書くべきか、というのは作りたいプログラムによります。
初学者のうちは教材やブログ記事のコードを漠然と書き写す形になりがちですが、1個ずつの意味や役割を理解するように意識していきたいですね。