「CSSの単位でいろいろありすぎて混乱している」
「コーディングでレスポンシブがよくレイアウト崩れを起こして苦手意識を持っている」
「模写コーディングでpxとremをよく見かけるけど使い分けがピンとこない」
本日はそんな方に向けてCSSの単位の違いを解説していきます。
実は年々いろんな単位が追加されており今では覚えきれないくらいの単位を使うことができます。
さらにレスポンシブ対応をする上では、使用する場所によって適切な単位を選択することが非常に重要になってきます。
本記事ではCSSでよく使われる単位(rem、em、px、vw、vh、%)に焦点を当て、それぞれの適切な使い方を紹介します。
それぞれ似ているようで違う点や、ブラウザの文字サイズの設定についても解説していきます。
また動画もあるので必要な方は以下よりご覧ください。
初学者が理解しておきたいサイズに関するCSSの単位の違い【px, %, vw, vh】
まずはHTMLで簡単なマークアップだけしておきます。
こちらを使って単位の違いを説明していきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script
src="https://yubinbango.github.io/yubinbango/yubinbango.js"
charset="UTF-8"
></script>
<script src="./script.js" defer></script>
</head>
<body>
<div class="container"></div>
<div class="wrapper">
<div class="content">
<p>Code Tips</p>
</div>
</div>
</body>
</html>スクールや学習教材で一番初めに習うのは「px」でしょう。
「px」はプログラムの世界における最小の単位で、算数でいう「mm」のようなものだと思ってください。
数字が大きければサイズが大きくなり、数字が小さくなるに従ってサイズが小さくなります。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100px;
height: 100px;
background: red;
margin-bottom: 16px;
}
同じようなサイズを決める単位に「%」があります。
こちらは日常生活でも使うので馴染みがあると思います。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100px;
height: 100px;
background: red;
margin-bottom: 16px;
}
/* ここを追加 */
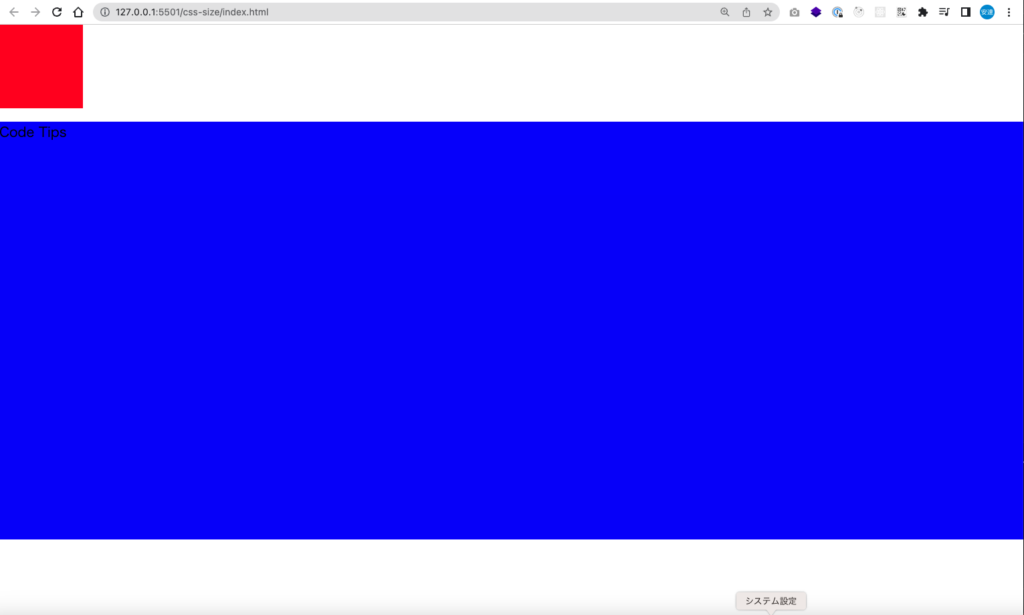
.wrapper {
width: 100%;
height: 500px;
background: blue;
}
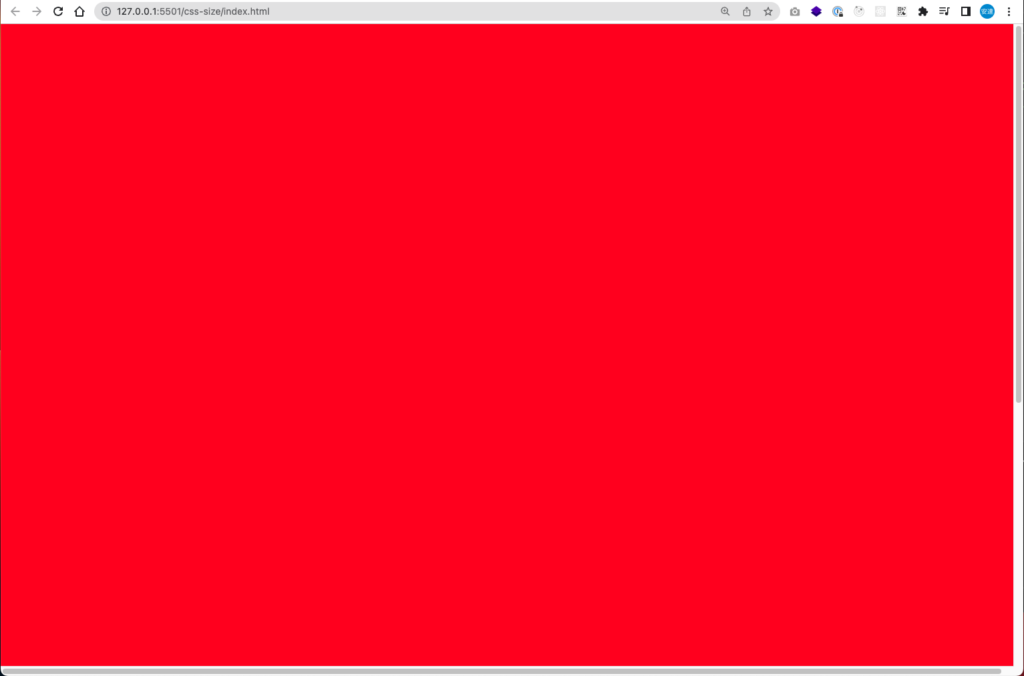
こちら注意しないといけないのが「親要素に対する%」であることです。
漠然と考えていると「画面サイズに対する%」と思いがちですが、親要素に対する比率なので100%が必ずしも上図のような画面いっぱいになるとは限りません。
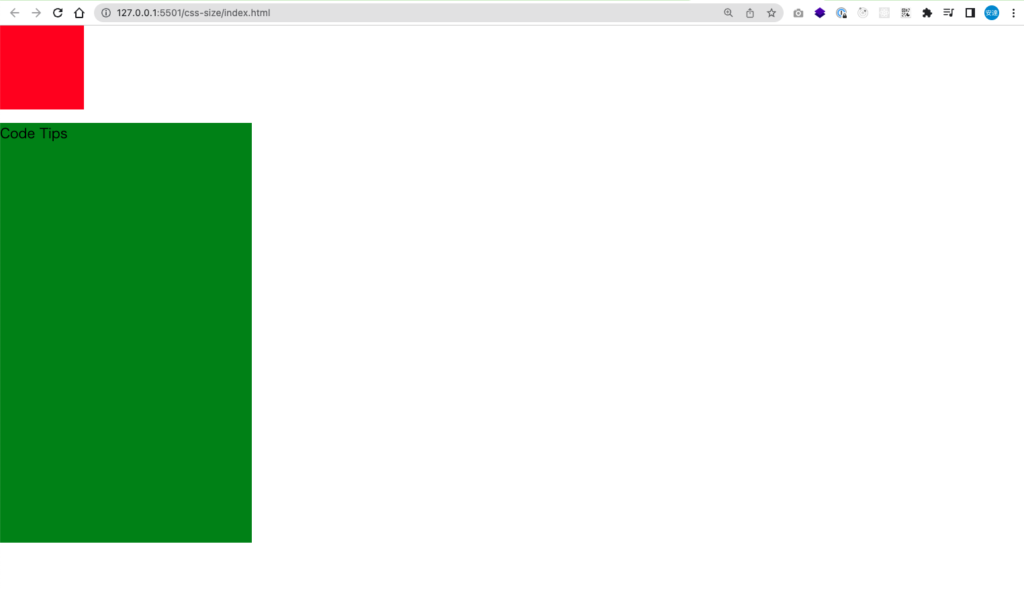
例えば以下のようになったとします。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100px;
height: 100px;
background: red;
margin-bottom: 16px;
}
.wrapper {
width: 100%;
height: 500px;
background: blue;
}
/* ここを追加 */
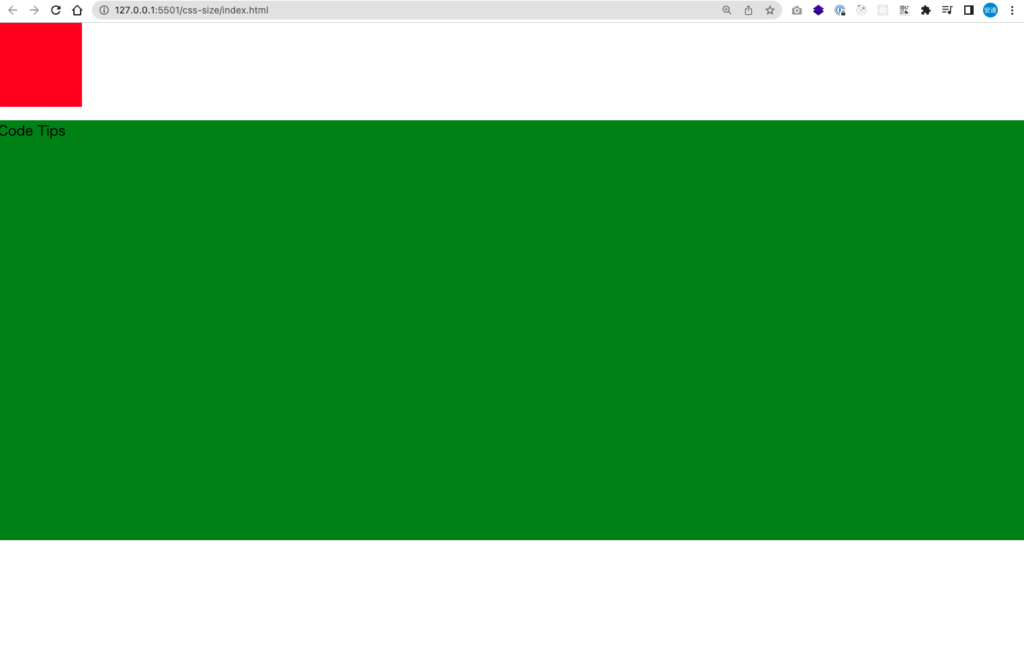
.wrapper .content {
width: 100%;
height: 100%;
background: green;
}
青色がなくなってしまったように見えますが緑色が上に覆い被さっているだけです。
現状は緑色に対して「width: 100%; height: 100%;」としたので親要素である青色と全く同じサイズになったためです。
例えば親要素のサイズを変えてみます。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100px;
height: 100px;
background: red;
margin-bottom: 16px;
}
.wrapper {
/* ここを変更 */
width: 300px;
height: 500px;
background: blue;
}
.wrapper .content {
width: 100%;
height: 100%;
background: green;
}
width: 100%;はあくまで親要素に対する比率なので親要素のサイズが変わると自動的に100%のサイズも変わります。
このことから「100%」は画面いっぱいでは無いことがわかります。
「画面サイズに対する%」という意味では「vw」「vh」という別の単位を使用します。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* ここを修正 */
.container {
width: 100vw;
height: 100vh;
background: red;
margin-bottom: 16px;
}
.wrapper {
width: 300px;
height: 500px;
background: blue;
}
.wrapper .content {
width: 100%;
height: 100%;
background: green;
}
横方向には「vw」を使い、縦方向には「vh」を使います。
それぞれ上限100にすると現時点での画面サイズいっぱいになります。
こちらスマホ、タブレットなどでも使用することができて使用する画面サイズにいっぱいにすることができます。
あとは半分にしたければ50にするなど、数字を減らしていくことで画面サイズに対する比率になります。
初学者が理解しておきたい文字に関するCSSの単位の違い【px, rem, em】
続いて文字に関する単位を紹介します。
文字についても引き続き「px」を基本に使うことが多いです。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100vw;
height: 100vh;
background: red;
margin-bottom: 16px;
}
.wrapper {
width: 100%;
height: 500px;
background: blue;
}
.wrapper .content {
width: 100%;
height: 100%;
background: green;
}
/* ここを追加 */
p {
font-size: 16px;
}続いて「em」という単位があります。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100vw;
height: 100vh;
background: red;
margin-bottom: 16px;
}
.wrapper {
width: 100%;
height: 500px;
background: blue;
}
.wrapper .content {
width: 100%;
height: 100%;
background: green;
}
/* ここを修正 */
p {
font-size: 2em;
}
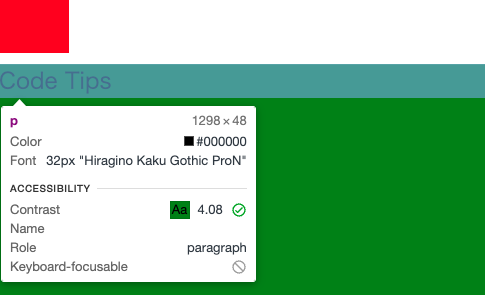
font-size: 2em;としたことで32pxになっていますね。
「em」という単位は親要素のフォントに対する比率を計算します。
pタグの親要素である「class=”content”」の大きさが16pxだったので2emとすると32pxになります。
ちなみに親要素にfont-sizeを書いていない場合はブラウザのデフォルト値が適用され、Chromeだと16pxが適用されます。
「em」に似た単位で「rem」というのもあります。
こちらはhtmlタグのフォントに対する比率を計算します。
「em」とやっていることは似ていますが、「rem」の場合は参考にする親要素がhtmlタグと固定になります。
htmlタグにfont-sizeを指定して、pタグの単位を「rem」に変更しましょう。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* ここを追加 */
html{
font-size: 20px;
}
.container {
width: 100vw;
height: 100vh;
background: red;
margin-bottom: 16px;
}
.wrapper {
width: 100%;
height: 500px;
background: blue;
}
.wrapper .content {
width: 100%;
height: 100%;
background: green;
}
p {
/* ここを修正 */
font-size: 2rem;
}
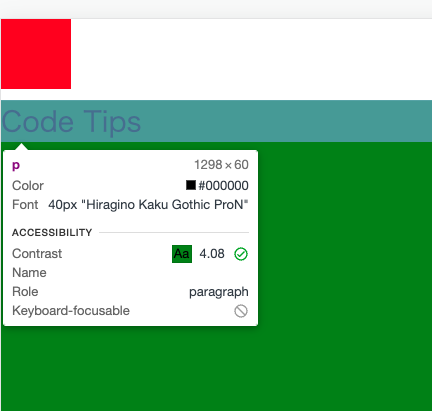
pタグのフォントが40pxになりましたね、「rem」だとhtmlタグを参考にしていることがわかります。
ちなみに「rem」はhtmlタグを固定にして比率を計算するため、CSSを全て「rem」で書いているとしたらhtmlタグのfont-sizeの値を変更すると自動的に全体のフォントの大きさが変わることになります。
オープンソース系のプログラムで使われることが多く、理由としてはhtmlタグのfont-sizeを修正するだけでデザインのバランスを崩さずに全体のフォントの大きさを変更できることが手軽に感じられるからです。
またレスポンシブにおいてもスマホ、タブレットなどブレークポイントごとにhtmlタグのfont-sizeを変えることで、要素一つ一つに対して細かくfont-sizeを変更する必要がなくなります。
しかしながら単位については会社やチームによって方針があるため、絶対的な正解はないことも覚えておきましょう。
今回紹介した単位を覚えておけば大体のプロジェクトには参加できるので、それぞれの特徴を実際に使ってみて慣れておくのがベストです。
font-sizeの基準は何になっているのか?
何点か単位を紹介しましたが、実務ではpxとremが多く使われている印象です。
pxはそのまま書くだけですがremは先ほどお話したようにhtmlタグを基準にして倍率で計算します。
初学者の方でhtmlタグにfont-sizeを書いたことがある方は少ないでしょう。
実はブラウザには事前に文字サイズが登録されていて、何も指定しなければブラウザの設定のサイズになるのが最近のWebです。
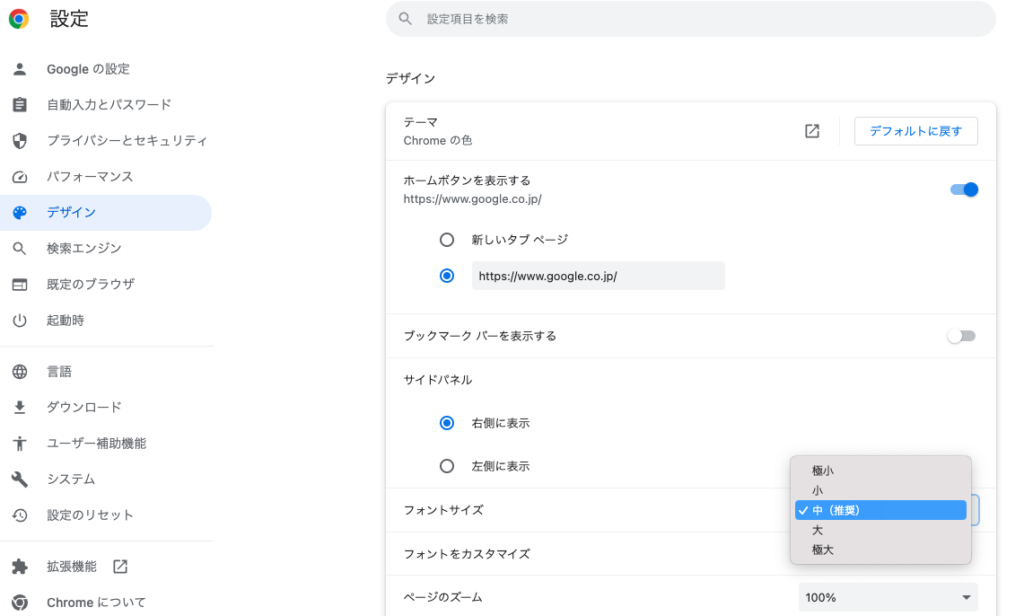
例えばGoogle Chromeだと以下のように設定から選択できるようになっています。

Chromeであればデフォルトが「中」になっていて16pxのサイズになります。
そのためhtmlタグに何も書いていなくても16pxを基準としてremを利用することできます。
一方でググったときの他人のコードなどで以下のようなものを見たことがあるかもしれません。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 62.5%;
}htmlタグにfont-sizeを指定していますが62.5%となっています。
こちらは「16px * 0.625 = 10px」になることを現すために書いています。
16pxを基準にして倍率を計算しても良いのですが少し計算がややこしいので計算しやすい10pxを基準にする人が一定数います。
基準はあくまで本人や所属する会社などで決めるもので正解はありません。
ただremのような倍率になる単位は「何を基準にしているのか?」というのを必ず把握するようにしましょう。