英語表記の文字で「大文字と小文字を変換したい」という場面は多くあります。
最近ではサイト制作やアプリ開発で、デザインのなかで英語を使う場面が非常に多くなってきますしね。
結論から言うとJavaScript で大文字と小文字を変換するのは1行で終了します。
本記事ではJavaScriptに標準で用意されている便利なメソッドを使って文字列の大文字と小文字を変換する方法をご紹介します。
また名前や地名である「先頭のみ大文字」なんていうパターンにも対応できます。
英語表記の変換はユーザーからの入力を正規化したり、テキストデータを比較したりする際に役立ちます。
さらに最後には簡単な自動変換の実装も一緒に紹介しています。
使う場面が多いにも関わらず実装は簡単なのでぜひ覚えておくと良いでしょう。
また動画もあるのでご参考までに。
CSSで大文字と小文字を変換する
以下のようなHTMLを用意しました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<h3 class="title1">lorem</h3>
<h3 class="title2">LOREM</h3>
<h3 class="title3">lorem</h3>
</body>
</html>
CSSでは英語の大文字と小文字を切り替えるためのプロパティが用意されています。
「大文字→小文字」「小文字→大文字」「先頭のみ大文字」の3パターンで以下のように書きます。
.title1 {
/* 小文字→大文字 */
text-transform: uppercase;
}
.title2 {
/* 大文字→小文字 */
text-transform: lowercase;
}
.title3 {
/* 先頭のみ大文字 */
text-transform: capitalize;
}
text-transformは英語の大文字と小文字を切り替えるプロパティです。
デフォルトではnoneになっていて、HTMLで書いた通りの見た目になります。
ホームページなど事前に台本があって更新頻度も少ないものは気にする必要ないですが、DBやAPIから文字を取得して更新頻度も高いものでは今回のようにプログラムで制御した方が良いです。
入力者によってルールが揃っていなかったり、ルールを用意していても人間が入力しているのであれば間違いが起きえるからです。
JavaScriptで大文字と小文字を変換する
大文字→小文字に変換する方法
まず大文字→小文字に変換する方法を紹介します。
let text = "AAA";
text = text.toLowerCase();
console.log(text); // aaaと出力されるJavaScriptにはtoLowerCaseという関数があり、変換したい対象に続けて記載することで自動で小文字に変えてくれます。
ちなみに日本語でも「っ」をはじめとした小文字を使うことがありますが、日本語には使えないことには注意しましょう。
といっても日本語で大文字→小文字に変換したい場面なんて無いので大丈夫かとは思います。
小文字→大文字に変換する方法
続いて小文字→大文字に変換する方法も見ていきましょう。
let text = "aaa";
text = text.toUpperCase();
console.log(text); // AAAと出力される小文字→大文字に変換するときはtoUpperCaseという関数を使います。
toLowerCaseとtoUpperCaseともに英語から見て直感的に覚えやすいですよね。
最後によくある場面を例題にして使ってみましょう。
先頭の文字のみを大文字にする方法
人名、都市名などでは先頭の文字のみ大文字にして残りを小文字で書くことがあります。
専用のメソッドはないですが今までやってきたtoUpperCase()とtoLowerCase()を組み合わせることで実現できます。
let text = "aaa";
title =
title[0].toUpperCase() +
title.slice(1).toLowerCase();
console.log(text); // Aaaと出力される初学者の方にはイメージしづらいかもしれませんが文字列も配列と同じようにインデックス番号で1文字ずつ分解することができます。
先頭の文字はインデックス番号0番目なので、0番目のみをtoUpperCase()にします。
残りはtoLowerCase()にするわけですがインデックス番号で1文字ずつやるのは大変なので、sliceというメソッドを使うと便利です。
sliceは引数にインデックス番号を入れることができて、「引数に入れたインデックス番号以降の文字」という意味にすることができます。
0番目以外になるので1番目以降ということでslice(1)としたわけです。
JavaScriptで大文字→小文字に変換する実装例
例えばチャットアプリのslackを使ったことはあるでしょうか?
チャンネル名は英語の小文字のみになっていて、仮に間違えて大文字を入力してしまったとしても自動で変換してくれます。
そうしたケースにも今回の関数が使われています。
<body>
<div class="container">
<label for=""><input type="text" class="name" id="name"></label>
</div>
<p>チャンネル名: <span id="channel"></span></p>
</body>
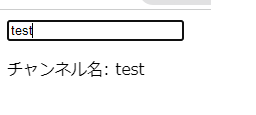
HTMLの方で簡単に入力欄を作ってみました。
「チャンネル名:」となっている場所に入力されたチャンネル名が表示されるようにしていきたいと思います。
const inputName = document.querySelector("#name");
const channelName = document.querySelector("#channel")
inputName.addEventListener("keyup", keyup);
function keyup (){
const value = inputName.value;
channelName.innerHTML = value.toLowerCase();
}keyup関数のなかでtoLowerCaseを使っています。
こちらのJavaScriptファイルを先ほどのHTMLファイルに読み込んで使ってみましょう。

大文字で入力しても小文字に変換されていますね。
「小文字が来た場合はどうなるのか?」と思われる方がいるかもしれませんが安心してください。

問題なく出力されていますね。
ちなみに変換が一部だとしても大丈夫です。

大文字と小文字が混じった内容が来たとしても「全てを小文字に統一する」という動きをしてくれます、とても便利ですね。
ちなみにaddEventListenerの第一引数に指定するイベントはkeyupでなくても大丈夫です。
例えばblurにすると入力欄からカーソルが外れたときに処理が走るようになります。
以下は小文字を大文字に変換する入力欄です。
inputName.addEventListener("blur", () => {
inputName.value = inputName.value.toUpperCase();
});また別パターンとしてinputというイベントを指定すると文字の入力とほぼ同じタイミングで処理が走ります。
inputName.addEventListener("input", () => {
inputName.value = inputName.value.toUpperCase();
});最終的なデータとしてはどれも同じものなのですがユーザーから見た動作が若干違っていますよね。
入力欄の実装ではいろんなイベントパターンを使えるようになっておくと良さそうです。
またaddEventListenerの解説は別の記事でしていますので詳しくは以下よりご覧ください。

