「バックエンドはできるけど、フロントエンド側での検索、絞り込みなどデータの加工に苦手意識を感じている」
「配列はそれなりに絞り込みができるけどオブジェクトになると厄介だと知っている」
「Object.groupByがめちゃくちゃ便利だという話を聞いたけどまだ試してい
ない」
本日はそんな方に向けた内容になっています。
Web開発においてフロントエンド側でもデータの効果的な処理は不可欠になりました。
JavaScriptはのメソッドで最近になって追加された、オブジェクトを操作するための多彩な機能を提供しています。
JavaScriptでオブジェクトを効果的にグループ分けし、必要なデータを絞り込む方法に焦点を当てます。
Object.groupBy メソッドや filter メソッドを駆使することで、これまで難しかったオブジェクトの絞り込みやグルーピングができるようになりましたので紹介です。
また動画もあるので必要に応じて活用してください。
JavaScriptのObject.groupByの使い方
Object.groupByというメソッドは主にオブジェクトで構成される配列データに使用すると効果を実感しやすいです。
APIで取得したデータ一覧を操作することが代表例でしょう。
今回は以下のように配列studentsというデータを用意して実行します。
ageプロパティが20以上であるオブジェクトを判定することにObject.groupByメソッドを使用できます。
Object.groupByは第一引数にデータ本体、第二引数に条件面を記載します。
const students = [
{
id: '0001',
name: '田中太郎',
age: 20,
},
{
id: '0002',
name: '吉田純平',
age: 18,
},
{
id: '0003',
name: '高橋大輔',
age: 22,
},
];
const results = Object.groupBy(students, (student) => student.age >= 20);
console.log(results);
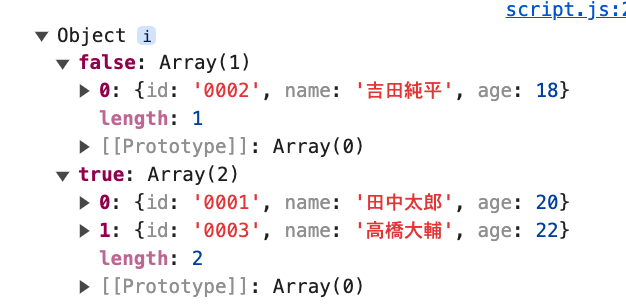
実行した結果としてはオブジェクト型になっていて、中にはtrueとfalseという2種類の配列が格納されています。
trueの配列にはageプロパティが20以上のデータがあり、falseの配列には条件に外れたデータが入っています。
このように条件に合うか、合わないかでグルーピングをすることができました。
もしtrueの配列だけ欲しい場合は実行結果をtrueプロパティまで指定すればOKです。
const students = [
{
id: '0001',
name: '田中太郎',
age: 20,
},
{
id: '0002',
name: '吉田純平',
age: 18,
},
{
id: '0003',
name: '高橋大輔',
age: 22,
},
];
const results = Object.groupBy(students, (student) => student.age >= 20);
// ここを修正
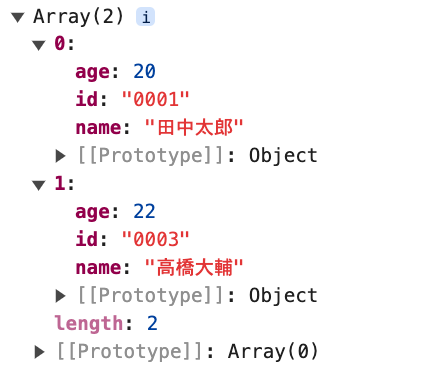
console.log(results.true);
falseの配列はコンソールに表示されていませんね。
ちなみに同じようなことは従来のメソッドを使用しても実現できます。
試しにfilterメソッドを使った場合もやっておきます。
const students = [
{
id: '0001',
name: '田中太郎',
age: 20,
},
{
id: '0002',
name: '吉田純平',
age: 18,
},
{
id: '0003',
name: '高橋大輔',
age: 22,
},
];
// ここを修正
const results = students.filter((student) => student.age >= 20);
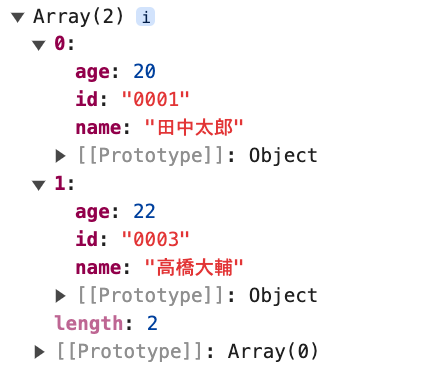
console.log(results);
同じような結果がコンソールに表示されていますね。
Object.groupByでtrueだけを指定して出力させた時と同じ内容です。
つまりfilterメソッドは「条件に合うものだけ返す」のに対して、Object.groupByメソッドは「条件に合うものと、合わないものをグルーピングして返す」という違いがあります。
ポイントはグルーピングという作業で、従来のメソッドを使っても作れますが長いコードを書かねばなりませんでした。
上記のようにシンプルな書き方で実現できるようになったのはとても便利です。
グルーピングという点で以下のようにしても面白いです。
const students = [
{
id: '0001',
name: '田中太郎',
age: 20,
},
{
id: '0002',
name: '吉田純平',
age: 18,
},
{
id: '0003',
name: '高橋大輔',
age: 22,
},
];
// ここを修正
const student = Object.groupBy(students, ({ name }) => name);
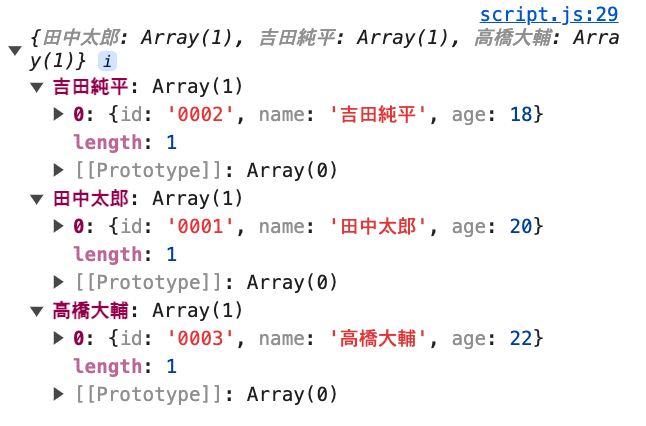
console.log(student);
Object.groupByメソッドはオブジェクトにして返してくれることを利用して、分割代入でデータを作り替えることもできますね。
柔軟性のあるメソッドですので初心者の方も使ってみてください。

