「文字の横方向の中央揃えはできるけど縦方向が苦手」
「上下に中央寄せする方法は知っているけど文字サイズが違うとうまくいかない」
「vertical-alignとline-heightが何のためにあるのかわからず模写コーディングしている」
本日はそんな方に向けて文字の垂直方向に中央揃えする方法を紹介します。
Webデザインにおいて、テキストを美しく配置することは重要です。
特に文字を中央寄せにする方法は、見た目やユーザーエクスペリエンスに大きな影響を与えます。
この記事では、CSSを使用してテキストを上下方向に中央寄せする方法に焦点を当てます。
よくありがちな違う文字サイズが並んでいる例を通じて、文字を垂直方向に中央に配置するためのベストプラクティスを学びましょう。
また動画もあるので必要に応じて使用してください。
アイコンとテキストを揃える
まずはメニューなどにありがちなアイコンとテキストを並べた例です。
HTMLで以下のように作っているとします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="footer-menu">
<div class="footer-menu-content">
<a href="">メニューA</a>
<a href="">メニューB</a>
<a href="">メニューC</a>
</div>
</div>
</body>
</html>アイコンについては擬似要素でつくることをやってみます。
aタグのbefore要素で三角形のマークを作ってアイコンにします。
.footer-menu-content {
display: flex;
flex-direction: column;
}
.footer-menu-content a {
color: #000;
text-decoration: none;
font-size: 24px;
}
.footer-menu-content a::before {
content: "";
display: inline-block;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
border-left: 12px solid #000;
margin-right: 4px;
}
こちらの三角形のサイズにもよりますが現状は三角形が上にずれているような見た目になっています。
擬似要素を含めaタグなどインライン要素では横並びになるので、それぞれの大きさがバラバラだとずれて見えることがあります。
インライン要素で起きるズレを解消するにはvertical-alignを使用します。
.footer-menu-content {
display: flex;
flex-direction: column;
}
.footer-menu-content a {
color: #000;
text-decoration: none;
font-size: 24px;
}
.footer-menu-content a::before {
content: "";
display: inline-block;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
border-left: 12px solid #000;
margin-right: 4px;
/* ここを追加 */
vertical-align: text-bottom;
}
微調整ができていて三角形とテキストが横串を刺したように同じ軸になっています。
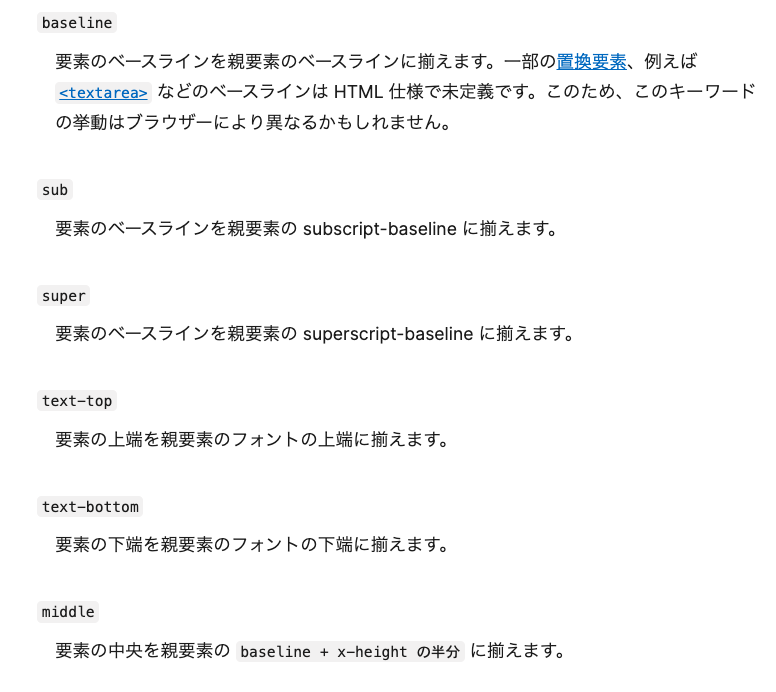
vertical-alignはインライン要素に使える垂直方向の軸を決めるものです。
値は英語のキーワードで決まっていて、それぞれ微妙に意味が違ってくるので最初は色々試しながら覚えていくのが良いでしょう。

文字サイズの違うテキスト同士を揃える
続いては違うサイズの文字同士の軸を揃えるケースです。
HTMLで以下のようなものを作っているとします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="text">
<span class="title">タイトル</span>
<span class="sub">サブタイトルです</span>
</div>
</body>
</html>.text {
background: #00a647;
padding: 8px 32px;
}
.title {
color: #fff;
display: inline-block;
font-size: 32px;
font-weight: 700;
margin-right: 16px;
}
.sub {
color: #fff;
display: inline-block;
font-size: 24px;
font-weight: 700;
}
2つのspanタグでテキストを横並びにしていて、spanタグもインライン要素です。
現状は「タイトル」の方がfont-sizeが大きいですが、この状態から先ほどのように上下に中央揃えするにはどうすれば良いでしょうか?
vertical-alignはインライン要素に使用できるものなので、今回のようなケースでも効果があります。
.text {
background: #00a647;
padding: 8px 32px;
}
.title {
color: #fff;
display: inline-block;
font-size: 32px;
font-weight: 700;
margin-right: 16px;
/* ここを追加 */
vertical-align: middle;
}
.sub {
color: #fff;
display: inline-block;
font-size: 24px;
font-weight: 700;
/* ここを追加 */
vertical-align: middle;
}
spanタグの両方に同じ値でvertical-alignを設定しました。
spanタグが兄弟要素であればOKなのですが、同じデザインを別のHTMLで作った場合は注意です。
例えば以下のようになっているとします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<h2 class="section-title"><span>タイトル</span>サブタイトルです</h2>
</body>
</html>.section-title {
background: #00a647;
padding: 8px 32px;
color: #fff;
font-size: 24px;
font-weight: 700;
}
.section-title span {
display: inline-block;
font-size: 32px;
margin-right: 16px;
}
今回のHTMLはh2タグに「サブタイトルです」を書いていて、h2タグの子要素としてspanタグで「タイトル」を作っています。
つまり先ほどは兄弟要素の横並びでシンプルでしたが、今回は親子関係になっている点が違うわけです。
例えば同じようにvertical-align: middle;を当てたとします。

親子関係で両方にvertical-align: middle;を当てると今度は「サブタイトルです」が上に来すぎてしまいました。
やはり先ほどと違って兄弟要素で横並びでないことが原因です。
こちらのケースの対処法としては以下のようにします。
.section-title {
background: #00a647;
padding: 8px 32px;
color: #fff;
font-size: 24px;
font-weight: 700;
/* ここを追加 */
line-height: 32px;
}
.section-title span {
display: inline-block;
font-size: 32px;
margin-right: 16px;
/* ここを追加 */
vertical-align: bottom;
/* ここを追加 */
line-height: 32px;
}
これで上下に中央寄せが実現できましたね。
ポイントしては親子関係の場合はline-heightで行間を文字の大きい方に合わせることです。
spanタグの「タイトル」が32pxだったので両方にline-height: 32px;を入れています。
加えてspanタグについてのみvertical-align: bottom;を追加しました。
これは大きい文字の垂直軸を下にすることで「垂直軸をリセット」しているような効果になるためです。
それによってline-heightで揃えた行間をもとに自動で配置してくれるようになります。
なかなかスクールや学習教材では教えてもらえない方法なので1度練習しておきましょう。
また今回参考にした本は以下になりますので興味のある方はどうぞ。