JavaScriptで並べ替え機能(ソート)を作るときにsortを使うことが一般的だと思います。
初学者向けの学習教材やYoutubeでは数字を使った並べ替えが紹介されており、それだけで分かった気になっていた自分は特定の条件でハマりました。
JavaScriptにおいて文字列のソートを行う際、大文字と小文字が混在している場合には予期せぬ結果が生じることがあります。
この記事ではJavaScriptを使用してデータをソートする際に大文字と小文字を正確に扱う方法について解説します。
またJavaScriptの sort メソッドや reverse メソッド、そして localeCompare メソッドを活用して、文字列の正確な並び替えを行うテクニックを紹介します。
初めて使う方に向けてsort関数の使い方も説明しますので初心者の方でも読み進めてもらって大丈夫です。
また動画もあるので必要に応じて使ってください。
JavaScriptにおけるsortの使い方
sort関数は例えば以下のように使うことができます。
const array = [4,2,3];
array.sort((a,b) => {
//0より大きい場合はa,bの順番
if(a < b){
return 1;
}
//0であれば元の順番のまま
if(a === b){
return 0;
}
//0より小さい場合はb,aの順番
if(a > b){
return -1;
}
})
console.log(array); // [4,3,2]と出力される配列arrayには「4, 2, 3」という3つの数字が入っていて、数字の大きい順に並べ替えています。
まず書き方を見て分かるように、sortは繰り返し処理のような動きをしています。
配列の中身を左から順番に見て処理していくからです。
また引数を2つ取って配列の中身から取り出した値をaとbの2つの値として比較していきます。
さらに比較した結果についての挙動がsort関数では事前に決められています。
こちらについては決まっているものなので覚えておきましょう。
公式ドキュメントにも記載されています。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/sort

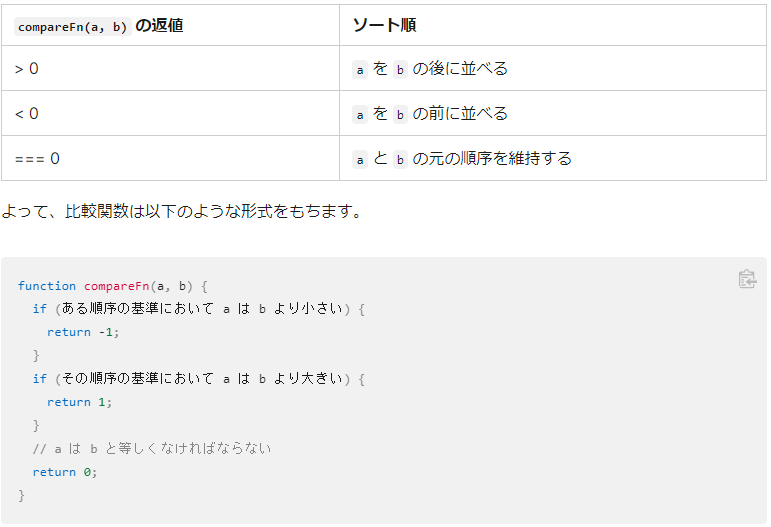
2つの引数のaとbを比較した結果を「0より大きい」「0より小さい」「0と等しい」の3パターンに分類されます。
先ほどのコードに戻りますが、より分かりやすくするために「1」「-1」「0」の3パターンにしています。
~省略~
//0より大きい場合はa,bの順番
if(a < b){
return 1;
}
//0であれば元の順番のまま
if(a === b){
return 0;
}
//0より小さい場合はb,aの順番
if(a > b){
return -1;
}
~省略~配列arrayのなかにある「4」「2」「3」の3つの数字を、2つずつ比較して「どの順番にするか?」を決めていきます。
配列arrayの中身を比較することを繰り返して、終了すると並び替えが完成しているということです。
JavaScriptのsortで英語の大文字と小文字は少しやっかい
ちなみに文字の並び替えは以下のように引数なしで実行するだけで簡単に並び替えできます。
const array = ["aaa","ccc","bbb"];
array.sort();
console.log(array);
しかし数字の並び替えと違って英語の並び替えでは注意すべきポイントがあります。
例えば以下のような形を見てみましょう。
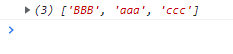
const array = ["aaa","BBB","ccc"];
array.sort();
console.log(array);
大文字が混じったことで思ったような並び替えが出来ませんでした。
こちらはエラーではなく、プログラミングの世界では「大文字は小文字より先に来る」と決められていることが理由です。
そのため一工夫してあげるで大文字と小文字を踏まえて並び替えが出来るようになります。
const array = ["aaa","BBB","ccc"];
array.sort((a,b)=>{
a.localeCompare(b);
});
console.log(array);
JavaScriptにはlocalCompareという関数があり、大文字と小文字を踏まえた整列を手助けしてくれます。
事前に大文字と小文字のどちらかしか使用しないことが決まっていれば問題ないですが、大文字と小文字が混じることがある場合にはlocalCompareを使いましょう。
逆にするだけならreverseでもOK
ちなみにですが既に「順番に並んでいる数字を逆にする」ということであればreverseという関数も使えます。
const array = [1,2,3];
array.reverse();
console.log(array); // [3,2,1]と出力されるreverseは数字にしか使えませんが、配列の中身がすでに順番に並んでいるものを逆にしたいときはreverseも使ってみましょう。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/reverse

