「簡単にポップアップのメッセージ機能を作りたい」
「JavaScriptのalert, confirm, promptの違いがよくわからない」
「ポートフォリオやテストサイトにパスワードをかけたい」
本日はそんな方に向けて、JavaScriptのポップアップ関数を解説していきます。
また動画もあるのでよければどうぞ。
JavaScriptのalert関数は何をしているのか?
まずalert関数についてです。
先にHTMLでボタンだけ作っておきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
<script src="./script.js" defer></script>
</head>
<body>
<div>
<button>ボタン</button>
<p class="result"></p>
</div>
</body>
</html>続いてJSファイルです。
const btn = document.querySelector("button");
btn.addEventListener("click", (e) => {
alert("クリックされました");
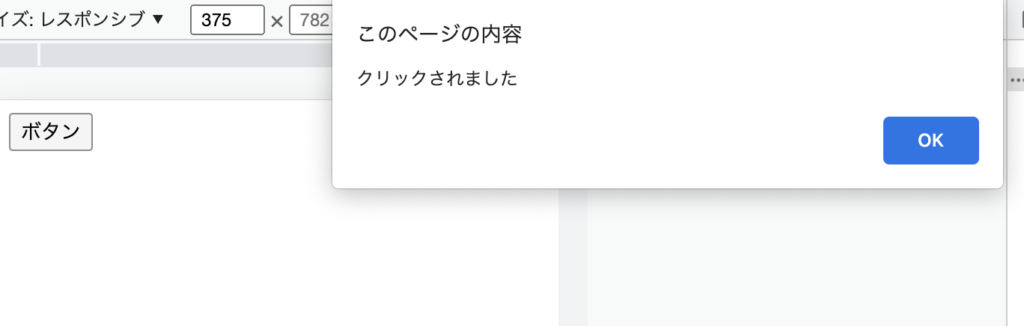
});HTMLで作っていたボタンを画面上でクリックすると以下のようにポップアップが表示されますね。

ポップアップのサイズやOKボタンの配置など、alertと書くだけで全てJavaScript側で作ってくれます。
引数にはポップアップでの説明文を書くことができます。
続いてポップアップのOKボタンをクリックした時の戻り値を出力できるようにしてみましょう。
const btn = document.querySelector("button");
btn.addEventListener("click", (e) => {
alert("クリックされました");
const log = alert("クリックされました");
document.querySelector(".result").innerHTML = log;
});
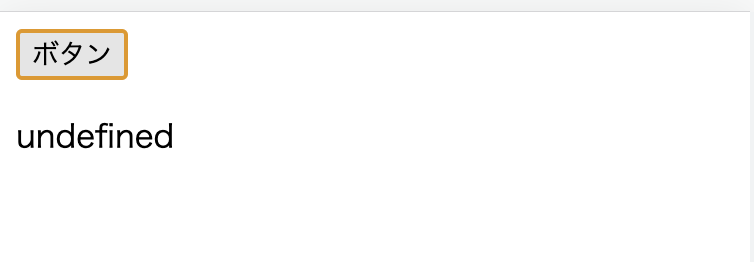
「undefined」と出力されました。
alertはあくまでポップアップの表示がメインになるので、戻り値はただundefinedを返すだけになっています。
とてもシンプルなので初学者向けの教材などでは序盤に紹介されることが多い関数の一つですね。
JavaScriptのconfirmは何をしているのか?
HTML側は引き続き同じ内容で、JS側を編集していきます。
const btn = document.querySelector("button");
btn.addEventListener("click", (e) => {
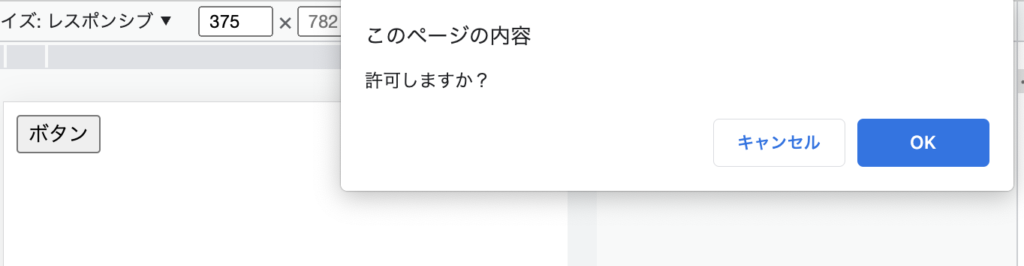
confirm("許可しますか?");
});
ポップアップに表示されるボタンに「キャンセル」が追加されています。
alertとconfirmの大きな違いは「キャンセルがあるか」です。
それぞれのボタンをクリックした時の戻り値を出力してみましょう。
const btn = document.querySelector("button");
btn.addEventListener("click", (e) => {
const log = confirm("許可しますか?");
document.querySelector(".result").innerHTML = log;
});まずは「OK」ボタンをクリックしてみます。

「true」と表示されましたね。
続いて画面上のボタンをクリックしてポップアップを再度表示してから、今度は「キャンセル」ボタンをクリックしてみます。

今度は「false」が表示されました。
confirmでは「OK(true)」「キャンセル(false)」という解釈になっているので、戻り値では真偽値が返ってくることになっているんですね。
画面上だけでは「OK」「キャンセル」どちらをクリックしても同じように見えてしまいますが、裏側では明確に挙動が分けられているわけです。
この特徴を使えば条件分岐で後続の処理を工夫することもできそうですね、とても便利です。
JavaScriptのpromptは何をしているのか?
最後にpromptの動きも見ていきましょう。
const btn = document.querySelector("button");
btn.addEventListener("click", (e) => {
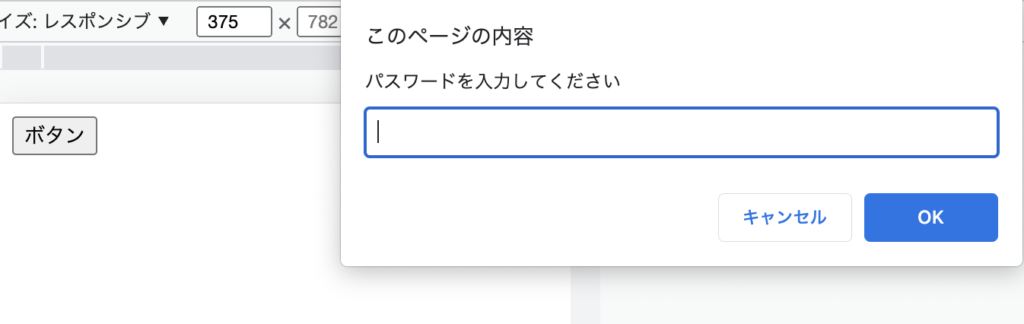
prompt("パスワードを入力してください","");
})
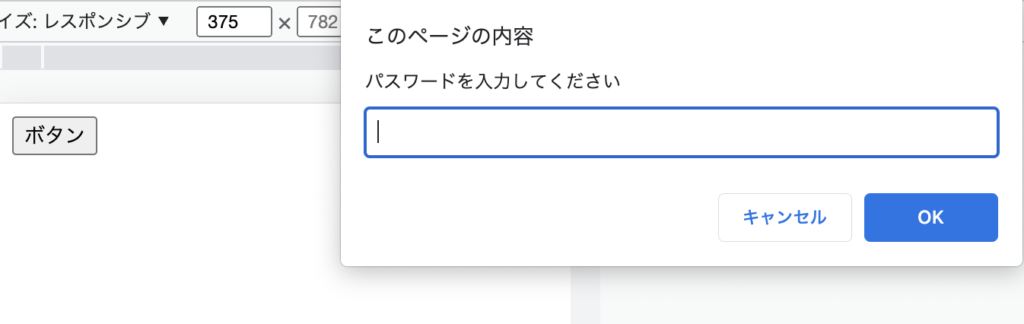
今度は入力欄が表示されるようになりました。
alert 、confirmと違ってpromptは引数が2個あり、「説明文」「入力欄の初期値」になっています。
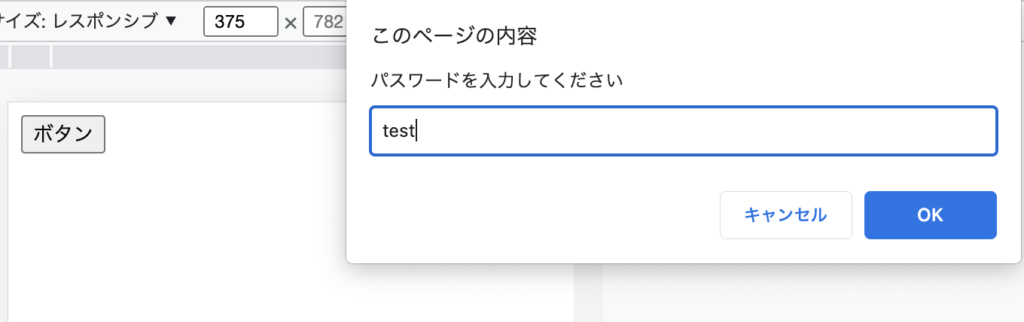
上記のコードでは第二引数を空文字にしているのですが、試しに何か文字を入れておきます。
const btn = document.querySelector("button");
btn.addEventListener("click", (e) => {
prompt("パスワードを入力してください","test");
})
第二引数に入力しておいた内容が表示されていますね。
続いて戻り値についても確認してみます、promptの第二引数は空文字に戻しておきます。
const btn = document.querySelector("button");
btn.addEventListener("click", (e) => {
const pass = prompt("パスワードを入力してください","");
document.querySelector(".result").innerHTML = pass;
})
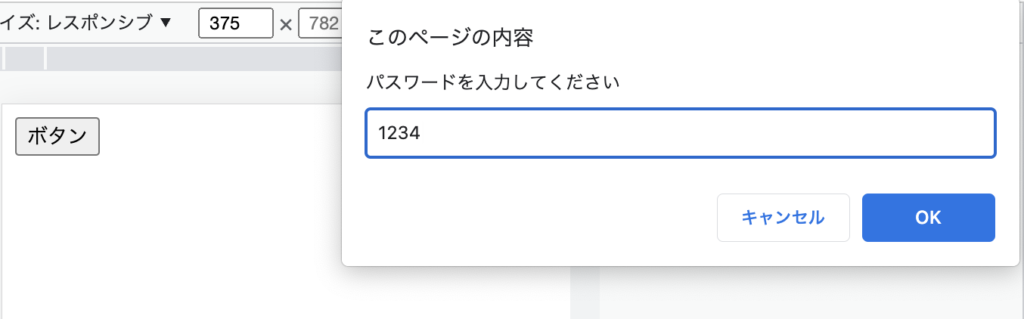
今回はパスワード認証を想定して作っているので、適当にパスワードらしき文字を入れて「OK」ボタンをクリックします。


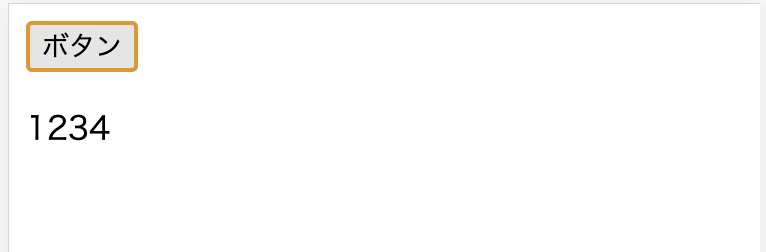
すると入力した内容が出力されました。
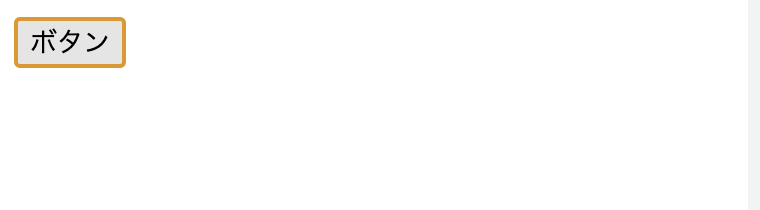
画面上のボタンを再度クリックして、入力欄を空の状態で「OK」ボタンを押してみましょう。

何も表示されていませんね。
ちなみにポップアップで「キャンセル」ボタンをクリックしてあった場合も同様に何も表示されません。
promptは入力欄を作成してくれて、入力した内容を戻り値として返してくれる関数です。
簡易的ですがパスワード認証をJavaScriptだけで実装することができます。
近年ではpromptを使ってログイン実装しているケースは相当減りましたが、ポートフォリオやテストサイトなど「閲覧権限を管理したい」といった要件だけであればアリかと思います。