「デフォルトの投稿とは別の投稿メニューを作って、2種類の投稿機能を運営したい」
「投稿をカテゴリーではなく投稿メニュー自体を分けて運営したい」
「オリジナルの投稿機能を自作する方法を知りたい」
本日はそんな方に向けてWordPressのカスタム投稿の作成を解説していきます。
WordPressの魅力の一つは、柔軟性の高いカスタマイズが可能な点です。
通常の投稿や固定ページだけでなく、独自の投稿タイプを作成してサイトのコンテンツをさらに充実させることができます。
この記事ではWordPressで複数の投稿機能を自作して増やす方法に焦点を当てます。
具体的にはカスタム投稿タイプの作成方法や、CustomPostUIプラグインを利用しての手法、そしてget_posts関数を活用する方法について解説します。
これらの手法をマスターすればWordPressサイトをより効果的に管理しユーザーにとって価値のあるコンテンツを提供することができるでしょう。
WordPressでカスタム投稿を導入する方法
通常の投稿とは別で第二の投稿機能を作ることを「カスタム投稿」と言います。
カスタム投稿は初心者であればプラグインを使って導入することをお勧めします。
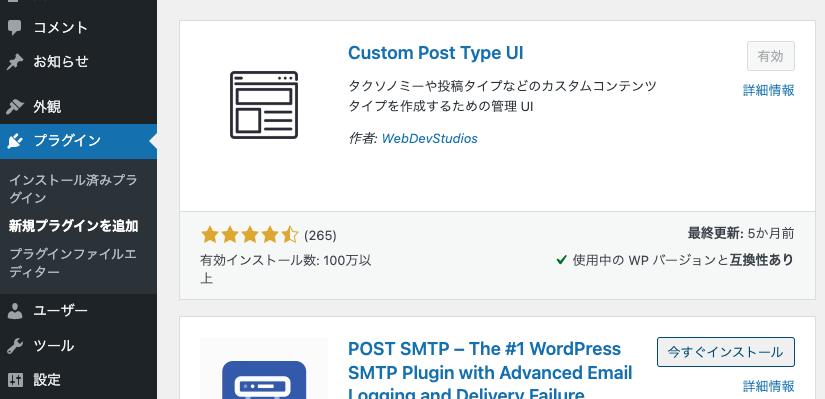
管理画面の「プラグイン」から「CustomPostTypeUI」と検索して、インストールと有効化しておきます。
プラグインはインストールするだけでは使用できませんので必ず「有効化」もクリックしておくことに注意してください。

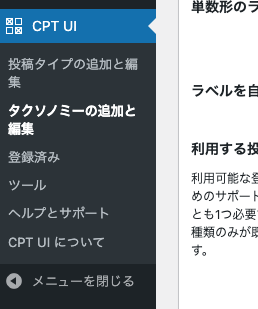
「CustomPostTypeUI」をインストールして有効化まですると管理画面の左メニューに「CPTUI」という新しいメニュー項目が追加されます。
こちらで事前に設定事項があり、設定項目を正しく操作することが大事になってきます。

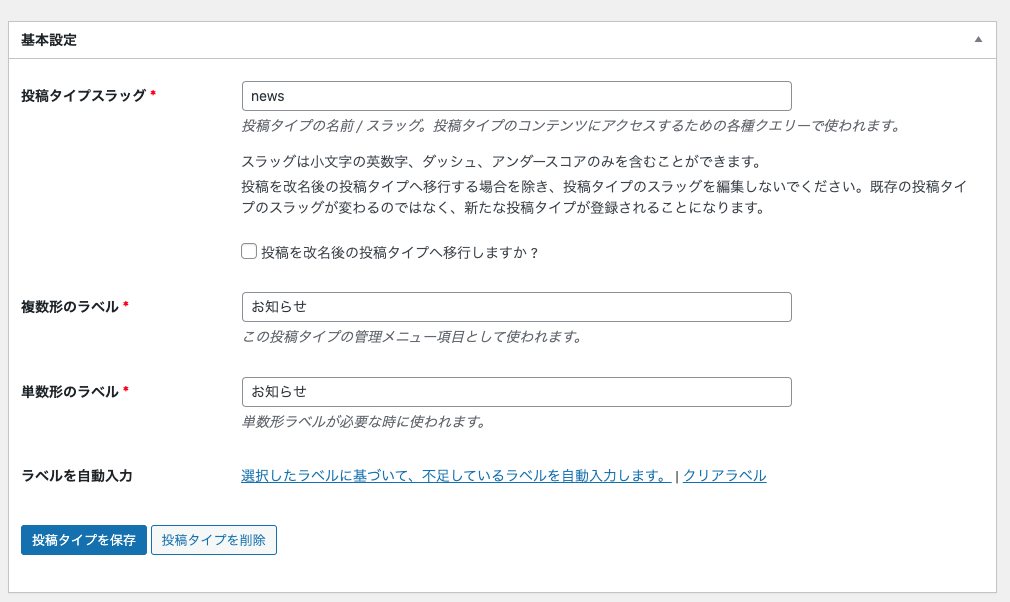
まずは「投稿タイプの追加と編集」をクリックして、カスタム投稿を新しく作成するところが必要です。
入力項目の「スラッグ」については小文字の英語で記入することになっていて、こちらは「http://localhost:8888/サイト名/〇〇」のようにURLのスラッグになる予定です。
固定ページを作成したことがあれば同じようなものだと思ってください。
またラベルについては単数系と複数形ありますが、どちらも日本語で同じキーワードを入れましょう。
管理画面に表示されるメニュー項目になるキーワードです。
入力が完了したら「投稿タイプを保存」をクリックしておきます。

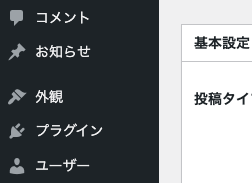
保存が完了したら管理画面の左メニューに先ほど「ラベル」で入力したキーワードが、新たにメニュー項目として追加されているはずです。
上図の場合だと「お知らせ」というキーワードがメニュー項目になっているわけです。

こちらから通常の投稿と同じように投稿を作成することができます。
投稿画面の使い方は特段イレギュラーなものはないので感覚的に操作方法はわかると思いますが、「CPTUI」の設定によっては欲しい機能がない場合があります。
再度CPTUIのメニューで「カスタム投稿の追加と編集」をクリックします。
先ほどは新規でカスタム投稿を作成しましたが、今からするのは作成済みのカスタム投稿の設定を編集する作業です。
タブで左から2番目の「投稿タイプを編集」に切り替えますと、先ほど作成したものが表示されるはずです。

左上に選択というプルダウンでラベル名も表示されているはずです。
上図で「選択:お知らせ」となっている部分です。
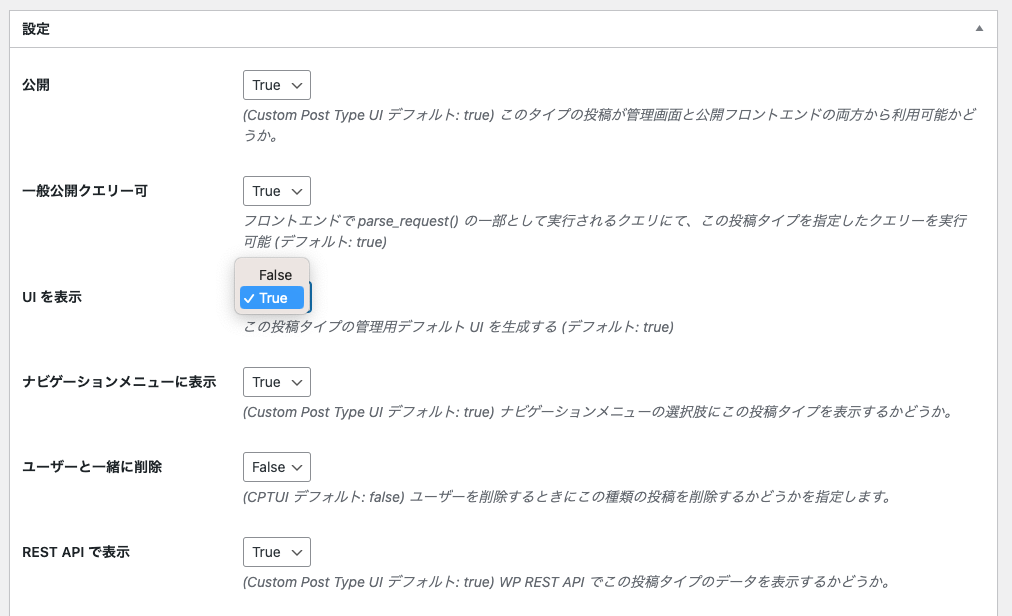
先ほどはスラッグとラベルの「基本設定」の場所を入力したのですが、下にスクロールすることでオプションが見れます。
よく使うオプションについて紹介していきます。
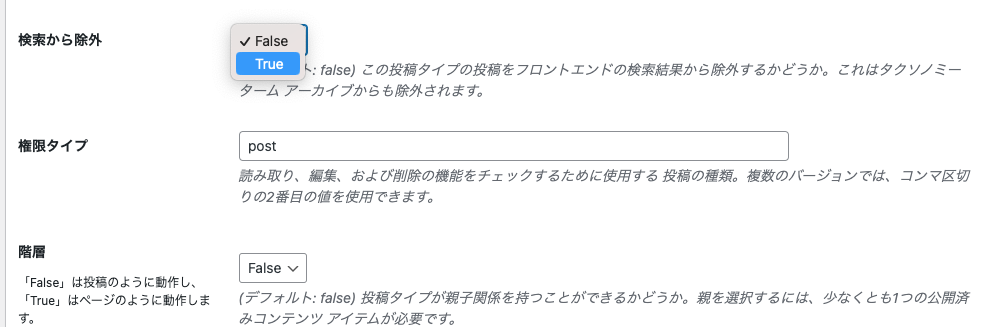
まずは「UI表示」という項目は「True」にしておかないと管理画面の左メニューに表示されません。
逆に使わなくなったカスタム投稿は「False」にして管理画面の左メニューに出さない方が良いでしょう。

続いて「アーカイブあり」については「True」にしておかなと一覧ページを作成できません。
後で紹介しますがカスタム投稿で作成した記事はarchive.phpで作成することで一覧にして表示できます。

さらに一覧表示した上で検索で記事を探してもらうには「検索から除外」を「False」にしておく必要があります。
こちらを「True」にするとカスタム投稿ではない通常の投稿のみで検索が行われることになります。

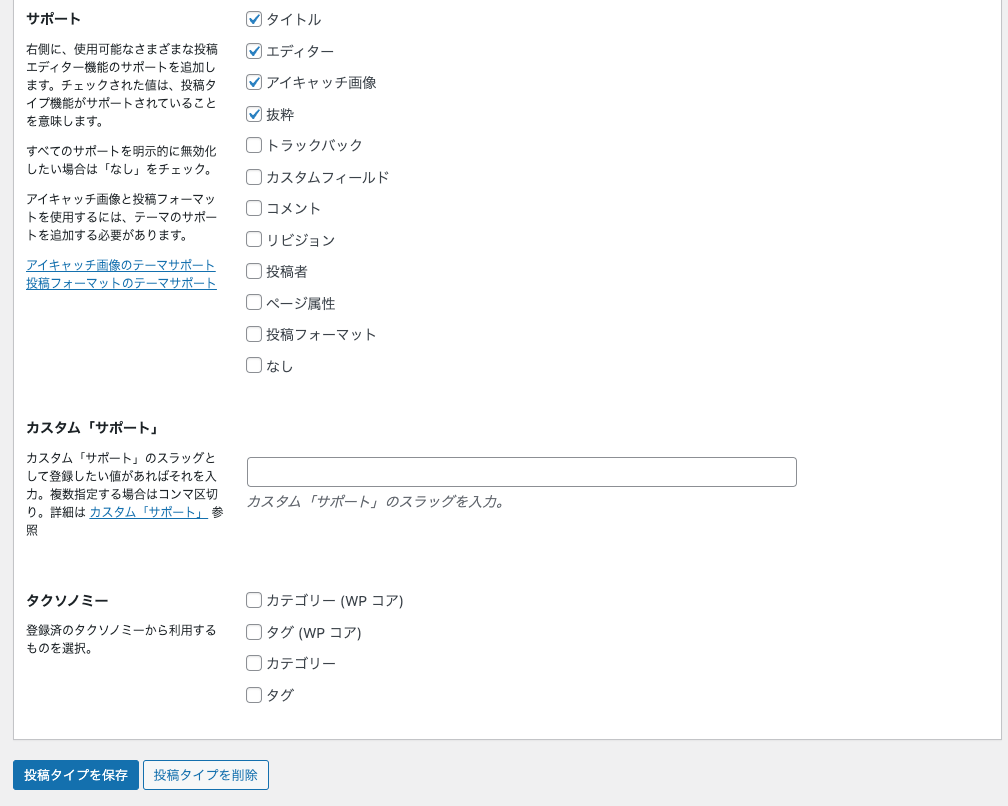
一番下の方まで行くと「サポート」という項目があり、こちらで投稿画面に表示できるものが決まります。
「タイトル」「本文」はデフォルトであるので心配ないですが、アイキャッチ画像、抜粋文、コメントなど通常の投稿でも使うものはチェックボックスにチェックがないと入力できないので注意してください。
もろもろの設定が完了したら「投稿タイプを保存」をクリックして保存します。

ちなみにWordPressのRSSフィード機能についてカスタム投稿を含めたいときはfunctions.phpで設定する必要があります。
デフォルトだと通常の投稿で作成された記事しかRSSフィードに記載されないためです。
<?php
function theme_setup(){
add_theme_support("post-thumbnails");
// RSSの配信を有効化する
add_theme_support("automatic-feed-links");
}
add_action("after_setup_theme", "theme_setup");
function custom_post_feed($query){
if(is_feed()){
$post_type = $query->get("post_type");
if(empty($post_type)){
$query->set("post_type",["news","post"]);
}
}
}
add_action("pre_get_posts", "custom_post_feed");カスタム投稿でカテゴリー、タグを設定できるようにする
基本的な投稿は作成できるようになっているはずですが、通常の投稿にあるようなカテゴリー、タグといったジャンル分けはありません。
そこでカスタム投稿では「タクソノミー」というものを使って、カスタム投稿でもカテゴリー、タグを設定できるようになっています。
「タクソノミー」という言葉は慣れないですが、「カテゴリー、タグのような分類分けをするもの」と思ってもらえれば大丈夫です。
「CPTUI」から「タクソノミーの追加と編集」という場所をクリックします。

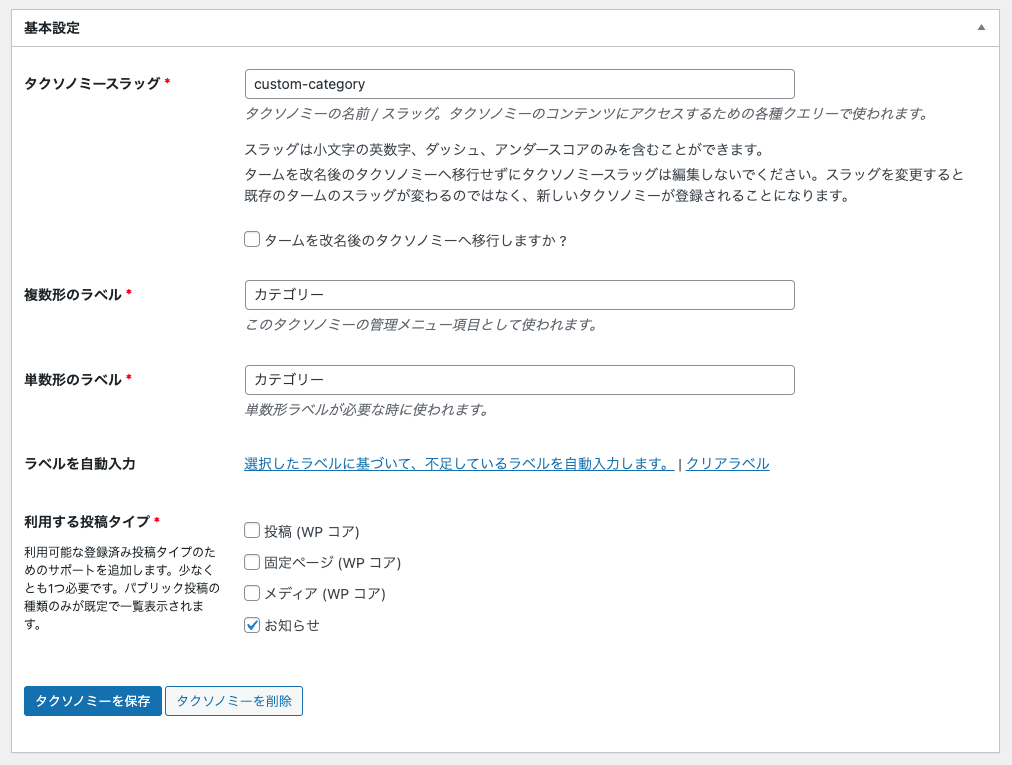
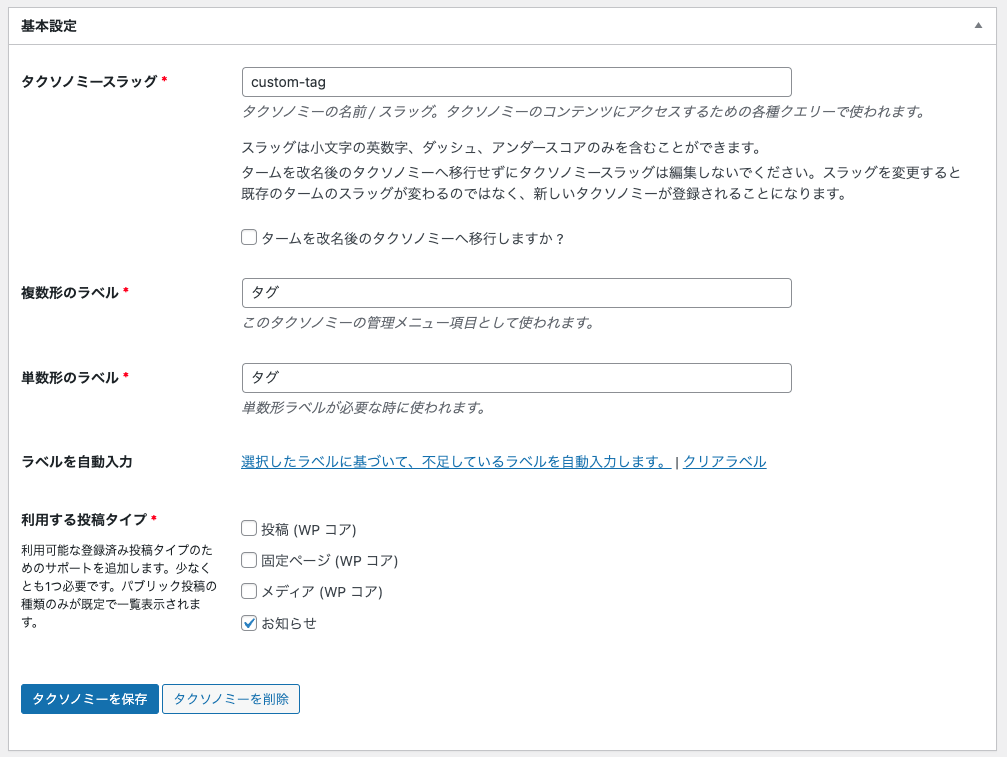
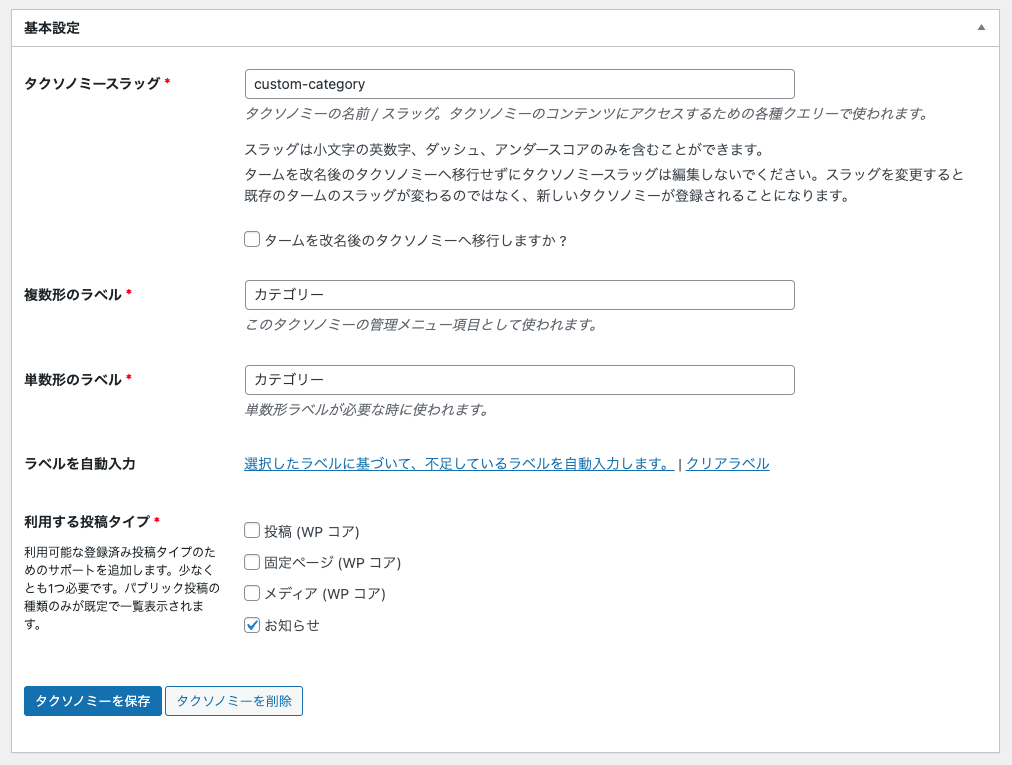
こちらも前章と同じようにスラッグとラベルを作成します。
スラッグについて「category」「tags」というキーワードは通常の投稿のカテゴリー、タグのスラッグと重複しますので指定できません。
「category」「tags」以外のキーワードでスラッグを指定してください。
また「利用可能な投稿タイプ」では前章で作成したカスタム投稿のラベル名にチェックを入れます。
これをやっておかないと「どのカスタム投稿に使うものか」がわかりません。
基本設定が完了したら「タクソノミーを保存」をクリックして保存しておきます。
今回はカテゴリーとタグを作ってみます。


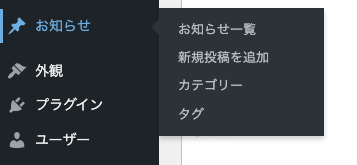
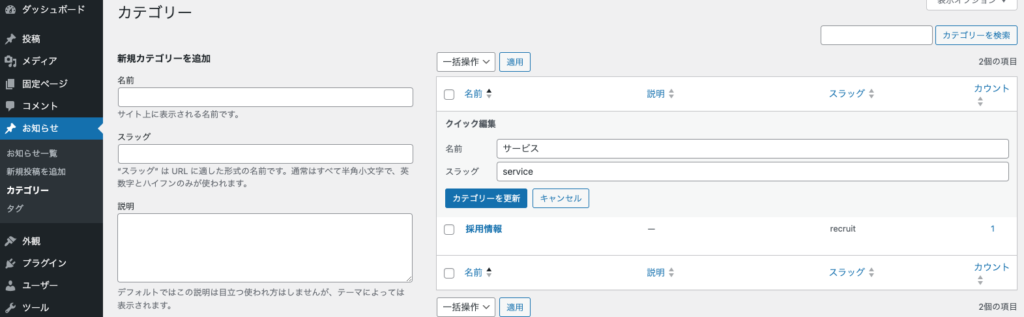
そうすると管理画面の左メニューにあったカスタム投稿のメニュー項目に「カテゴリー」「タグ」という項目が追加されているのがわかります。
本記事の設定項目だと「お知らせ」というカスタム投稿に「カテゴリー」「タグ」という2つのタクソノミーを追加した形です。

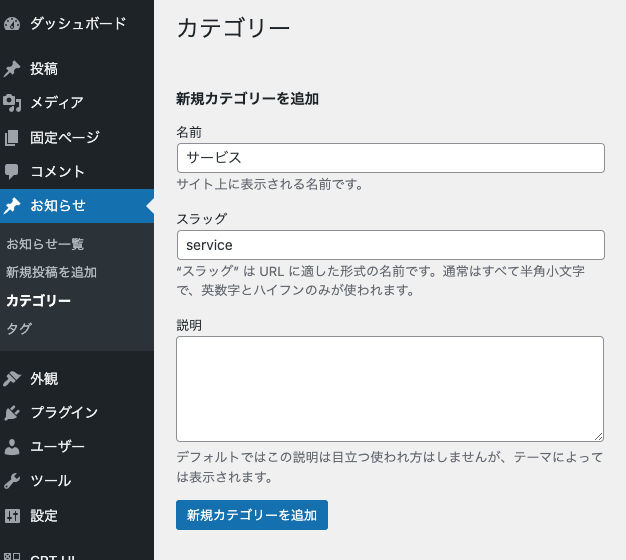
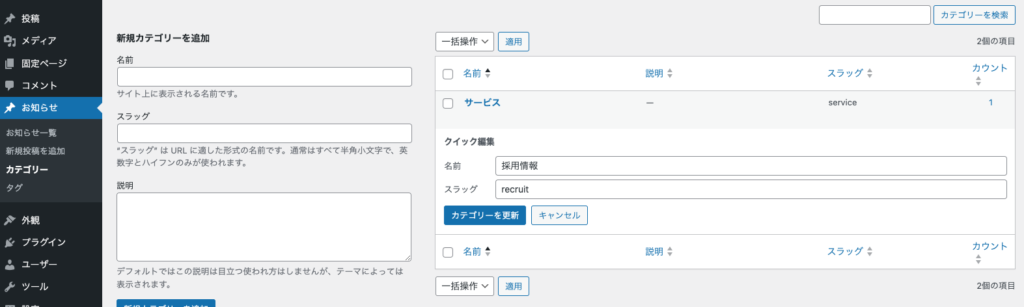
カスタム投稿におけるカテゴリーとタグは通常の投稿と同じように作成できます。
表示名とスラッグを作成して追加していくだけです。

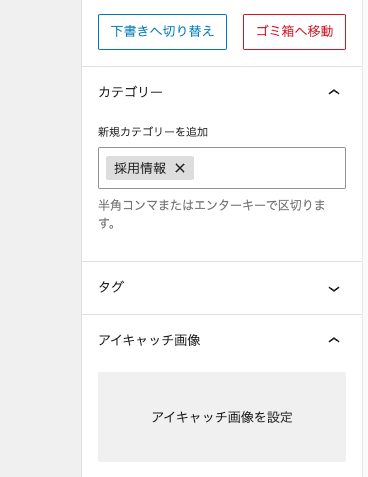
また追加したカテゴリー、タグはカスタム投稿の投稿画面の右パネルに表示されるようになります。
今作成している記事をどのカテゴリー、タグに分類するかを入力して設定します。
通常の投稿機能と同じく複数指定することもできますし、何も設定しないこともできます。

カスタム投稿と通常の投稿でsingle.phpを分けたい時
カスタム投稿で作成したページはsingle.phpを作っておけば、タイトル、本文、アイキャッチ画像など基本的な入力項目はそのまま表示されます。
そうではなく通常の投稿とカスタム投稿でsingle.phpの内容を分けて運営したい時があります。
カスタム投稿で作成したスラッグを使ってsingle-スラッグ名.phpというファイルを作成すると、カスタム投稿で作成した投稿のためのファイルになります。
single.php ・・・通常の投稿記事を表示する
single-news.php・・・newsというスラッグを持つカスタム投稿の投稿記事を表示する
あとはそれぞれのファイルでテキストやデザインを使い分ける形になります。
また一覧ページについてはarchive-スラッグ名.phpとすることでカスタム投稿のみの一覧ページを作成できます。
archive.php(index.php, front-page.php)・・・通常の投稿記事の一覧
archive-news.php・・・newsというスラッグを持つカスタム投稿だけの一覧
一覧ページについて注意なのはサブクエリで絞り込みをかけて投稿ループを回すことです。
新着記事を作成するときに使用するWP_Queryをカスタム投稿でも使うことができて、「公開日の新しい記事を3件まで取得」というのと同じで「newsというカスタム投稿の記事だけを全て取得」という使い方をするわけです。
<div class="postbox_inner inner">
<div class="cards">
<?php if(have_posts()):
$args = [
// カスタム投稿のスラッグにする
"post_type" => "news"
];
$query = new WP_Query($args);
while($query->have_posts()):
$query->the_post();
?>
<div class="card">
<a href="<?php the_permalink();?>">
<div class="card_img">
<span>コンテンツ</span>
</div>
<div class="card_text">
<h2><?php the_title();?></h2>
<p><?php the_excerpt();?></p>
</div>
</a>
</div>
<?php endwhile;?>
<?php wp_reset_postdata();?>
<?php else:?>
<p>投稿がありません。</p>
<?php endif; ?>
</div>
</div>またカスタム投稿で絞り込みをかけていることをタイトルとして画面上に表示したいときは、get_post_type_objectというメソッドの引数にget_post_type関数を渡してlabelを指定します。
<div class="postbox_inner inner">
<div class="cards">
<!-- カスタム投稿のラベル名をタイトルにする -->
<h1><?php echo esc_html(get_post_type_object(get_post_type())->label); ?></h1>
<?php if(have_posts()):
$args = [
"post_type" => "news"
];
$query = new WP_Query($args);
while($query->have_posts()):
$query->the_post();
?>
<div class="card">
<a href="<?php the_permalink();?>">
<div class="card_img">
<span>コンテンツ</span>
</div>
<div class="card_text">
<h2><?php the_title();?></h2>
<p><?php the_excerpt();?></p>
</div>
</a>
</div>
<?php endwhile;?>
<?php wp_reset_postdata();?>
<?php else:?>
<p>投稿がありません。</p>
<?php endif; ?>
</div>
</div>カスタム投稿のみの一覧ページ(archive-news.php)までのリンクは以下のようにします。
get_post_type_archive_linkというメソッドがあり投稿タイプを引数に渡すことで、カスタム投稿の一覧ページまでのURLを生成してくれます。
投稿タイプはget_post()->post_typeとすれば取得できます。
~~中略~~
<div class="single_title">
<p>
<a href="<?php echo get_post_type_archive_link(get_post()->post_type);?>">
お知らせ一覧
</a>
</p>
<h2><?php the_title();?></h2>
</div>
~~中略~~カスタム投稿で作ったカテゴリー一覧を作る
前章ではカスタム投稿で作成したすべての記事を一覧にしていましたが、カスタム投稿の中でもカテゴリー別に一覧ページを分けたい時があります。
カスタム投稿で作成するカテゴリーやタグは「タクソノミー」と言って、タクソノミー一覧という仕組みを使うことになります。
タクソノミー一覧は「taxonomy-タクソノミーのスラッグ-カテゴリーのスラッグ.php」というテンプレートファイルが担当します。
タクソノミーのスラッグは「CPTUI」の「タクソノミーの作成と編集」で確認できます。

上図だと「custom-category」がカスタム投稿のスラッグになります。
続いてカスタム投稿内のカテゴリーに「サービス」「採用情報」の2種類があり、それぞれのスラッグが「service」「recruit」だとします。


そうするとカスタム投稿のカテゴリー一覧は以下の2種類のテンプレートファイルが必要になります。
taxonomy-custom-category-service.php
taxonomy-custom-category-recruit.php
ファイルの中身については通常の投稿でカテゴリー一覧をcategory-〇〇.phpとして作るときと同じです。
その中でもサブクエリを使ってそれぞれのカテゴリーに絞り込みをかけることが必要です。
またそれぞれのカテゴリー一覧にカテゴリー名を表示したいときはsingle_term_titleというメソッドを使用します。
<div class="postbox_inner inner">
<div class="cards">
<!-- ターム名をタイトルに使用 -->
<h1>お知らせ:<?php single_term_title(); ?></h1>
<?php if(have_posts()):
$args = [
// カスタム投稿のスラッグにする
"post_type" => "news"
// タクソノミー(カテゴリー、タグ)とターム(分類名)
'tax_query' => [
[
'taxonomy' => 'custom-category',
'field' => "slug",
'terms' => "service"
]
]
];
$query = new WP_Query($args);
while($query->have_posts()):
$query->the_post();
?>
<div class="card">
<a href="<?php the_permalink();?>">
<div class="card_img">
<span>コンテンツ</span>
</div>
<div class="card_text">
<h2><?php the_title();?></h2>
<p><?php the_excerpt();?></p>
</div>
</a>
</div>
<?php endwhile;?>
<?php wp_reset_postdata();?>
<?php else:?>
<p>投稿がありません。</p>
<?php endif; ?>
</div>
</div><div class="postbox_inner inner">
<div class="cards">
<!-- ターム名をタイトルに使用 -->
<h1>お知らせ:<?php single_term_title(); ?></h1>
<?php if(have_posts()):
$args = [
// カスタム投稿のスラッグにする
"post_type" => "news"
// タクソノミー(カテゴリー、タグ)とターム(分類名)
'tax_query' => [
[
'taxonomy' => 'custom-category',
'field' => "slug",
'terms' => "recruit"
]
]
];
$query = new WP_Query($args);
while($query->have_posts()):
$query->the_post();
?>
<div class="card">
<a href="<?php the_permalink();?>">
<div class="card_img">
<span>コンテンツ</span>
</div>
<div class="card_text">
<h2><?php the_title();?></h2>
<p><?php the_excerpt();?></p>
</div>
</a>
</div>
<?php endwhile;?>
<?php wp_reset_postdata();?>
<?php else:?>
<p>投稿がありません。</p>
<?php endif; ?>
</div>
</div>それぞれのカテゴリー一覧までのリンクを作成するときはthe_termsというメソッドを使用します。
the_termsは第一引数に投稿ID、第二引数にタクソノミーのスラッグを指定します。
投稿IDというものはget_the_IDというメソッドで取得できます。
~~中略~~
<div class="single_title">
<!-- 自動的にaタグと一緒にテキストが表示される -->
<p>カテゴリー:<?php the_terms(get_the_ID(), "custom-category");?></p>
<h2><?php the_title();?></h2>
</div>
~~中略~~