サイト制作などでアニメーションをレスポンシブ対応できることをご存知でしょうか?
考え方は簡単で「画面サイズ」を取得できれば良いわけです。
JavaScriptで画面サイズを取得したり、監視したりする方法を紹介していきます。
また動画もあるので適時どうぞ。
JavaScriptで画面サイズを確認する方法
早速ですが以下のようにすることでユーザーが使用している画面サイズを確認することができます。
const w = window.innerWidth;
const h = window.innerHeight;
console.log(w); // 画面の横サイズ
console.log(h); // 画面の縦サイズJavaScriptではwindowオブジェクトにブラウザで起きる多くの情報が管理されています。
その中に画面サイズも含まれていて、innerWidthtで横サイズ、innerHeightで縦サイズを取得できるようになっています。
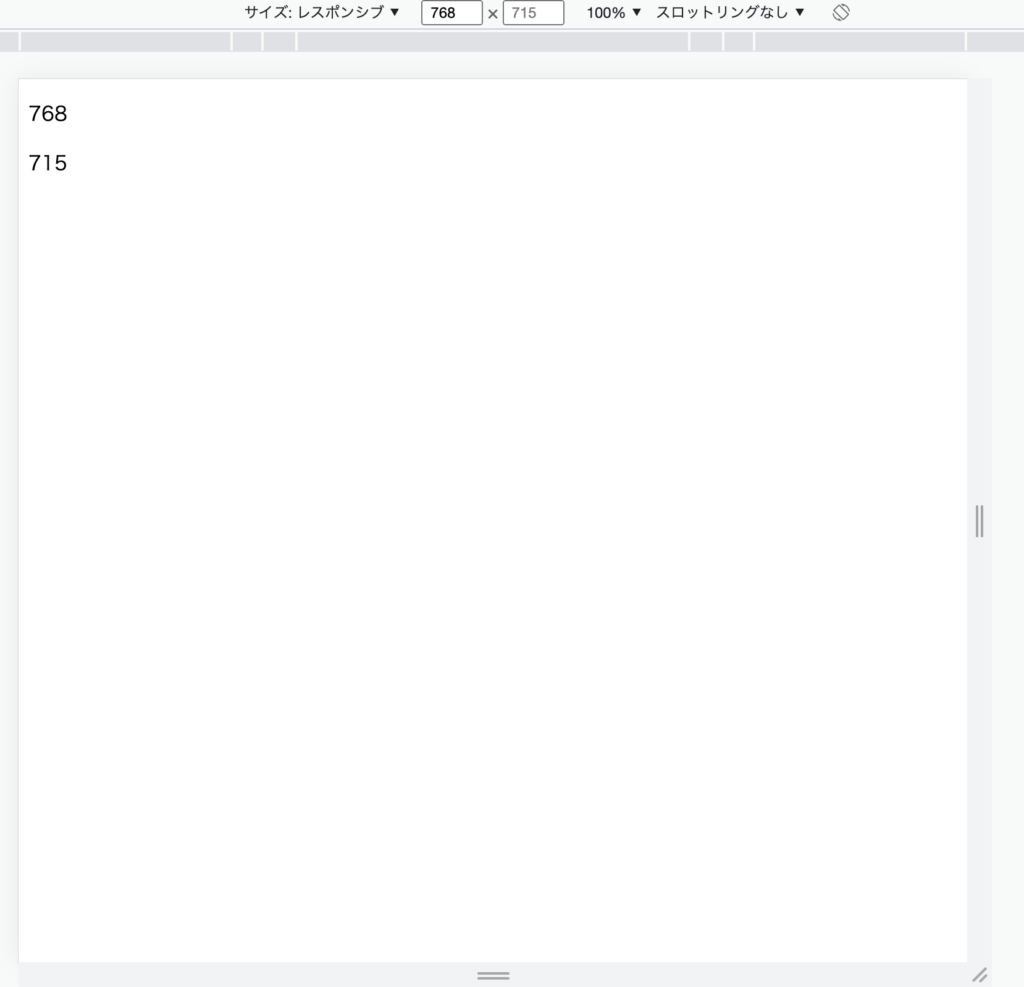
勉強のためにHTMLを使ってブラウザに画面サイズを出力してみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
<script src="./script.js" defer></script>
</head>
<body>
<p class="width"></p>
<p class="height"></p>
</body>
</html>const w = innerWidth;
const h =innerHeight;
document.querySelector(".width").innerHTML = w;
document.querySelector(".height").innerHTML = h;innerWidthとinnerHeightで取得した値をそれぞれpタグで表示するようにしています。
ブラウザの検証ツールで表示される画面サイズと同じ値が表示されているかと思います。

また画面サイズを変更した場合はリロードすることを忘れないでください。

JavaScriptで画面サイズをリアルタイムに監視する方法
意外と簡単に画面サイズを取得することができましたね。
これで後は条件分岐を使えば、特定の画面サイズでのみアニメーションを発動させることができます。
const w = innerWidth;
const h =innerHeight;
if(w > 429){
// スマホ時のアニメーション
}else if( 429 < w < 1025){
// タブレット時のアニメーション
}else{
// パソコン時のアニメーション
}以上で終わっても良いのですが、欲を言えば「画面のリロード」をせずとも画面サイズの値をリアルタイムに取得できると良いですね。
JavaScriptではお馴染みのaddEventListenerで取得できるwindowオブジェクトのイベントには「resize」というものがあり、こちらを組み合わせると実現できます。
https://developer.mozilla.org/ja/docs/Web/API/Window/resize_event

window.addEventListener("resize", (e) => {
const w = innerWidth;
const h =innerHeight;
document.querySelector(".width").innerHTML = w;
document.querySelector(".height").innerHTML = h;
})リアルタイムで画面サイズを取得することができるようになりましたね。
こちら必須ではないですが、スマホとタブレットは画面を傾けることでサイズが変わりますので実装しておくと親切かと思います。