「WordPressでプラグインを自作してみたい」
「WordPressのadd_actionとadd_filterが何をしているかイメージできない」
「プラグインとfunctions.phpの関連性がよく分からず記事のコードをコピペしている」
本日はそんな方に向けてプラグインを自作する方法を解説していきます。
WordPressの魅力の1つは、自作プラグインを通じてサイトの機能をカスタマイズできることです。
しかしプラグインを開発する際には、WordPressのアクションやフィルターを理解することが不可欠です。
この記事では「add_action」と「add_filter」を含む主要なWordPressの関数を中心に、プラグイン開発の基礎を解説します。
さらに「register_activation_hook」と「register_deactivation_hook」を使ってプラグインのアクティベーションと非アクティベーション時の処理を制御する方法にも焦点を当てます。
WordPressの世界への扉を開くための、手順やベストプラクティスについて詳しく見ていきましょう。
WordPressで自作のプラグインを作成する方法
プラグインは管理画面からインストールするわけですが、実際にはWordPressをインストールした時に格納されている/wp-content/pluginsというフォルダの中に保存される仕組みになっています。
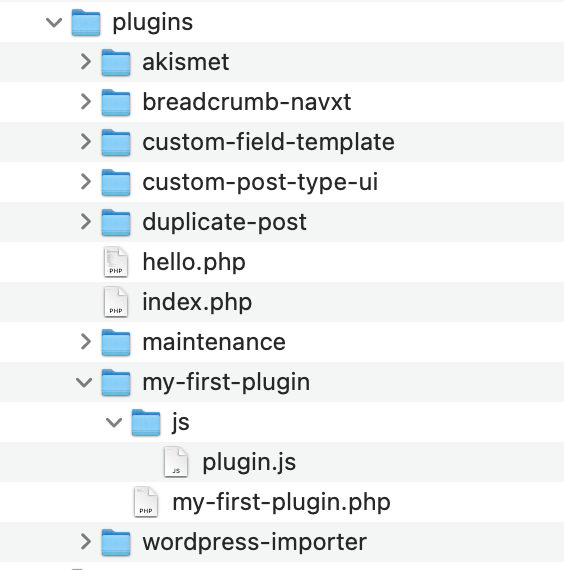
例えば現状のインストール状況が以下のプラグインだとします。

そうした場合にインストールしたプラグインと同じ名前のフォルダが/wp-content/pluginsの中に保存されていることが確認できるわけです。

そのため自作のプラグインを作りたいのであれば同じく/wp-content/pluginsの中にフォルダを作成してPHPファイルを格納させれば良いわけです。
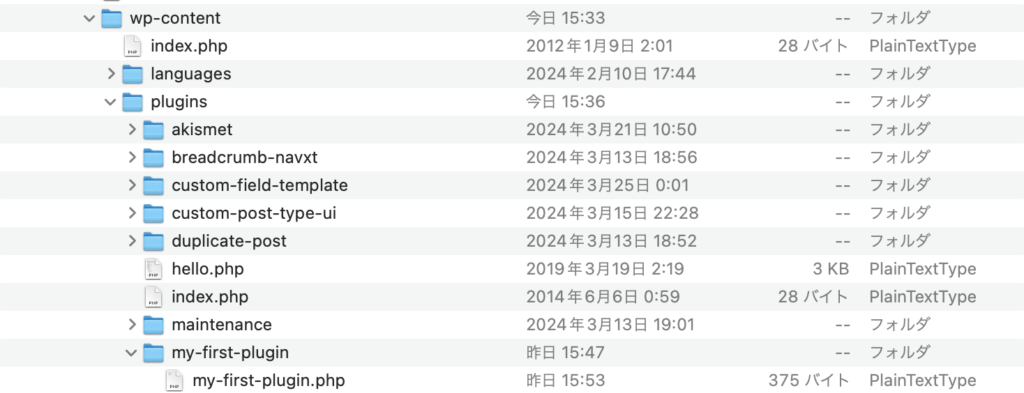
試しに/wp-content/plugins/my-first-pluginというフォルダを作成して、my-first-plugin.phpというPHPファイルを用意します。

my-first-plugin.phpの中にはプラグイン名をコメントで残すことがWordPressで自作プラグインを作成する時のルールとなっています。
<?php
/*
Plugin Name: My First Plugin
*/
?>この時点で管理画面の「プラグイン」から「インストール済みプラグイン」を確認してみましょう。

インストールしたプラグインと同じように作成したフォルダ名のプラグインが一覧の中に表示されていることがわかります。
また有効化ボタンをクリックすると使用出来る仕組みも同じです。

試しにmy-first-plugin.phpの中に簡単なコードを書いてみましょう。
内容としては投稿記事にバナーを表示するものです。
<?php
/*
Plugin Name: My First Plugin
*/
function add_banner($content){
$html = '<div class="add_banner">バナーです</div>';
return $html . $content;
}
add_filter("the_content", "add_banner");
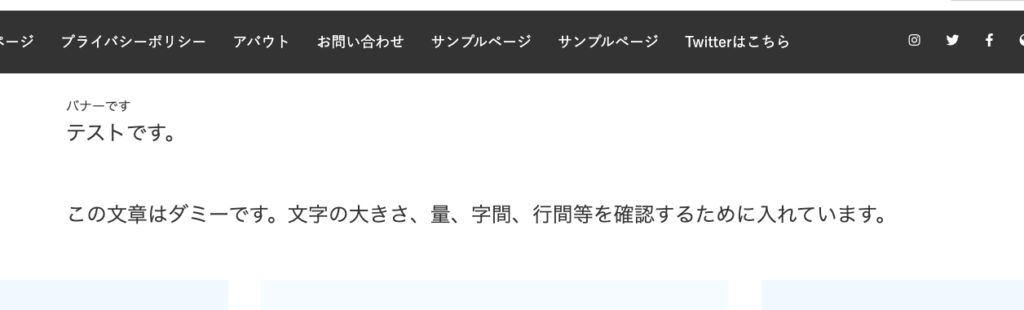
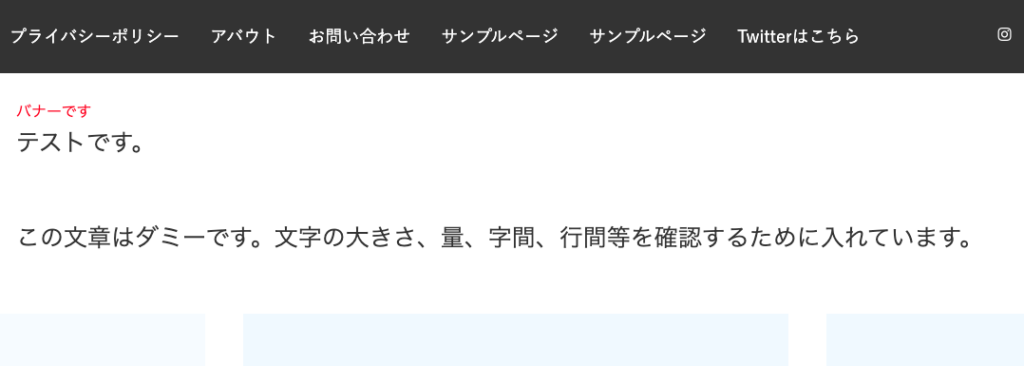
?>上記コードではsingle.phpの本文の中に「バナーです」という一文を追加するようになっていますので、投稿画面をブラウザで表示してみます。


投稿画面には書いていなかった「バナーです。」という文章がブラウザ表示で追加されていることが確認できますね。
またCSSでスタイルを追加するコードも書きましょう。
<?php
/*
Plugin Name: My First Plugin
*/
function add_banner($content){
$html = '<div class="add_banner">バナーです</div>';
return $html . $content;
}
add_filter("the_content", "add_banner");
function add_banner_css(){
echo "<style>";
echo ".add_banner{color: red}";
echo "</style>";
}
add_action("wp_head", "add_banner_css");
?>
このようにプラグインというのはPHPファイルを/wp-content/pluginsの中に格納するだけであることがわかります。
難しそうに見えて意外とシンプルな機能なわけです。
add_actionとadd_filterとは何か?
プラグインを作成したりカスタマイズするときに必ず登場するアクションとフィルターという仕組みがWordPressにはあります。
初心者のうちはこれらが何をしているのかイメージしづらいと思います。
簡単にいうと「特定のイベントで何の関数を実行したいのか」というものを定義しているだけです。
アクションとフィルターという仕組みはプラグインに限った話ではなくテーマファイルのfunctions.phpでも記載することが多いです。
テーマのカスタマイズをしたいときに「何のイベントで実行するのか」が無いとWordPressは正しく動作しないのです。
例えばfunctions.phpで以下のようなコードを見たことがあるはずです。
<?php
function my_first_function(){
// headタグの中にstyleタグを使ったCSSを書く
echo "<style>";
echo ".single_title h2{color: red;}";
echo "</style>";
}
// headタグを出力するwp_head関数で実行する
add_action("wp_head", "my_first_function");
?>functions.phpでスタイルを設定するコードです。
add_action、add_filterというものが用意されていて第一引数にイベント名、第二引数に実行したい関数名をそれぞれ文字列で指定することになっています。
上記の場合、wp_headというイベントを指定していて、こちらはheadタグが読み込まれたときという意味です。
スタイルはheadタグ内で<style></style>で囲んで書くと反映されるため、wp_headというイベントを指定しています。
第二引数には作成しているmy_first_functionという関数名を指定しました。
ちなみにwp_headのようなイベント名はすでに細かく名前が決められているので都度調べれば確認することができます。
あとは自分が実行したい関数が「何の画面のどこのタイミングで実行したいのか」を考えるだけです。
またアクションとフィルターの違いについてもイメージしづらいかもしれません。
アクションというものはadd_actionと書いて、「〇〇のイベントで関数を実行する」という意味で、フィルターというものはadd_filterと書いて、「〇〇のデータに対して関数を実行する」という意味になります。
違うものですが初心者のうちは同じようなものという解釈でも良いかもしれませんね。
プラグインの有効化と無効化の処理
プラグイン自体はそこまで難しい仕組みでないことは説明しましたが、テーマ作成と違って注意しないといけないことはプラグインの有効化と無効化です。
有効化はあくまでプラグインの内容を実行させるだけですが、プラグインが不要になったので無効化した時です。
例えばデータを蓄えたり管理画面の見た目を変えるような処理があったとしたら、プラグインを無効化しているのに残っているのは不自然ですよね。
そのためプラグインの有効化と無効化という概念があって、特に無効化の時に削除するべきものは削除されるように自分でコードを書いておく必要があります。
ちなみにプラグインの有効化と無効化は専用の関数が用意されています。
まずプラグインの有効化の時に何か実行するときはregister_activation_hookという関数を使用して、第一引数に__FILE__、第二引数に実行したい関数名を文字列で書きます。
再度my-first-plugin.phpに戻って以下のように書いてみます。
<?php
/*
Plugin Name: My First Plugin
*/
function create_plugin_page() {
$existing_page = get_page_by_path('slug');
if (!$existing_page) {
$page_data = array(
'post_type' => 'page',
'post_title' => 'プラグイン',
'post_name' => 'plugin',
'post_status' => 'publish'
);
wp_insert_post($page_data);
}
}
// プラグイン有効化時
register_activation_hook(__FILE__, 'create_plugin_page');
?>上記のコードはプラグインが実行されたときに「プラグイン」というタイトルの固定ページを自動作成するものです。
関数create_plugin_pageという処理の中に書いています。
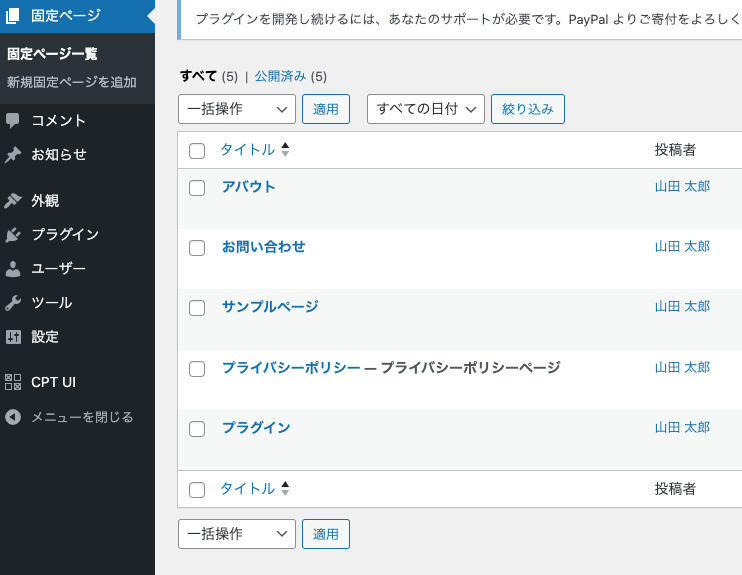
プラグインを一度無効化した上で有効化すると固定ページに自動で「プラグイン」というタイトルでページが作成されています。

続いてこのプラグインを無効化した時には作成された固定ページを削除することが必要です。
my-first-plugin.phpに以下のように追記します。
<?php
/*
Plugin Name: My First Plugin
*/
function create_plugin_page() {
$existing_page = get_page_by_path('slug');
if (!$existing_page) {
$page_data = array(
'post_type' => 'page',
'post_title' => 'プラグイン',
'post_name' => 'plugin',
'post_status' => 'publish'
);
wp_insert_post($page_data);
}
}
register_activation_hook(__FILE__, 'create_plugin_page');
// プラグインが無効化されたときに実行される関数
function delete_plugin_page() {
$page_slug = 'plugin';
$page = get_page_by_path($page_slug);
if ($page) {
wp_delete_post($page->ID, true);
}
}
// プラグインが無効化されたときに実行
register_deactivation_hook(__FILE__, 'delete_plugin_page');
?>delete_plugin_pageという関数を作って、自動作成された「プラグイン」という固定ページをスラッグ名から検索して削除する処理を書いています。
それではプラグインを無効化して、再度固定ページの一覧を確認してみます。

先ほどまであった「プラグイン」というタイトルが一覧から消えていることがわかりますね。
プラグインを自作する時には有効化と無効化の時にどういう状態であることが必要かを考えていきましょう。
自作プラグインに使用するJSファイルを読み込む
プラグインによってはJavaScriptが必要になることがあり、PHP側で書くことも可能ですが文字列とし埋め込むため見づらい書き方になってしまいます。
またコードが長くなると結局はJSファイルを個別に作って外部ファイルとして読み込むことは避けられません。
一方でテーマ開発ではテーマ開発用のJSファイルがあるはずで、そちらと干渉することも避けたいです。
自作プラグインでは今やっているようなプラグイン用のPHPファイルと同じ階層でフォルダとファイルを作成することで「プラグイン専用のJSファイル」とすることが出来ます。
本記事ではjsフォルダを作成して、その中にplugin.jsというファイルを作成します。

続いて作成したファイルを読み込むためにPHPファイルに関数を追加していきます。
<?php
/*
Plugin Name: My First Plugin
*/
function add_scripts($hook){
wp_enqueue_script("my-script", plugins_url("js/plugin.js", __FILE__));
}
add_action("admin_enqueue_scripts", "add_scripts");
?>外部ファイルの読み込みにはテーマ開発でも使用するwp_enqueue_scripts関数を使用します。
第一引数はハンドル名なので任意の文字列を入れます。
plugins_urlというメソッドがあり第一引数にPHPファイルからの相対パスを入れて、第二引数に__FILE__と指定します。
そうするとwp-contentのpluginsフォルダまでの絶対パスを自動で出力するのでテスト環境から本番環境に変わってもパスが通るようになります。
また上記コードだと管理画面上のどこにいても実行されるものになっていて、特定のメニューにのみ実行させたいといった場合にはメニューのスラッグを指定することになります。
例えば以下のコードだと投稿一覧にいるときにJavaScriptが実行されて、それ以外のメニューにいる時には実行されずに早期リターンされます。
<?php
/*
Plugin Name: My First Plugin
*/
function add_scripts($hook){
// ここを追加
if("edit.php" != $hook){
return;
}
wp_enqueue_script("my-script", plugins_url("js/plugin.js", __FILE__));
}
add_action("admin_enqueue_scripts", "add_scripts");
?>自作プラグインを管理画面のメニューに追加する方法
プラグインの内容によっては管理画面のメニューの一つとして追加したい場合があります。
しかしデフォルトの状態だと自作プラグインは処理は実行されてもメニューに自動で追加されないのでコードを書く必要があります。
プラグインを作成しているPHPファイルで以下のように書きます。
<?php
/*
Plugin Name: My First Plugin
*/
function my_admin_menu(){
add_menu_page(
// $page_title : ページタイトル(title),
'新メニュー設定画面',
// $menu_title : メニュータイトル,
'新メニュー',
// $capability : メニュー表示するユーザーの権限,
'manage_options',
// $menu_slug, : メニューのスラッグ,
'new_menu',
// $function, : メニュー表示時に使われる関数,
'render_new_menu',
// $icon_url, : メニューのテキスト左のアイコン,
'dashicons-admin-generic',
// $position : メニューを表示する位置;
99
);
}
function render_new_menu(){
?>
<div class="wrap">
<h2>新メニュー設定画面</h2>
</div>
<?php
}
add_action("admin_menu", "my_admin_menu");
?>
admin_menuというアクション名でメニューの表示を行うことができて、実際にメニューに表示する部分はHTMLとテキストで行います。
上記コードでrender_new_menuという関数の部分で管理画面のメニューの表示内容になっていて、add_menu_pageが新しく作るプラグインに必要なメニュー機能になります。
プラグインも投稿ページや固定ページのように1つのURLとして扱われるのでスラッグも設定します。
自作プラグインを複数作った時にはスラッグで判別することになるからです。
メニューの位置については上から0番目で一番下が99番目と数字が大きくなるにつれて下の位置になるようにできています。
数字を覚えていくというより実際に数字を適当に何個か指定して場所を確認したほうが良いでしょう。
プラグインの内容によっては機能が多くサブメニューで機能を分けたい時があります。
基本的な仕様は同じで上記コードを以下のように書き換えます。
<?php
/*
Plugin Name: My First Plugin
*/
function my_admin_menu(){
add_menu_page(
'新メニュー設定画面',
'新メニュー',
'manage_options',
'new_menu',
'render_new_menu',
'dashicons-admin-generic',
99
);
add_submenu_page(
// 親メニューのスラッグ
'new_menu',
// サブメニューのタイトル
'サブメニュー画面',
// サブメニューの表示名
'サブメニュー',
// 権限
'manage_options',
// サブメニューのスラッグ
'sub_new_menu',
// サブメニューの表示関数
'create_sub_new_menu',
0
);
}
function render_new_menu(){
?>
<div class="wrap">
<h2>新メニュー</h2>
</div>
<?php
}
function create_sub_new_menu(){
?>
<div class="wrap">
<h2>サブメニュー画面</h2>
</div>
<?php
}
add_action("admin_menu", "my_admin_menu");
?>
サブメニューについてメインメニューとは別の表示がHTMLとテキストで必要になります。
上記コードでcreate_sub_new_menuという関数の部分です。
中身は似ていますがメインメニューとサブメニューで表示する部分は作らねばなりません。
またサブメニューの設定についてはadd_submenu_pageという関数で作っており、「どこのサブメニューか?」というスラッグを設定します。
先ほどのメニューで作成した配下にするのでnew_menuというスラッグをメインメニューのスラッグとして指定しています。
どこのメニューの配下になるかを指定したら、サブメニュー自体にも新しくスラッグを設定します。
その他の設定項目はメインメニュー、サブメニューともに同じ使用になります。
表示位置についてはサブメニューがメインメニューから見てどの位置になるかという数字を設定します。
メインメニューは管理画面の中での位置を決めていたので考え方が違います。
ちなみに「投稿」「固定ページ」など既存のメニューの配下に追加する形で自作プラグインのメニューを表示させたい場合もあります。
考え方はサブメニューの作成ですので結局どこのスラッグを親にするか、を指定してあげるだけです。
先ほどのコードを以下のように書き換えます。
<?php
/*
Plugin Name: My First Plugin
*/
function my_admin_menu(){
add_menu_page(
'新メニュー設定画面',
'新メニュー',
'manage_options',
'new_menu',
'render_new_menu',
'dashicons-admin-generic',
99
);
add_submenu_page(
'new_menu',
'サブメニュー画面',
'サブメニュー',
'manage_options',
'sub_new_menu',
'create_sub_new_menu',
0
);
// 既存のメニューにサブメニューを追加
add_submenu_page(
// 親メニューのファイル名
// https://developer.wordpress.org/reference/functions/add_submenu_page/
'post-new.php',
// メニューのタイトル
'自作メニューの設定画面',
// メニューの表示名
'サブメニュー',
// 権限
'manage_options',
// スラッグ
'post_new_sub_menu',
// 表示関数
'create_sub_new_menu',
// 表示位置
4
);
}
function render_new_menu(){
?>
<div class="wrap">
<h2>新メニュー</h2>
</div>
<?php
}
function create_sub_new_menu(){
?>
<div class="wrap">
<h2>自作メニューの設定画面</h2>
</div>
<?php
}
add_action("admin_menu", "my_admin_menu");
?>
add_sub_menuという関数で既存のメニューのサブメニューという形で追加しています。
今回は「投稿」のサブメニューとして自作プラグインのメニューを表示させたいのですが、既存のメニューもそれぞれスラッグが決まっています。
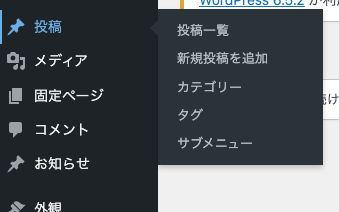
「投稿」であればpost-new.phpというスラッグを指定することになっています。
既存のメニュー項目のスラッグ名は以下にて確認できます。
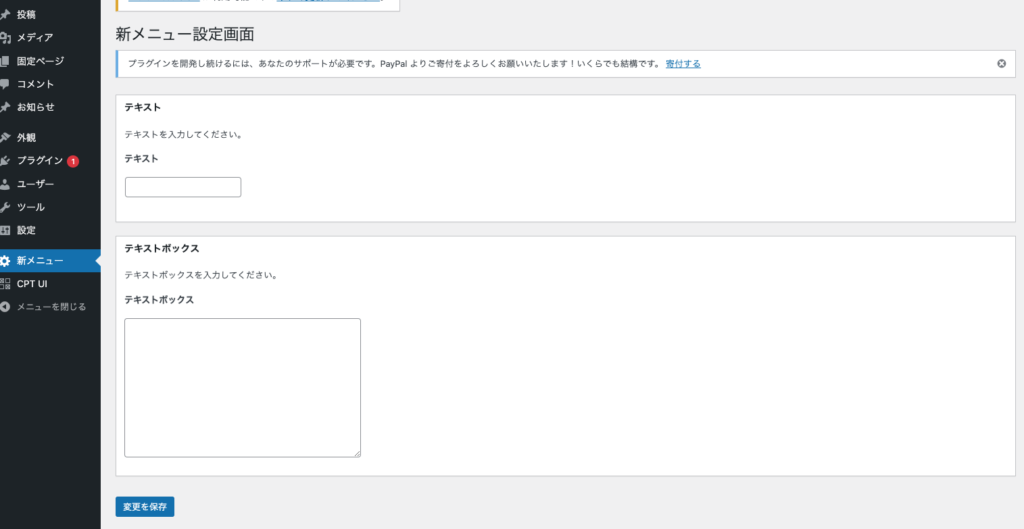
自作のメニューでフォームを設置する
プラグインの内容によってはユーザーに入力や選択をしてもらって処理を実行するものがあります。
そのような場合、先ほど説明したようなメニューを管理画面に設置して画面にフォームを用意することになります。
フォーム自体はHTMLをベースにしたものですがWordPressの管理画面で動作させるために特別なPHPの文法が必要になります。
<?php
/*
Plugin Name: My First Plugin
*/
function my_admin_menu(){
add_menu_page(
'新メニュー設定画面',
'新メニュー',
'manage_options',
'new_menu',
'render_new_menu',
'dashicons-admin-generic',
99
);
add_action('admin_init', 'register_custom_form');
}
function render_new_menu(){
?>
<div class="wrap">
<h2>新メニュー設定画面</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
// 設定グループ名。register_setting()で使用されるグループ名と一致する必要がある
settings_fields('admin-menu-form');
do_settings_sections('admin-menu-form'); ?>
<div class="metabox-holder">
<div class="postbox">
<h3 class='hndle'><span>テキスト</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストを入力してください。</p>
<h4>テキスト</h4>
<p><input type="text" id="text" name="text" value="<?php echo get_option('text'); ?>"></p>
</div>
</div>
</div>
<div class="postbox">
<h3 class='hndle'><span>テキストボックス</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストボックスを入力してください。</p>
<h4>テキストボックス</h4>
<textarea id="textbox" class="regular-text" name="textbox" rows="10" cols="60"><?php echo get_option('textbox'); ?></textarea>
</div>
</div>
</div>
</div>
<!-- ボタンを表示する関数 -->
<?php submit_button(); ?>
</form>
</div>
<?php
}
function register_custom_form()
{
register_setting('admin-menu-form', 'text');
register_setting('admin-menu-form', 'textbox');
}
add_action("admin_menu", "my_admin_menu");
?>
register_custom_formという関数を用意して、register_settingというテンプレート関数を実行しています。
こちらは管理画面でフォームを設置するために必要な関数で、第一引数にadmin-menu-formという固定のグループ名、第二引数にフォームの項目の種類を書きます。
それぞれ決まったキーワードだと思って大丈夫です。
フォームの表示についてはrender_new_menuという関数を用意して、HTMLタグを使ったフォームのコーディング内容を設定しました。
フォーム自体は基本的な文法ですがclass名はWordPress管理画面に即したclass名にすることで管理画面で使用できるスタイルが自動的に当たるようになります。
オリジナルでスタイルを作りたい場合は別途CSSを書くことになります。
またフォームの先頭にsettings_fieldsとdo_settings_filedsという2つのテンプレート関数を実行しておくことで、API経由で管理画面にフォームが設置できて動作させることができます。
引数にはregister_settingの第一引数で指定したグループ名であるadmin-menu-formを入れることになっています。
送信ボタンについてはsubmit_button()という関数を実行すると青いボタンが自動で表示されるようになっています。
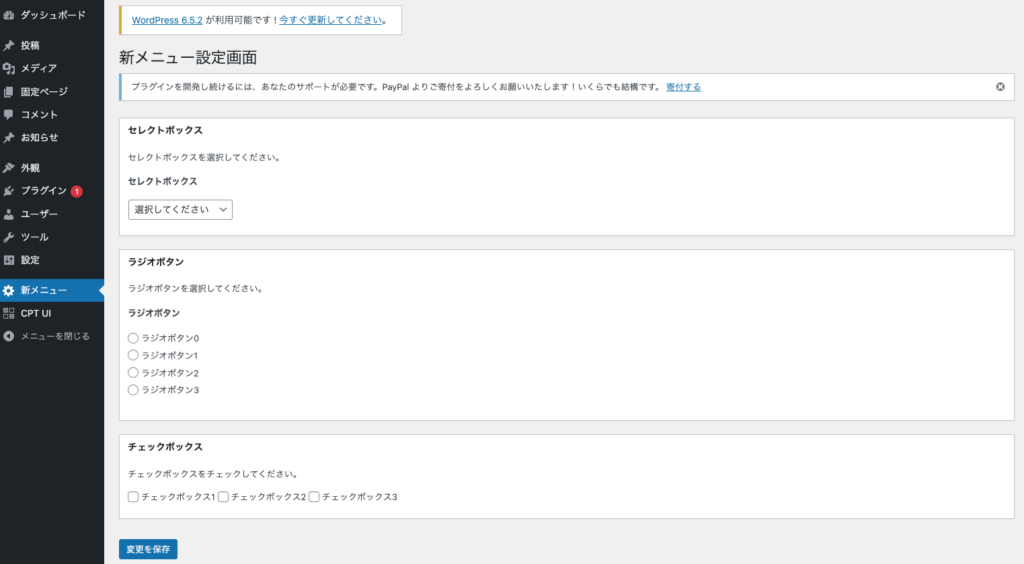
上記のコードはテキスト入力を作っていましたが選択式の項目であれば以下のように作ります。
<?php
/*
Plugin Name: My First Plugin
*/
function my_admin_menu(){
add_menu_page(
'新メニュー設定画面',
'新メニュー',
'manage_options',
'new_menu',
'render_new_menu',
'dashicons-admin-generic',
99
);
add_action('admin_init', 'register_custom_form');
}
function render_new_menu(){
?>
<div class="wrap">
<h2>新メニュー設定画面</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
// 設定グループ名。register_setting()で使用されるグループ名と一致する必要がある
settings_fields('admin-menu-form');
do_settings_sections('admin-menu-form'); ?>
<!-- WordPressのスタイルを使うにはclass名を揃える必要がある -->
<div class="metabox-holder">
<div class="postbox ">
<h3 class='hndle'><span>セレクトボックス</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">セレクトボックスを選択してください。</p>
<h4>セレクトボックス</h4>
<select name="select" id="select">
<option value="0" <?php selected(0, get_option('select')); ?> >選択してください</option>
<option value="1" <?php selected(1, get_option('select')); ?> >セレクトボックス1</option>
<option value="2" <?php selected(2, get_option('select')); ?> >セレクトボックス2</option>
<option value="3" <?php selected(3, get_option('select')); ?> >セレクトボックス3</option>
</select>
</div>
</div>
</div>
<div class="postbox ">
<h3 class='hndle'><span>ラジオボタン</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">ラジオボタンを選択してください。</p>
<h4>ラジオボタン</h4>
<ul>
<li><label><input name="radio" type="radio" value="0" <?php checked(0, get_option('radio')); ?> />ラジオボタン0</label></li>
<li><label><input name="radio" type="radio" value="1" <?php checked(1, get_option('radio')); ?> />ラジオボタン1</label></li>
<li><label><input name="radio" type="radio" value="2" <?php checked(2, get_option('radio')); ?> />ラジオボタン2</label></li>
<li><label><input name="radio" type="radio" value="3" <?php checked(3, get_option('radio')); ?> />ラジオボタン3</label></li>
</ul>
</div>
</div>
</div>
<div class="postbox ">
<h3 class='hndle'><span>チェックボックス</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">チェックボックスをチェックしてください。</p>
<label><input name="checkbox" id="checkbox1" type="checkbox" value="1" <?php checked(1, get_option('checkbox')); ?> />チェックボックス1</label>
<label><input name="checkbox" id="checkbox1" type="checkbox" value="1" <?php checked(1, get_option('checkbox')); ?> />チェックボックス2</label>
<label><input name="checkbox" id="checkbox1" type="checkbox" value="1" <?php checked(1, get_option('checkbox')); ?> />チェックボックス3</label>
</div>
</div>
</div>
</div>
<?php submit_button(); ?>
</form>
</div>
<?php
}
function register_custom_form()
{
register_setting('admin-menu-form', 'text');
register_setting('admin-menu-form', 'textbox');
}
add_action("admin_menu", "my_admin_menu");
?>
こちらも基本的なHTMLタグを使ったフォームのコーディングをする形ですがプルダウンであるselectタグについてはselected(0, get_option(‘select’));という特殊なテンプレート関数を実行する必要があります。
またラジオボタンについてはchecked(0, get_option(‘radio’));という関数、チェックボックスについては
checked(1, get_option(‘checkbox’));という関数を実行することになっています。
それぞれ選択の中でユーザーがどれを選択したかを判別するための関数でWordPressで用意されているものです。
通常であれば選択された値をPHPで保存してデータにまとめるコードを書かねばなりませんが、WordPress側で専用の関数を実行するとAPI経由で送信する値を整理してくれるためです。
自作で作ったフォームの送信処理
作成したフォームには送信処理が必要になります。
実際にはデータベースに格納することで投稿データに反映させたり、次回以降の作業のために設定内容を保存しておくなどです。
前章で細かくフォームの作成を紹介しましたが一旦入力欄のみの簡単なフォームに戻します。
<?php
/*
Plugin Name: My First Plugin
*/
function my_admin_menu(){
add_menu_page(
'新メニュー設定画面',
'新メニュー',
'manage_options',
'new_menu',
'render_new_menu',
'dashicons-admin-generic',
99
);
add_action('admin_init', 'register_custom_form');
}
function render_new_menu(){
?>
<div class="wrap">
<h2>新メニュー設定画面</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
settings_fields('admin-menu-form');
do_settings_sections('admin-menu-form'); ?>
<div class="metabox-holder">
<div class="postbox">
<h3 class='hndle'><span>テキスト</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストを入力してください。</p>
<h4>テキスト</h4>
<p><input type="text" id="text" name="text" value="<?php echo get_option('text'); ?>"></p>
</div>
</div>
</div>
</div>
<?php submit_button(); ?>
</form>
</div>
<?php
}
function register_custom_form()
{
register_setting('admin-menu-form', 'text');
}
add_action("admin_menu", "my_admin_menu");
?>送信する処理は別の関数を用意して書いていき、add_actionのadmin_initというイベントで実行されるようにします。
メニューの表示はadmin_menuだったので似ていますがadmin_initという別のイベントになります。
<?php
/*
Plugin Name: My First Plugin
*/
function my_admin_menu(){
add_menu_page(
'新メニュー設定画面',
'新メニュー',
'manage_options',
'new_menu',
'render_new_menu',
'dashicons-admin-generic',
99
);
add_action('admin_init', 'register_custom_form');
}
function render_new_menu(){
?>
<div class="wrap">
<h2>新メニュー設定画面</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
settings_fields('admin-menu-form');
do_settings_sections('admin-menu-form'); ?>
<div class="metabox-holder">
<div class="postbox">
<h3 class='hndle'><span>テキスト</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストを入力してください。</p>
<h4>テキスト</h4>
<p><input type="text" id="text" name="text" value="<?php echo get_option('text'); ?>"></p>
</div>
</div>
</div>
</div>
<?php submit_button(); ?>
</form>
</div>
<?php
}
function register_custom_form()
{
register_setting('admin-menu-form', 'text');
}
add_action("admin_menu", "my_admin_menu");
// ここから追加
function admin_form_submit(){
if($_SERVER["REQUEST_METHOD"] === "POST"){
if(isset($_POST["text"]) && $_POST["text"]){
// 入力値を保存
update_option("text", $_POST["text"]);
}else{
// 無ければ空文字
update_option("text","");
}
// 終わったらリダイレクト(メニューのスラッグを第一引数に指定)
wp_safe_redirect(menu_page_url("new_menu",false));
}
}
add_action("admin_init", "admin_form_submit");
?>フォームの送信は管理画面でもテンプレートファイルでも変わりません。
$_SERVER[“REQUEST_METHOD”]でPOSTを指定した条件式の中で入力確認を行います。
入力確認もテンプレートファイルでフォーム作成するときと同じでissetで入力されている値が取得できるかチェックします。
一方で管理画面でフォームを送信する時はupdate_optionというメタデータを更新する関数の引数に入力された値を入れます。
また送信が終わったら改めて自作プラグインのフォーム画面に戻りたいのでwp_safe_redirectという関数で自作プラグインのメニューのスラッグを指定します。
送信された値はデータベースに保存されるのでget_post_metaなどメタデータを取得する関数で取得できます。
