JavaScriptでもレスポンシブ対応させることができるのをご存知でしょうか?
具体的な使い道としてはアニメーションのレスポンシブ対応で、「スマホのみで実行したいイベント」などがあります。
スタイルについてはCSSでレスポンシブ対応させるのですが、アニメーションなどはJavaScriptで簡単にレスポンシブ対応させることができます。
JavaScriptにはmatchMediaという便利なメディアクエリ関数があり、異なる画面サイズやデバイスに適したアニメーションを実現できるので、実際のコード例を交えて手順を詳しく説明します。
また動画もあるので必要に応じて使ってください。
JavaScirptでレスポンシブ対応させる方法
まずレスポンシブ対応させるにはブレークポイントを設定する必要があります。
JavaScriptではブレークポイントの設定を以下のように書くことができます。
const media = matchMedia("(min-width: 429px)");
console.log(media);
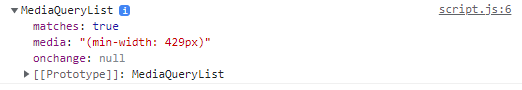
コンソールに何だかよく分からないものが出力されましたね。
こちらMediaQueryListというオブジェクトになっていて、簡単にいうとレスポンシブ対応に必要な情報が格納されています。
JavaScriptではmatchMediaというメソッドが用意されていて、引数にブレークポイントを指定するとMediaQueryListオブジェクトを返してくれます。
コンソールの出力されたものに「media」というプロパティがありますが、こちらがJavaScriptで実行した際にmatchMediaというメソッドの引数に指定した値になっています。
さらに「matches」というプロパティがありますが、こちらが真偽値で「mediaの値(ブレークポイント)に合っているか?」を判定しています。
先ほどのコードを少し修正してみます。
// こちらを修正
const media = matchMedia("(min-width: 429px)").matches;
console.log(media);
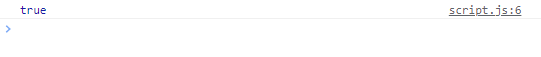
コンソールにtrueもしくはfalseと出力されましたね。
trueになるかfalseになるかは画面サイズによって結果が変わるので、ブラウザの検証ツールで画面の幅を変更して結果を確認してみましょう。
ちなみに画面の幅を変更した際にはリロードが必要なので注意しましょう。
matchMediaを使うことで指定したブレークポイントに合っているかをtrue、falseで検証することができるんですね。
こちらを使用して条件分岐を書くことで、「特定のデバイスのみでアニメーションを実行する」みたいなことが実現できます。
簡単な実例を作ってみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./script.js" defer></script>
</head>
<body>
<p class="results"></p>
</body>
</html>const results = document.querySelector(".results");
const media = matchMedia("(min-width: 429px)");
media.addListener(mediaChange);
function mediaChange(media){
if(media.matches === false){
results.innerHTML = "スマホです";
}else{
results.innerHTML = "パソコンです";
}
};
mediaChange(media);ブレークポイントを429pxにして、画面の幅に応じてpタグのテキストを変更させることを想定しています。
またaddListenerを使うことでブラウザのリロードなしでmatchMediaの検証を実行しています。
ちなみにタブレットのような「〇〇px以上△△px以下」のようなブレークポイントは以下のように指定できます。
// 429px以上、1025以下のデバイスか検証
const media = matchMedia("(min-width: 429px) and (max-width: 1025px)").matches;またスマホ、タブレットで起きる「画面の傾き」にも対応できます。
// 縦向きか検証
const media = matchMedia("(orientation: portrait)").matches;
// 横向きか検証
const media = matchMedia("(orientation: landscape)").matches;色んなブレークポイントを指定できて便利ですね。
過去の記事で「innerWidth」を使ったレスポンシブ対応も紹介しました。
こちらも同じような用途で使うのですが、個人的にはmatchMediaの方がトレンドのように感じています。
というのも少し前までmatchMediaがIEに対応しておらず、innerWidthを使わざるを得ないという感じだったんですね。
事実上のIE廃止になった今ではmatchMediaの方が指定できる選択肢が多いので、これから作成するものはmatchMediaで良いと考えます。