同じページで複数のアニメーションを用意している場合に、実行する順番をコントロールしないといけないことがあります。
今回はWeb制作のアニメーションでよく使われるCSSのtransitionを使ったアニメーションの後に、別の処理を実行させる方法を紹介していきます。
transitionの解説もするので初学者の方でも理解してもらえるようになっています。
また動画もあるので必要に応じて使ってください。
CSSのtransitionを使ったアニメーションの作り方
まずtransitionの使い方が分からない方に向けて、transitionの解説をしていきます。
すでに理解されている方は読み飛ばしてもらって大丈夫です。
それではHTMLとCSSを以下のように想定します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container"></div>
<button class="btn">クリック</button>
</body>
</html>.container {
width: 100px;
height: 100px;
background-color: red;
}
.btn {
width: 200px;
font-size: 32px;
}

赤いブロックとボタンが表示されていますね。
今回作るアニメーションは「ボタンをクリックしたら赤いブロックが大きくなる」というものを作ってみたいと思います。
事前にサイズが大きなる部分をCSSで用意しておきます。
.container {
width: 100px;
height: 100px;
background-color: red;
}
/* ここを追記 */
.container.show {
width: 500px;
height: 500px;
}
.btn {
width: 200px;
font-size: 32px;
}続いて「ボタンをクリックしたら」という判定の部分はJavaScriptが必要になりますので、JSファイルを用意して以下のような形で書きます。
const container = document.querySelector(".container");
const btn = document.querySelector(".btn");
btn.addEventListener("click", () => {
if (container.classList.contains("show") === false) {
container.classList.add("show");
}
});上記のコードでは「ボタンをクリックしたら、赤いブロックに”show”というクラス名を追加する」という内容になっています。
”show”というクラス名に対するスタイルは既に追加していますので、ボタンをクリックしたらスタイルが変わるはずです。
クリックしたら赤いブロックが大きくなりましたね、一度実行するたびにブラウザをリロードして初期化するようにしてください。
本題のtransitionですが、CSSに1行追加するだけです。
.container {
width: 100px;
height: 100px;
background-color: red;
/* ここを追記 */
transition: all 5s;
}
.container.show {
width: 500px;
height: 500px;
}
.btn {
width: 200px;
font-size: 32px;
}最終的な結果は同じですが、赤いブロックが大きくなるのが「ゆっくり」になりますよね。
これがtransitionの効果になります。
transitionは引数を2つ取って第一引数に「ゆっくりにする対象」、第二引数に「どれくらいの時間で動かすか」を指定します。
上記のコードではアニメーションは1種類だけなので第一引数は「all」にすればOKです。
第二引数については「5s」としていて「5秒かけて動作させる」という意味になります。
Web制作のアニメーションでは色んなところで使えるので、初めて知った方は覚えておきましょう。
transitionのアニメーションが終わってから次の処理に行く方法
先ほど作ったものを引き続き使っていきますので、念のためファイルをもう一度貼っておきます。
こちらから読みだした方はそのままコピペしてください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container"></div>
<button class="btn">クリック</button>
</body>
</html>.container {
width: 100px;
height: 100px;
background-color: red;
transition: all 5s;
}
.container.show {
width: 500px;
height: 500px;
}
.btn {
width: 200px;
font-size: 32px;
}const container = document.querySelector(".container");
const btn = document.querySelector(".btn");
btn.addEventListener("click", () => {
if (container.classList.contains("show") === false) {
container.classList.add("show");
}
});
ブラウザの表示としては赤いブロックとボタンが表示されていますね。
上記のコードでJSファイルで処理を1個追加してみます。
内容としてはボタンの文字の内容を「クリック→変わった!」へ変更するものです。
const container = document.querySelector(".container");
const btn = document.querySelector(".btn");
btn.addEventListener("click", () => {
if (container.classList.contains("show") === false) {
container.classList.add("show");
}
});
// ここを追記
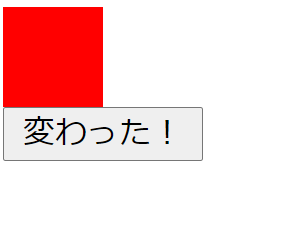
btn.textContent = "変わった!";この状態でブラウザをリロードすると以下のような形になります。

ボタンの表示が「変わった」になりますよね。
例えばですが「ボタンをクリック→赤いブロックが大きくなる→ボタンの文字が変わる」といった具合に、動作の順番をコントロールしたいときがあります。
今回のアニメーションのようにCSSのtransitionを使っているものについては、以下のような形で順番をコントロールすることができます。
const container = document.querySelector(".container");
const btn = document.querySelector(".btn");
btn.addEventListener("click", () => {
if (container.classList.contains("show") === false) {
container.classList.add("show");
}
});
// ここから修正
container.addEventListener("transitionend", (e) => {
btn.textContent = "変わった!";
});ボタンをクリックしたときと同じようにaddEventListenerを使っています。
addEventListenerの第一引数にはclickの他に「transitionend」というものがあり、「CSSのtransitionを使ったアニメーションが終わったとき」という意味になっています。
先ほど追記したボタンの文字を変えるコードをaddEventListenerの第二引数に移動させると動作が変わります。
赤いブロックが大きくなるアニメーションが終わった後に、ようやくボタンの文字が変わっていますね。
アニメーションを複数使用するときには処理のタイミングや順番を自分でコントロールしないといけないので、その中の例として今回の内容を覚えておくと良いでしょう。