「配列とオブジェクトがパッと見て違いがよく分からない時がある」
「自分でプログラムを書くときに配列とオブジェクトのどちらで設定すれば良いか迷う」
「公式の関数がドキュメント通りに書いても正常に動かないことがある」
今回は上記のような方に向けて、JavaScriptにおける配列とオブジェクトの違いを解説していきます。
もちろん初学者の方にも分かるような部分から説明していくので安心して読み進めてください。
また動画もあるので必要に応じて活用してください。
JavaScriptにおける配列の基本
まず配列は[ ]で数字や文字列などを囲うルールがあります。
const array = ["A", "B", "C", "D"];
console.log(array);
基本的な変数や定数で管理するデータと違って「2つ以上のデータを管理する」ことが目的です。
数字にしても文字列にしても1個しか管理しなくて良い場合には配列にしなくても良いでしょう。
また配列には後から追加でデータを追加することができます。
JavaScriptの場合には専用の関数で「push( )」というものがあり、こちらの引数に追加したいデータを指定することで既に設定した配列に後から追加することができます。
const array = ["A", "B", "C", "D"];
// ここを追加
array.push("E");
console.log(array);
さらにpush関数を使って配列を追加することもできます。
const array = ["A", "B", "C", "D"];
array.push("E");
// ここを追加
array.push([1, 2]);
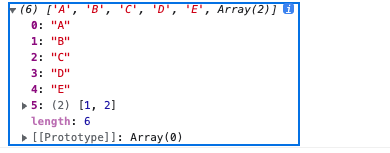
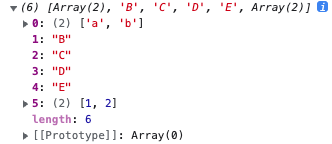
console.log(array);
push関数を使ってどんどん追加していくと「今のデータは何個あるんだろう?」と分からなくなりますよね。
JavaScriptの場合はlengthプロパティを使うことで、その時点での配列の中にあるデータの個数を調べてくれます。
const array = ["A", "B", "C", "D"];
array.push("E");
array.push([1, 2]);
// ここを修正
console.log(array.length);
注意点としてはデータの中身として存在している[1,2]は配列ですが[1,2]でまとめて1個とカウントします。
そうすると[“A”, “B”, “C”, “D”, “E”, [1,2]]となっていたのでデータの個数は全部で6個ということですね。
配列には複数のデータを入れることができるのですが、その中から特定のデータのみを取得したい場面があります。
配列の中で管理されたデータはインデックス番号と呼ばれる、0から始まる連番で管理するルールがあります。
そのため以下のようにインデックス番号を指定することで配列の中から特定のデータのみを取得することができます。
インデックス番号は0,1,2,3,4,5….と0を起点に連番を数えることだけ注意しましょう。
const array = ["A", "B", "C", "D"]; // 左から0,1,2,3...と数える
array.push("E");
array.push([1, 2]);
// ここを修正
console.log(array[0]);
ちなみにですが先ほどpush関数を使って配列を追加しましたね、配列の中に配列がある場合のインデックス番号はどうすれば良いのでしょうか?
配列の中に配列がある場合には入れ子の考え方で以下のように書くことで指定することができます。
const array = ["A", "B", "C", "D"];
array.push("E");
array.push([1, 2]);
// 現状のarrayは["A", "B", "C", "D", "E", [1,2]]となっている
// 2が取得したい場合は、5番目の中の1番目のインデックス番号になる
// ここを修正
console.log(array[5][1]); 
またインデックス番号を使うことでデータの変更も可能です。
const array = ["A", "B", "C", "D"];
array.push("E");
array.push([1, 2]);
// 現状のarrayは["A", "B", "C", "D", "E", [1,2]]となっている
// Aの内容を変更したい場合は、0番目のインデックス番号で新しいデータを記載する
// ここを修正
array[0] = ["a", "b"];
console.log(array);
JavaScriptにおけるオブジェクトの基本
配列と同じように「2個以上のデータを管理する」ことを目的に作られたオブジェクトというものがあります。
使用目的は配列と同じなのですが考え方や文法が違うので別物として覚えましょう。
まずオブジェクトの基本は{ }で囲うことがルールです。
const obj = {
id: "0001",
name: "aaa",
age: 20,
};
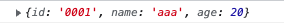
console.log(obj);
配列と大きく違うのがデータの管理方法です。
配列ではインデックス番号という連番で管理していましたが、オブジェクトではキーと呼ばれる名前で管理します。
例えば特定のデータのみを取得したい場合は以下のように記載します。
const obj = {
id: "0001",
name: "aaa",
age: 20,
};
// ここを修正
console.log(obj.id);
上記の場合だと「id」「name」「age」がキーとなり、それぞれのキーを指定することで対応するデータのみを取得することができます。
配列と比べてオブジェクトの方が直感的に理解できる方が多いかもしれませんね。
キーを指定することでデータの変更もできます。
const obj = {
id: "0001",
name: "aaa",
age: 20,
};
// "0001"を変更したい場合は、キーがidになるのでidに対して新しいデータを指定する
// ここを修正
obj.id = "0002";
console.log(obj.id);
またすでに作成したオブジェクトに後からデータを追加することもできます。
後からデータを追加する際にもキーを指定してデータを記載するだけです。
const obj = {
id: "0001",
name: "aaa",
age: 20,
};
obj.id = "0002";
// "test@test.jp"というデータをemailというキーで追加したい
// ここを追加
obj.email = "test@test.jp";
console.log(obj);
さらに追加するデータは配列としてもOKです。
const obj = {
id: "0001",
name: "aaa",
age: 20,
};
obj.id = "0002";
obj.email = "test@test.jp";
// ["baseball", "soccer"]という配列データをsportsというキーで追加したい
// ここを追加
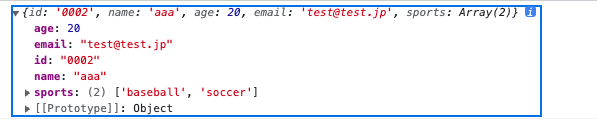
obj.sports = ["baseball", "soccer"];
console.log(obj);
配列と違ってキーという名前が必要なので、「キーを何と名付けるか?」ということは意識するようにしましょう。
最初の頃は特に気にしなくても良いですが、慣れてくると意味のあるキーにしておかないと後から見返すときに読みにくいコードになるからです。
ちなみに先ほどオブジェクトの中に配列を追加しましたが、反対に配列の中にオブジェクトを追加することもできるので紹介しておきます。
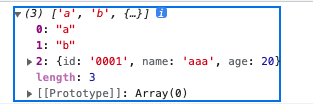
const data = ["a", "b", { id: "0001", name: "aaa", age: 20 }];
console.log(data);
上記のような配列の中にオブジェクトがある場合に、オブジェクトの特定のデータを取得したい場合はどうするのでしょうか?
配列のインデックス番号とオブジェクトのキーを組み合わせて以下のように記載すると可能です。
const data = ["a", "b", { id: "0001", name: "aaa", age: 20 }];
// オブジェクトの中にある"0001"を取得したい場合
// ここを修正
console.log(data[2].id);
オブジェクトがある場所まではインデックス番号で指定して、オブジェクトの中の部分についてはキーを指定することでデータを取得できます。
最近のデータ管理のトレンドとして配列とオブジェクトが組み合わさったものが多いので、インデックス番号とキーの組み合わせでデータを指定する方法は必ず習得しておきましょう。

