「Reactを勉強し始めたけど全体の仕組みがイマイチわかっていない」「フックと言われても何のことか理解できずに学習を進めている」「カスタムフックについてはスクールや学習教材では習わないから困っている」 本日はそんな方に向 […]
Tips
なぜか効かない?ReactにおけるCSSの書き方の基本!module.cssが適用されない問題も解説
「普通にCSSを書いているのに何故かスタイルが適用されないことがある」「Reactって結局CSSをどのファイルに書くべきなのかがピンときていない」「〇〇.cssと〇〇.module.cssって何が違うのかわからない」 本 […]
モーダル(ポップアップ)が作れるdialogタグとは?【showModal,close,clientX,clientY,backdrop,getBoundingClientRect】
「モーダルやポップアップをサクッと作ることができない」「JavaScriptは簡単なメソッドかライブラリしか使ったことがない」「モーダルやポップアップを要素外をクリックしたときにも閉じれるようにしたい」 本日はそんな方に […]
react-draft-wysiwygを使ったエディタの作り方とカスタマイズの方法
Reactでリッチテキストエディタを実装する場合、react-draft-wysiwygという便利なライブラリがあります。 react-draft-wysiwygはDraft.jsというライブラリをベースに作られていてテ […]
JavaScriptのbindとは?使い方や用途、thisの意味を解説します
「”thisが〇〇だから▲▲”みたいな話が出てくるけど何を言っているのかわからない」「JavaScriptの学習でbindが登場するけど使うタイミングがよくわからない」「addEventListenerなどのイベント時の […]
【React】mapで配列データの中身がないときは非表示にする方法【length】
Reactでリスト表示をする際に、配列データが空であるならリスト自体を表示しない作り方をすることがあります。 しかし初学者向けの学習教材やYoutube動画で紹介されている方法の中には、実務では使えないものがあり今回は実 […]
Reactのコンポーネント内で関数を呼び出すときの書き方の違い【onclick, onchange, アロー関数】
「JavaScriptの関数の書き方には種類があるけど使い分けがわかっていない」「同じようなプログラムでもググって出てくるサンプルコードが微妙に違うのが謎に感じる」「コンポーネントで関数を呼び出すのに上手くいかないことが […]
【React】データのidをlengthで配列の要素数(長さ)にしてはダメ!
今回はReactでToDoアプリなどを作成する際の、タスクにidを付与する方法について考えてみましょう。 初学者向けの教材やYoutube動画で紹介される、配列の長さをidとして利用するのは簡単で便利そうに見えます。 し […]
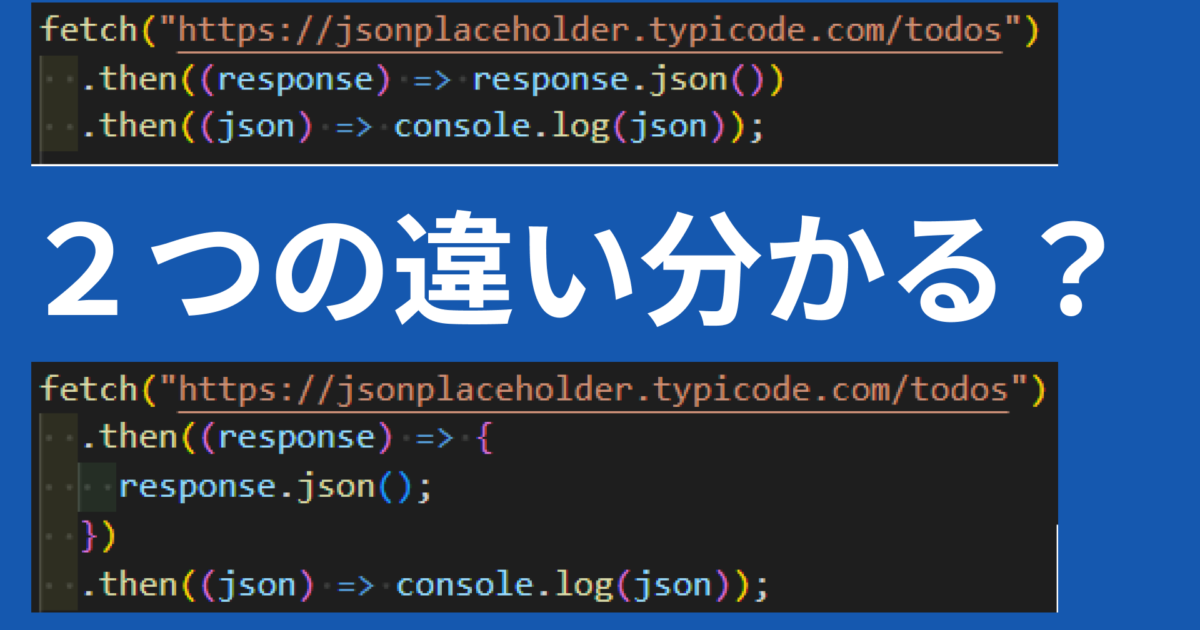
JavaScriptのthenの間違った使い方はこちら【return(戻り値)が大事】
「非同期処理がイマイチ分かっていない」「ググってやるけどfetchメソッドで上手くAPIを取得できないことがある」「thenの書き方で{ }のあるものと無いものは書き方の好みだと思っている」 本日はそんな方に向けてJav […]
floatで画像とテキストを横並びにする方法と解除のやり方
「floatを使うとなぜかレイアウトが崩れる」「画像にテキストを回り込ませるようなレイアウトを作りたい」「floatについてググるとclear: both;というのが書かれているけど意味がわかっていない」 本日はそんな方 […]