JavaScriptの条件分岐の書き方をググると「??」「||」「&&」という謎の記号を見かけたことがあるかと思います。 結論、演算子とも呼ばれていて条件分岐で使うと便利な記号です。 とはいえ勉強したての […]
Tips
JavaScriptの条件分岐で「!」を使うときに注意すべきこと
JavaScriptの条件分岐で否定条件「!」ってよく見かけますが何となく「〇〇ではない」みたいな覚え方していませんか? 自分も最初プログラミングを勉強し始めたときに数学に近しいものを感じたので、ベン図を頭でイメージして […]
正規表現なし!JavaScript で特定の文字が含まれているかチェックする方法【indexOf,lastIndexOf,includes,charAt,startsWith,endsWith】
フォームの作成でチェック機能は必須とも言えますよね。 一番メジャーなチェック機能が「特定の文字が含まれているか?」でしょう。 メールアドレス、パスワードなどで使われるからです。 コーディングのやり方を調べると「正規表現」 […]
コレさえ理解すればOK!ReactのuseEffectは何をしてるのか解説
本日はReactにおけるuseEffectを深堀していきます。 学習教材やYoutubeなどで勉強していると、useEffectはイメージ的に中盤くらいから登場するのではないでしょうか? propsやuseStateより […]
【コピペ1行】JavaScriptで文字数をカウント(数える)方法
Web制作やアプリ開発では「文字数を数える」という瞬間がよくあります。 例えば入力欄の作成で、「何文字が入力されたか?」を機能として盛り込むことです。 実は文字を数えるのはとても簡単な実装です。 とはいえ状況によってはち […]
Reactのpropsは渡し方に注意しよう!
Reactを勉強し始めた時に最初に覚えるのが「props」だと思います。 英語なので馴染みにくいですが、「関数でいう引数みたいなもんかな?」くらいまでイメージできれば十分ではないでしょうか? 自分もReactを使い始めた […]
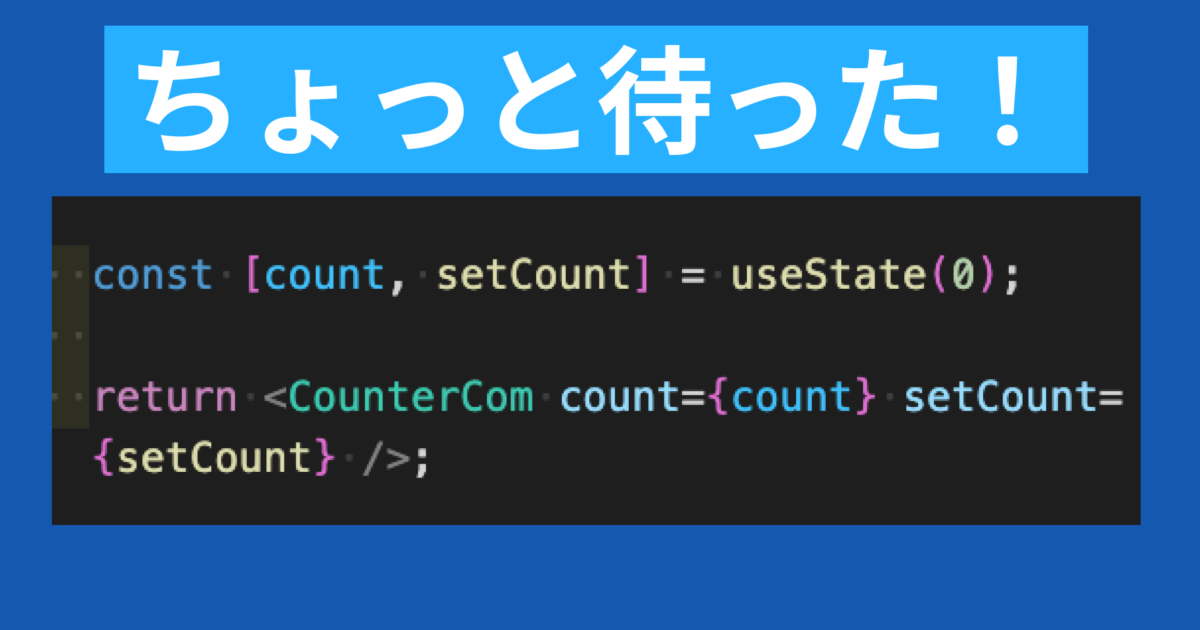
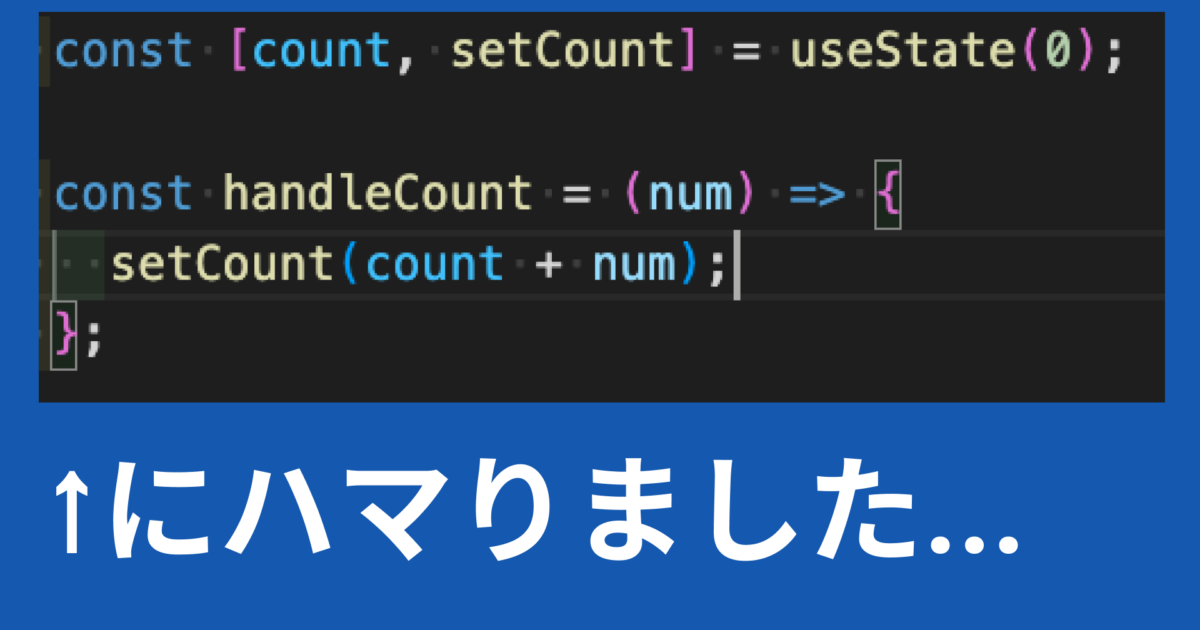
よくあるReactを使ったカウンター機能の落とし穴を知っておこう【key】
Reactを勉強し始めたときに必ずと言って良いほど「カウントアップ」を作りますよね。 自分も同じくカウントアップから勉強したのですが、意外と深堀りせずに次のステップに進んでしまっていました。 「useState」の扱いに […]
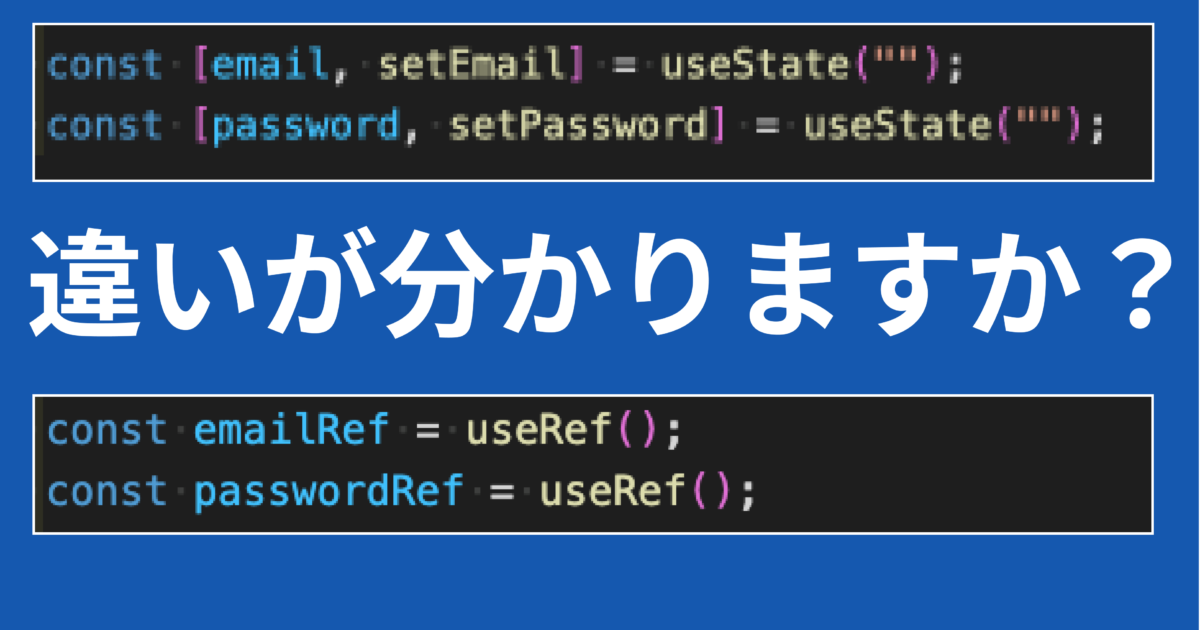
【ライブラリなし】Reactでフォームを作る方法
今年からReactを勉強してサイト制作やアプリ開発を行っているのですが、よくあるフォームの実装でミスした経験と対策を共有していきます。 「React フォーム」などとGoogleやYoutubeで検索すると日本語だけでも […]
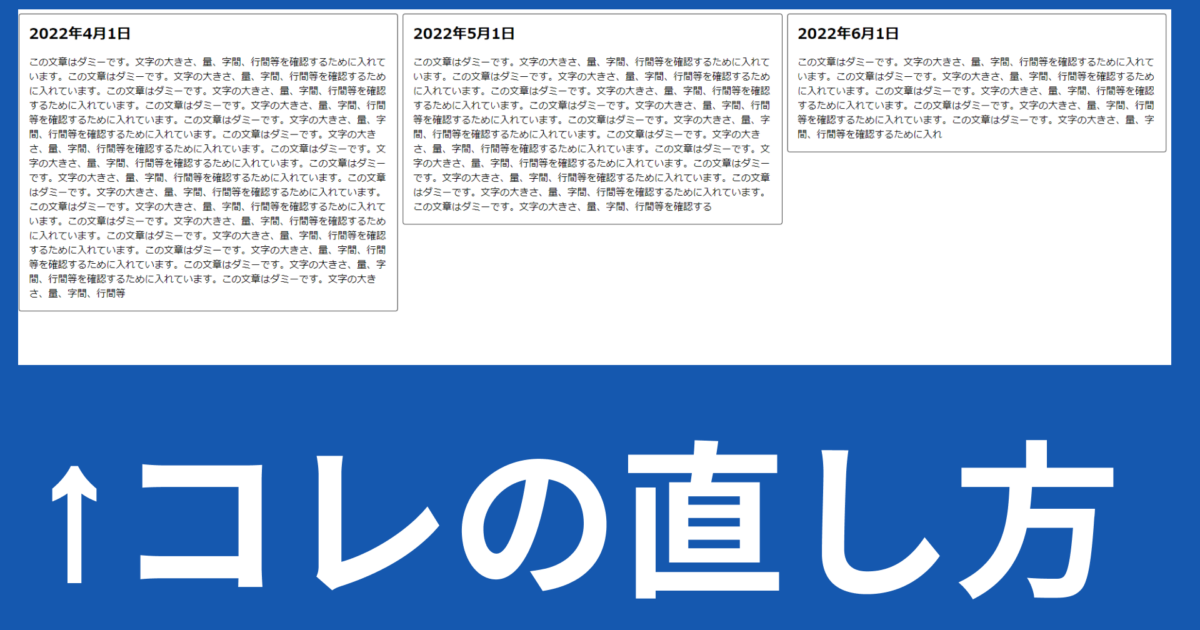
【王道のみ】CSSのflexで横並びにした時の高さを揃えるテクニック4選【webkit-line-clamp】
コーディングにおいて横並びのレイアウトは必ずと言っても良いほど登場します。 基本的にはdisplayプロパティを使えば簡単に横並びにすることはできます。 しかしWordPress化などで実際に文章が挿入されたときにレイア […]
JavaScriptでSwitchが動かないときに備えて仕組みを理解しよう
「JavaScriptでSwitch文が思ったように動かない」「Switchって習うけどイマイチ使い方が分かっていない」「Reduxになって初めてSwitch文を知る事になって焦った」 なんてことは多くあると思います。 […]