「キャッチコピーなど大事な文章では改行位置を思ったようにしたい」「ググって出てきた方法は英語だとうまくいくが日本語だとうまくいかない」「text-wrapをbalanceにしているのに改行が単語にならない」 本日はそんな […]
Tips
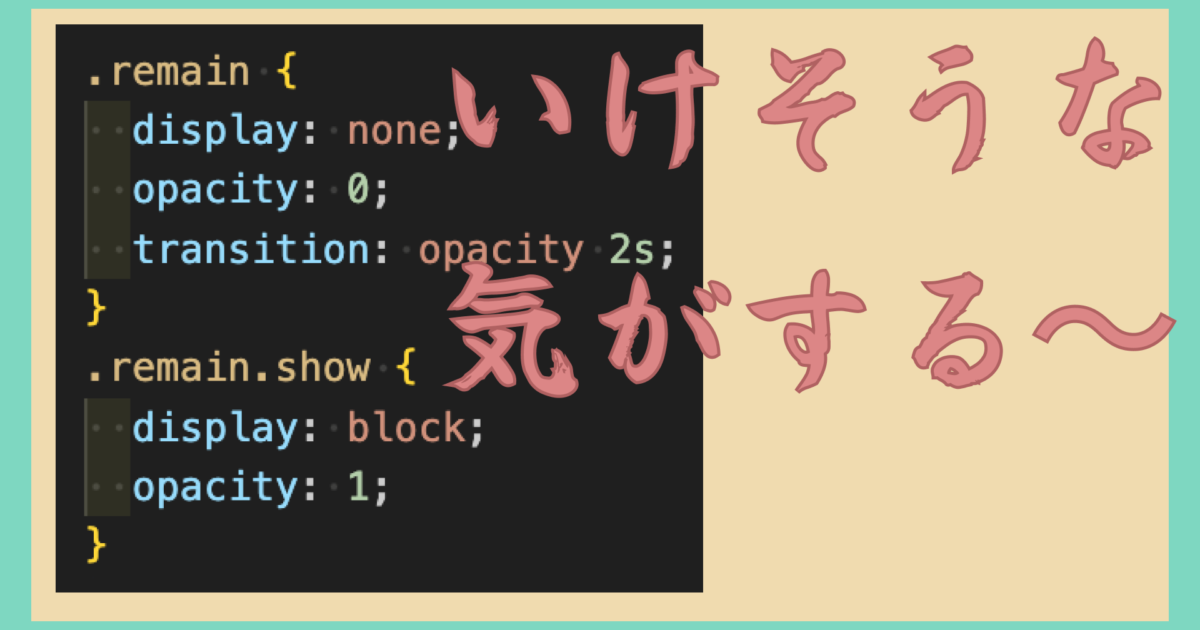
CSSのdisplayを使ったアニメーションでtransitionが効かない問題【starting-style】
「アニメーションは動作するけどtransitionだけがうまく動作しない」「@keyframesで作ったときとJavaScriptで作ったときとでアニメーションが違う時がある」「最近追加された@starting-styl […]
画像アップロードやファイル添付で登場するFileとBlobを理解する【JavaScript, FileReader, 型付き配列, ArrayBuffer, DataView, ZIPファイル】
「ファイル添付を実装するときに登場するFileやBlobが何かを知らないで作っている」「画像アップロードでなぜか複雑なコードが登場する理由を知らずにコピペしている」「ネットで調べると人によって書き方が違うので、どれを参考 […]
特殊記号の書き方!HTML,CSS,JSそれぞれの違いとエスケープまで解説します
「特殊記号が何かは知ってるけどHTML、CSS、JSで書き方が違うことまでは知らなかった」「ネットで検索してコピペしているのに特殊記号が表示されないことがある」「エスケープシーケンスの使い方や意味はよくわかっていない」 […]
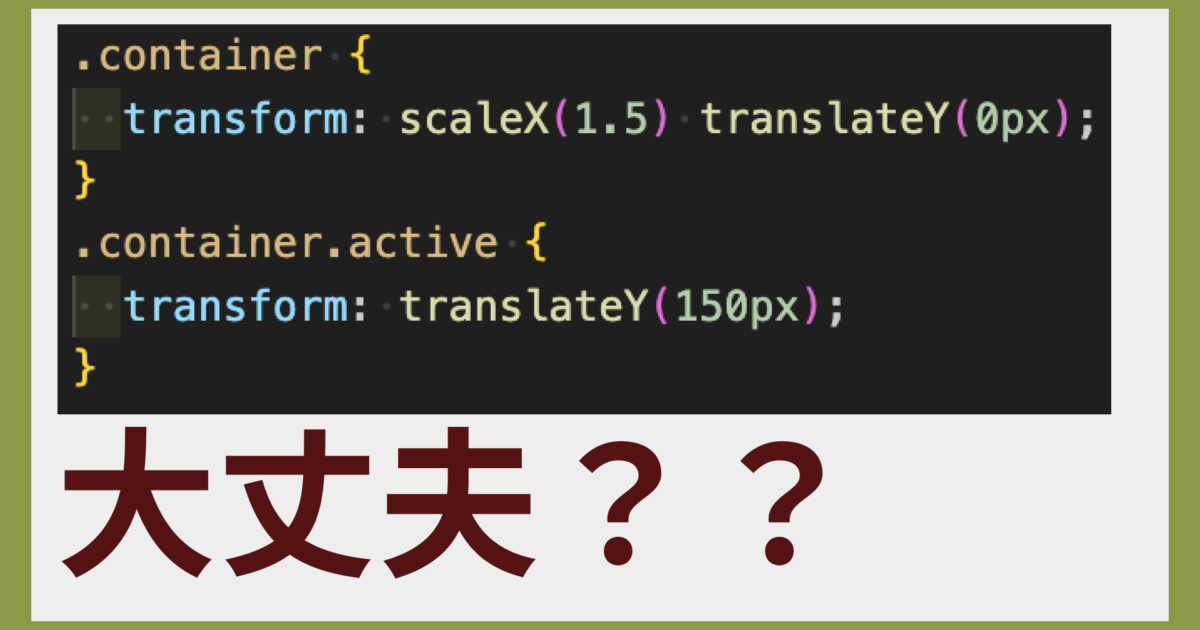
初心者がCSSのtransformが効かない時に確認すること【省略、上書き、インライン要素】
「ネットで調べた通りに書いているのにtransformが効かないことがある」「transformには省略記法が使えると思っている」「keyframesを使ったアニメーションなどで思ったような動きを作れない」 本日はそんな […]
ReactQueryの使い方と何がメリットなのか解説【useQuery, useMutation, キャッシュ, staleTime, QueryClient, useQueryClient, placeholderData】
「ReactQueryが流行っているらしいけど、いつ使えば良いのかわからず触ったことがない」「useStateやuseEffectなど基本のフックを使うだけじゃダメなの?」「ドキュメントやYoutubeを見たけど細かい設 […]
CSSで背景を2色のグラデーションにする方法【linear-gradient, radial-gradient】
「グラデーションは生成ツールを使っていて自分でカスタマイズできない」「linear-gradientの使い方は調べたけど何をしているかわからなかった」「背景画像にグレーマスクをかける方法を知りたい」 本日はそんな方に向け […]
CSSのみでスクロールに合わせて線がのびるアニメーション【animation-timeline, animation-range, view(), scroll()】
「スクロールに合わせたアニメーションを作りたいけどJavaScriptが苦手」「おしゃれなホームページで見かけるクリエイティブなアニメーションを1度は作ってみたい」「スクロールアニメーションをデザインしたいけど参考例がな […]
HTMLのdata属性の使い方やdatalistで値取得する方法を解説
「HTMLタグでdata-〇〇という属性を見たことがあるけど何をしているかはわからない」「data属性の意味はわかるが実務でどのように使うかまではイメージできていない」「CSSの擬似要素でcontent: attr( ) […]
ReactのuseSearchParamsの使い方【useStateとの違いも解説】
ReactのuseSearchParamsフックは、Reactアプリケーションでクエリパラメータを操作するために非常に便利なツールです。 Reactを使った画面遷移を実装する際には、React-Routerというライブラ […]