Reactを使っていると「children」という言葉を見かけることがありますが、その意味や使い方が分からないことはありませんか?
この記事では、Reactのchildrenについて簡単に解説していきます。
childrenはReactのコンポーネントの中に他の要素やコンポーネントを含める際に使用します。
どのように使われるのか、どのような特徴があるのかを具体的な例を交えて解説します。
また同じような役割のpropsとの違いについても触れますので初学者の方は1回は本記事の内容を触ってみることをお勧めします。
Reactのchildrenについて理解を深めることで、より柔軟で再利用可能なコンポーネントを作ることができるようになります。
また動画もあるので必要に応じて活用してください。
Reactのchildrenは何をするためのものなのか?
childrenは親コンポーネント→子コンポーネントにデータを送るためのものです。
しかし通常のコンポーネントとは書き方が少しだけ違うので初めての方は注意してください。
以下が一番シンプルなchildrenの書き方です。
import "./App.css";
import Children from "./screens/children/Children";
function App() {
return (
<div className="App">
<Children>ここはChildrenです</Children>
</div>
);
}
export default App;import React from "react";
const Children = (props) => {
return (
<div>
{props.children}
</div>
);
};
export default Children;
親コンポーネント(App.js)のなかで子コンポーネント(Children.js)を呼び出しているのですが、書き方が<></>というHTMLのような書き方になります。
通常のコンポーネントの書き方は<Children />のように閉じタグが無い書き方なので違いを理解しておきましょう。
さてchildrenの役割ですが親コンポーネント(App.js)で書いた「ここはChildrenです」というテキストを子コンポーネント(Children.js)に送ることをしてくれます。
先ほど書き方がHTMLに似ていると言いましたが、childrenはテキストだけでなくHTMLタグも一緒に送ることができます。
import "./App.css";
import Children from "./screens/children/Children";
function App() {
return (
<div className="App">
<Children>
{/* ここを変更 */}
<h1>ここはChildrenです</h1>
</Children>
</div>
);
}
export default App;
HTMLタグを書けるので事前にスタイルを設定しておいてclass名を振ってあげるとスタイルも反映させることができます。
Web制作を経験されたことがある方なら難しくないかもしれませんね。
ここまでのお話を踏まえてReactを学習された方なら「propsでも同じようなことできるよね?」と思われたかもしれません。
結論、propsでも同じことができます。
例えば先ほどのコードをpropsを使った書き方にすると以下のような感じですね。
import "./App.css";
import Children from "./screens/children/Children";
function App() {
return (
<div className="App">
{/* ここを変更 */}
<Children text="これはpropsのtextです" />
</div>
);
}
export default App;import React from "react";
const Children = (props) => {
return (
<div>
{/* ここを変更 */}
<p>{props.text}</p>
</div>
);
};
export default Children;先ほども言いましたが親コンポーネント側での書き方がpropsだと</>で、childrenだと<></>になるのを気をつければ特に難しいことはないですかね。
2つの書き方を見比べて気づかれた方がいるかもしれませんが、実はchildrenもpropsの一部なんですね。
propsというワードはReactならではのキーワードなので最初は「何をしてるんだろう?」となったでしょうからchildrenとpropsは全くの別物という認識になりやすいです。
試しに以下のようにpropsとchildrenを両方使ってみましょう。
import "./App.css";
import Children from "./screens/children/Children";
function App() {
return (
<div className="App">
{/* ここを追加 */}
<Children>ここはChildrenです</Children>
<Children text="これはpropsのtextです" />
</div>
);
}
export default App;Children(子コンポーネント)の方もコードを変更して、コンソールログでprops自体を確認できるようにします。
import React from "react";
const Children = (props) => {
// ここを追加
console.log(props);
return (
<div>
{/* ここを追加 */}
{props.children}
<p>{props.text}</p>
</div>
);
};
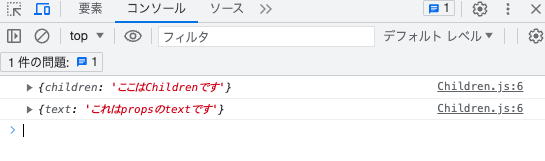
export default Children;ブラウザをリロードすると画面にはテキストが表示されているのと、コンソールには以下のようにオブジェクトが出力されています。

propsはオブジェクトになっていて、プロパティ名がpropsの名前で値がpropsに代入したデータになります。
通常propsは上記のtextのように私たちで名前を決めて書きますが、childrenのみ既に名前が決まっている形なだけです。
propsで送ることができるものの一部がchildrenということですね。
「何だそれだけか」と思われたかもしれませんね。
ちなみにchildrenが使われるケースとしては「HTMLのテンプレートを送る」というものが一番多いです。
Webサイトでたくさんページ数があるけどページAとページBはデザインやレイアウトがそっくりなんてことがあります。
そんな時はHTMLのコードをテンプレートのように共通化してchildrenとして運用すると少しばかり開発が楽になります。
この辺はWeb制作をやった経験がある方なら勘所に気づきやすいでしょう。
最後にここまで書いたコードでは説明のために「props」というキーワードをコンポーネント内で書いてましたが、実務ではpropsと書くことはほとんどなく分割代入を使った以下のような書き方に直すことが多いです。
import React from "react";
// ここを変更
const Children = ({ text, children }) => {
return (
<div>
{/* ここを変更 */}
<p>{text}</p>
<p>{children}</p>
</div>
);
};
export default Children;だいたいの方は知っている書き方だと思います。
分割代入についても詳しく理解したい方は以下の本が一番参考になるので良ければご覧ください。

