カラーピッカーはライブラリを使わなくても自作することができるのをご存知でしょうか。
ツールアプリやECサイトなど、色んな場面でカラーピッカーは登場するので知らない人はこの機会に覚えてしまいましょう。
また動画もあるので必要に応じて活用してください。
inputタグでカラーピッカーを作る方法
結論、inputでtype属性を「color」とするだけです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div>
<input type="color" id="inputColor" value="#e9e9e9" />
</div>
</body>
</html>コレだけでブラウザ上にカラーピッカーを用意することができます。

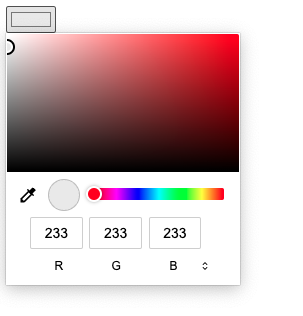
クリックすると色のパレットが表示されます。

inputのvalue属性にはカラーコードを指定することができて、上記のコードでは「#e9e9e9」というグレーっぽい色を指定しました。
このvalue属性はJavaScript側でも変更することができます。
const inputColor = document.querySelector("#inputColor");
const inputColorResult = document.querySelector("#inputColorResult");
inputColor.value = "#333";input要素を取得しておき、valueとするとカラーコードを指定することができます。
「#333」として黒色にしたいと思います、文字列とすることに注意してください。

ブラウザ上の選択が黒色になっていますね。
HTML側のinputでvalueを指定していてもJavaScriptで上書きすることができるんですね。
コレだけでも便利なのですが、選択した色を値で取得できるように書いてみます。
まずHTML側でカラーコードを表示するためにpタグを追加しておきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div>
<input type="color" id="inputColor" value="#e9e9e9" />
</div>
// ここを追加
<div>
<p id="inputColorResult"></p>
</div>
</body>
</html>続いてJavaScriptについても以下のように追記していきます。
const inputColor = document.querySelector("#inputColor");
const inputColorResult = document.querySelector("#inputColorResult");
// ここを追加
inputColor.addEventListener("change", (e) => {
const value = e.target.value;
inputColorResult.innerHTML = value;
});inputのvalueの値にカラーコードを指定すると説明しましたが、ユーザーが指定したvalueの値を取得するには「e.target.value」とします。
ブラウザをリロードしてカラーピッカーを開き色を選択してみます。

カラーコードが取得できていますね。
実際の現場では選択した色が反映されるように実装することが多く、今回は背景色に反映するようにしてみます。
背景色を反映する場所をCSSでサイズを指定しておきます。
#inputColorResult {
width: 300px;
height: 300px;
}続いてJavaScriptを以下のように追記します。
const inputColor = document.querySelector("#inputColor");
const inputColorResult = document.querySelector("#inputColorResult");
inputColor.addEventListener("change", (e) => {
const value = e.target.value;
inputColorResult.innerHTML = value;
// ここを追加
inputColorResult.style.backgroundColor = value;
});取得した要素のCSSを変更するにはstyleオブジェクトを使用します。
styleオブジェクトにはCSSで使うものと同じ名前でプロパティが全て用意してあり、今回は背景色なので「backgroundColor」としました。
CSSで記載するのと1点だけ違うのが「backgroundColor」のように単語の間は「-」ではなく大文字でつなげるルールであることです。
styleオブジェクトの詳しい使い方は別の記事で解説しているので良ければご覧ください。
以上のような追記によってカラーピッカーで選択した色が背景色に反映されるようになりました。
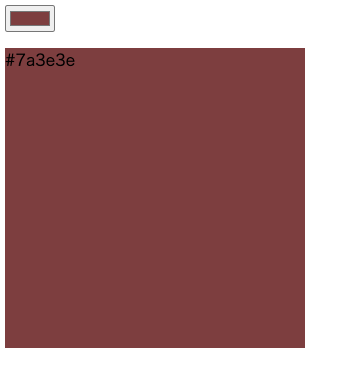
ブラウザをリロードしてカラーピッカーで色を選択してみましょう。

カラーピッカーで選択した色でpタグの背景色が変更されていますね。
このようにinputタグには色んな項目を作ることができて、他にも便利な使い方があります。
inputタグの更なる解説は別の記事でまとめているので参考までにどうぞ。

