「HTMLタグでdata-〇〇という属性を見たことがあるけど何をしているかはわからない」
「data属性の意味はわかるが実務でどのように使うかまではイメージできていない」
「CSSの擬似要素でcontent: attr( );」というものを見たことがある」
本日はそのような方に向けてHTMLのdata属性をご紹介します。
サイト制作やWeb開発においてデータの取得と表示は不可欠な要素です。
HTMLやJavaScript、PHPなどでユーザーからの入力やデータベースから収集し、それを効果的に活用する方法は多岐にわたります。
その中でもHTMLの data 属性は、PHPのようなバックエンド言語が使えない方でもデータの保存や取得することができる便利な仕組みです。
この記事では、data 属性の使い方とdatalistプロパティ、attr関数の意味などについて詳しく解説します。
いきなり使うことはなくても皆さんの中で選択肢が増えることになるので最後まで読んでみてください。
また動画もあるので必要に応じて活用してください。
HTMLのdata属性の使い方
HTMLタグにはdata属性というものがあり「data-」に続けて任意の名前をつけることができます。
また値については基本的には文字列を指定することになります。
例えばdata-dateという名前のdata属性を作り、日付を値として保存するのが以下の書き方です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<article class="news" data-date="20230101">
<h1>タイトル1</h1>
<p>テキストです。</p>
</article>
<article class="news" data-date="20231212">
<h1>タイトル2</h1>
<p>テキストです。</p>
</article>
</body>
</html>data属性は他のhref属性、id属性、name属性のようにブラウザで表示したときの見た目に反映されません。
data属性の主な用途はJavaScriptで値を取得したり書き換えたりすることです。
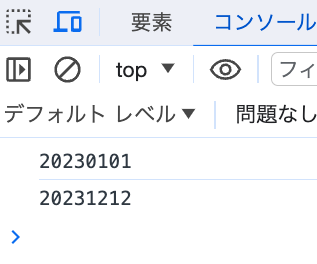
JavaScriptでは以下のようにすると値の取得ができます。
const articles = document.querySelectorAll(".news");
articles.forEach((article) => {
console.log(article.dataset.date);
});
「data属性の値はどこに保存されてるんだ?」と思われたかもしれません。
HTMLタグはオブジェクトになっていて、オブジェクト内のプロパティにdatasetというプロパティがあります。
HTMLタグのオブジェクトの中身はconsole.logでは確認できないのでconsole.dirにして表示してみましょう。
const articles = document.querySelectorAll(".news");
articles.forEach((article) => {
// ここを変更
console.dir(article);
});
初心者の方であればHTMLタグをオブジェクトとして見ることは無いかもしれませんが、実はたくさんのプロパティが詰まっています。
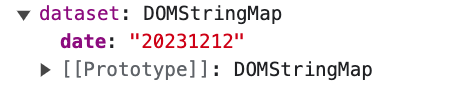
そのなかにdatasetが格納されています。

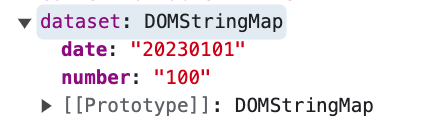
datasetプロパティもオブジェクト型になっていて、キー名は「data-〇〇」の〇〇の部分になります。
現状はdata-dateしかありませんが追加していくこともできます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<!-- ここを追加 -->
<article class="news" data-date="20230101" data-number="100">
<h1>タイトル1</h1>
<p>テキストです。</p>
</article>
<!-- ここを追加 -->
<article class="news" data-date="20231212" data-number="200">
<h1>タイトル2</h1>
<p>テキストです。</p>
</article>
</body>
</html>
オブジェクトが何かがわかっていれば理解できそうですね。
とはいえ実務としてどのように使うのかはイメージできてないかもしれませんので、簡単な使い方を例にして紹介します。
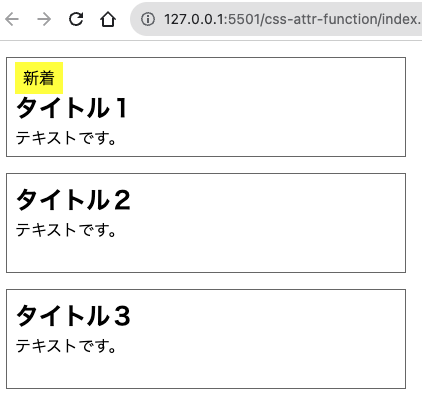
HTMLとCSSを以下のようにしてホームページのお知らせを作っているとします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<article class="news" data-number="3">
<h1>タイトル1</h1>
<p>テキストです。</p>
</article>
<article class="news" data-number="2">
<h1>タイトル2</h1>
<p>テキストです。</p>
</article>
<article class="news" data-number="1">
<h1>タイトル3</h1>
<p>テキストです。</p>
</article>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 16px;
}
article {
width: 400px;
height: 100px;
border: 1px solid #666;
padding: 8px;
margin-bottom: 16px;
}
1件の記事はarticleタグで構成されていてdata-numberというdata属性に連番を振っています。
最初の記事をdata-number=”1″として記事を追加するごとにdata-numberの数字がどんどん大きくなっていくイメージです。
例えば上記の状態から「一番新しい記事に新着とわかる印をつける」ということをやってみたいと思います。
const articles = document.querySelectorAll(".news");
let maxNumber = [...articles].map((article) => Number(article.dataset.number));
maxNumber = Math.max.apply(null, maxNumber);
articles.forEach((article) => {
if (article.dataset.number == maxNumber) {
article.classList.add("show");
}
});先ほどのdatasetを使った値取得を参考にすると、data-numberの値を取得するにはdataset.numberとすれば良いですね。
そのなかから一番数字の大きいものが新着の記事になりますので変数maxNumberにdata-numberの一番大きい数字を格納します。
articleタグで作られた記事のdata-numberの値が変数maxNumberの値と一致するものが新着記事になり、classList.add(“show”)としてshowというclass名を付与しました。
あとはshowというclass名にスタイルを追加します。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 16px;
}
article {
width: 400px;
height: 100px;
border: 1px solid #666;
padding: 8px;
margin-bottom: 16px;
}
/* ここから追加 */
.show::before {
content: "新着";
background: yellow;
padding: 8px;
}
これで新着記事とわかる印をつけることができました。
「新着」という文字はCSSの擬似要素のcontentプロパティに設定しましたが、contentプロパティを使うとdata属性の値をそのまま表示することもできます。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 16px;
}
article {
width: 400px;
height: 100px;
border: 1px solid #666;
padding: 8px;
margin-bottom: 16px;
}
.show::before {
content: "新着";
background: yellow;
padding: 8px;
}
/* ここから追加 */
article::after {
content: attr(data-number);
}
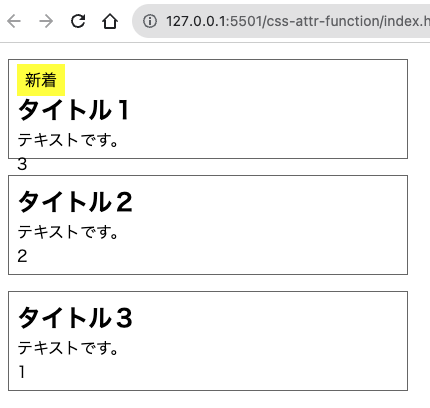
attr関数というもので引数にdata属性を入れることで値をブラウザ上に表示させることができます。
今回の例では使いませんでしたがdata属性とcontent: attr();はよく使うセットなので一緒に紹介しました。
このようにしてdata属性を使うとHTML上でいろんなデータを保存することができます。
極論ですがPHPやWordPressを使わずともdata属性だけでブログサイトを作ることもできます。
スクールや初学者向けの学習教材では習わないのですが便利なので覚えておきましょう。