Webサイトやアプリのフォームで日付に関する項目を作ることがよくあります。
近年は便利なライブラリもあるのですが、JavaScriptが使えなくても日付に関するフォームは簡単に作ることができます。
今回はinputタグを使った代表的な例を紹介していきますので、初学者の方でも難なく真似してもらうことができるでしょう。
また動画もあるので必要に応じて活用してください。
inputで日付選択や時間選択のフォームを作る方法
それではHTMLファイルを用意してどんどん書いていきましょう。
ぜひご自身のブラウザに表示して触って見てください。
inputで時間の指定をさせる方法
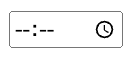
時間の指定をユーザーにしてもらうには以下のように書きます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div>
<input type="time" id="inputTime" />
</div>
</body>
</html>
inputのtype属性を「time」とすると時間指定をさせるフォームを作ることができます。
クリックして時間と分を選択することもできますし、数字を直接入力することもできます。
inputで日付を選択させる方法
続いてHTMLを以下のように書いてみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div>
<input type="date" id="inputDate" />
</div>
</body>
</html>
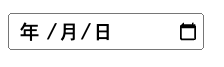
inputのtype属性を「date」とすると日付を選択させるフォームを作ることができます。
年、月、日と指定できて、今年の日程はもちろん過去や未来の日程も選択できるようになっています。
inputで日時を選択させる方法
続いてHTMLを以下のように作ってみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div>
<input type="datetime-local" id="inputDateTime" />
</div>
</body>
</html>
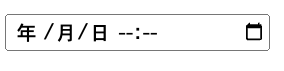
inputのtype属性を「datetime-local」とすると、「日程+時間」を選択させるフォームを作ることができます。
先ほどの2パターンと違って予約フォームではこちらの方が便利ですね。
inputで第○週を選択させる方法
最後にこんなフォームも作ることができます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div>
<input type="week" id="inputWeek" />
</div>
</body>
</html>

週単位で指定してもらう時のフォームはinputのtype属性を「week」とすると作成できます。
一点注意なのが「1年における週単位」な点です。
1年は365日なので週に換算すると54週になり、その中で何週目かという基準になります。
「3月の第2週」のようなものでは無いので注意しましょう。
inputを使った日付選択の値をJavaScriptで取得する方法
JavaScriptが使える人向けにinputで作った日付選択のフォームの値を取得する方法も記載しておきます。
初学者の方でもチャレンジできそうな方は真似して見てください。
まず取得した値を画面に表示したいので、先ほど作ったHTMLについてinputだけでなくpタグも追加して以下のように作ります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<!-- 時間指定 -->
<div>
<input type="time" id="inputTime" />
<p id="timeResult"></p>
</div>
<!-- 日付指定 -->
<div>
<input type="date" id="inputDate" />
<p id="dateResult"></p>
</div>
<!-- 日付と時間指定 -->
<div>
<input type="datetime-local" id="inputDateTime" />
<p id="dateTimeResult"></p>
</div>
<!-- 週指定 -->
<div>
<input type="week" id="inputWeek" />
<p id="weekResult"></p>
</div>
</body>
</html>前半でお話したように日付選択に関係するフォームは全てinputで作ります。
inputに設定された値はvalue属性の値になるので、JavaScriptでは「inputタグのvalue属性にアクセスする」ということをすれば良いわけです。
// 時間指定の値取得
const inputTime = document.querySelector("#inputTime");
const timeResult = document.querySelector("#timeResult");
// 時間指定の値出力
inputTime.addEventListener("change", (e) => {
const value = e.target.value;
timeResult.innerHTML = value;
});
// 日程指定の値取得
const inputDate = document.querySelector("#inputDate");
const dateResult = document.querySelector("#dateResult");
// 日程指定の値出力
inputDate.addEventListener("change", (e) => {
const value = e.target.value;
dateResult.innerHTML = value;
});
// 日程+時間指定の値取得
const inputDateTime = document.querySelector("#inputDateTime");
const dateTimeResult = document.querySelector("#dateTimeResult");
// 日程+時間指定の値出力
inputDateTime.addEventListener("change", (e) => {
const value = e.target.value;
dateTimeResult.innerHTML = value;
});
// 週指定の値取得
const inputWeek = document.querySelector("#inputWeek");
const weekResult = document.querySelector("#weekResult");
// 週指定の値出力
inputWeek.addEventListener("change", (e) => {
const value = e.target.value;
weekResult.innerHTML = value;
});4パターンのコードをまとめているだけで、それぞれ変数の名前が違うだけのものです。
要素の取得はquerySelectorを使っています。
また入力内容は「e.target.value」とするとinputのvalue属性の値を取得できます。
取得した値は変数valueに格納して、表示するpタグにinnerHTMLで挿入しています。