JavaScriptで検索フォームが作れることをご存知でしょうか?
バックエンドでも作ることができますが、検索ボタンをクリックするたびにページを遷移しないといけないので近年の開発として少しずつJavaScriptでの実装に変わりつつあります。
今回はJavaScriptのfind関数を使った検索フォームの作り方を紹介します。
また動画もあるので必要に応じて使ってください。
JavaScriptのfindの使い方
まずJavaScriptのfind関数の仕組みについて簡単な例で説明します。
const array = ["鈴木","田中","高橋","後藤"];
const user = array.find((el) => {
return el === "田中"
});
console.log(user); // "田中"と出力されるfind関数は上記のような繰り返しに似た書き方をします。
実際のところ「配列の中の要素を順番に確認する」ということをやっているので、for文のような繰り返し処理と同じ動作になっています。
上記の場合だと配列arrayのなかの文字列が順番に変数elに代入されていっています。
またfindのなかには条件のようなものを書くことができて、上記の場合だと「田中」という文字列と一致するかを判定しています。
そして最終的な戻り値としては、条件を満たす最初の要素を返して、条件に該当するものがないときは「undefined」を返します。
JavaScriptのfindを使った検索フォームの作り方
まずはHTMLで簡単にコーディングだけします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
<script src="./script.js" defer></script>
</head>
<body>
<div class="search-container">
<label for=""><input type="text" id="search-input"></label>
</div>
<p id="search-result">なし</p>
</body>
</html>
入力欄があり入力した内容にマッチしたものがあれば画面に出力する、該当なしの場合は「なし」と出力されることを想定しています。
初期段階では何も検索していないので「なし」が出力されます。
ちなみに本来であればデータベースからデータを取得するのですが今回は簡易的にJSファイルでデータを持つようにします。
const students = [
{id: 0001, name: "山田"},
{id: 0002, name: "野村"},
{id: 0003, name: "橋本"},
];学校の生徒のデータを想定していて、配列studentsに各生徒の情報がオブジェクトで格納しています。
オブジェクトの中身は2つのプロパティで、「id(学籍番号)」と「name(名前)」になっています。
このような前提で入力フォームに学籍番号を数字で入力して、合致する生徒の名前を出力するような動作を作っていきたいと思います。
const students = [
{id: 0001, name: "山田"},
{id: 0002, name: "野村"},
{id: 0003, name: "橋本"},
];
const searchInput = document.querySelector("#search-input");
const searchResult = document.querySelector("#search-result");
searchInput.addEventListener("keyup", (e) => {
const studentId = Number(e.target.value);
findStudent(studentId);
});
function findStudent(studentId){
const results = students.find((data) => data.id === studentId);
if(results == null){
searchResult.textContent = "なし";
return;
}
searchResult.textContent = results.name;
}上記のコードが完成形なので、順番に中身を見てみましょう。
まず入力された値を取得しないといけないので、addEventListenerで取得する関数を書いています。
値の取得だけであれば「e.target.value」で良いのですが、今回は学籍番号が数字である想定なので「Number」を使って整数の数字に変換しています。
~省略~
const searchInput = document.querySelector("#search-input");
const searchResult = document.querySelector("#search-result");
searchInput.addEventListener("keyup", (e) => {
const studentId = Number(e.target.value);
findStudent(studentId);
});
~省略~続いて検索する関数findStudentに入力内容をstudentIdという名前の引数で渡します。
関数findStudentのなかでfindを使っていきます。
~省略~
function findStudent(studentId){
const results = students.find((data) => data.id === studentId);
if(results == null){
searchResult.textContent = "なし";
return;
}
searchResult.textContent = results.name;
}find関数の変数dataには生徒のオブジェクトが順番に代入されていきます。
それぞれのオブジェクトのidとstudentId(入力内容)を突き合わて、一致したオブジェクトを定数resultsに格納します。
もし一致するオブジェクトが無ければ自動的にresultsにnullが入りますので、nullの場合は「なし」と出力されるような条件式だけ後続に書いています。
resultsにオブジェクトが入っていれば、その中にあるnameプロパティの値が生徒の名前になります。
表示結果を確認してみましょう。
まずは存在する「0001」を入力してみます。

「0001」に対応する「山田」が出力されましたね。
試しに存在しない「0005」を入力してみます。

一致するオブジェクトが無かったので「なし」となりました。
最後にfindの動作を確認してみるために、resultsをコンソールで見てみます。
~省略~
function findStudent(studentId){
const results = students.find((data) => data.id === studentId);
if(results == null){
searchResult.textContent = "なし";
return;
}
//こちらの1行を追加
console.log(results);
searchResult.textContent = results.name;
}もう一度ブラウザで操作してみます。
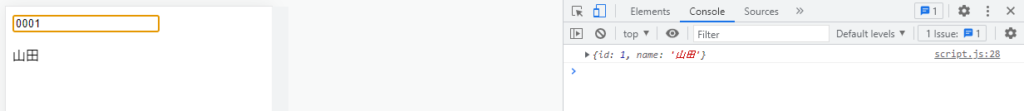
存在する数字を入れてみます。

resultsに一致したオブジェクトが格納されているのが分かりますね。
上記のコードでは「results.name」とすることで「山田」という名前の文字列だけが画面上に出力されています。
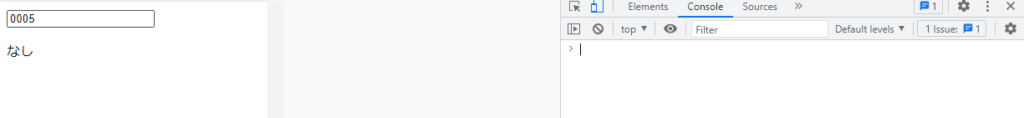
また存在しない数字も入力してみましょう。

コンソールには何も出力されていないので、一致したオブジェクトが無かったことを意味しています。
このようにfind関数で検索フォームを作ることができました。
細かいことを言うと「部分一致」も正規表現と組み合わせることで実現できますので、自分なりにfind関数の中身をカスタマイズしてみてください。

