見出しなどで「背景色を文字の幅ぴったりに指定したい」という場面があるかと思います。
そんなときにCSSだけで簡単に実現できるfit-contentというプロパティがあり、意外と知られていないので紹介していきます。
また動画もあるので必要に応じて使ってください。
見出しでfit-contentを使うと便利
早速実演していきますが、HTMLは以下のようにしておきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<h1>タイトル</h1>
<p class="text">この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
</div>
</body>
</html>h1タグで見出しを作っているのですが、こちらの見出しに背景色を以下のようなCSSで装飾してみます。
.container {
border: 2px solid #ccc;
padding: 10px;
width: 500px;
}
h1{
background-color: yellow;
}
.text {
padding: 5px;
margin-bottom: 1em;
}
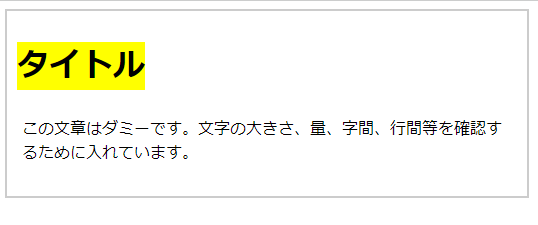
「タイトル」となっている部分がh1タグだったわけなんですが、黄色の背景を装飾することができました。
しかしデザイン案によっては「タイトル」という文字の幅だけに背景をとどめたいケースがあります。
現状だと行一杯に背景が広がってしまっているので、本題のfit-contentを指定してみます。
.container {
border: 2px solid #ccc;
padding: 10px;
width: 500px;
}
h1{
background-color: yellow;
// ここを追記
width: fit-content;
}
.text {
padding: 5px;
margin-bottom: 1em;
}
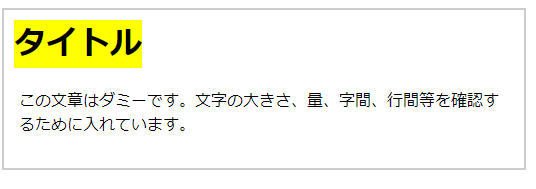
先ほどと違てって「タイトル」という文字の幅にだけ背景が広がっていますね。
文字自体に背景をつける場面はよく遭遇するので便利ですね。
display: inline;を使った方法もある
ちなみに今回のケースはfit-contentを使わなくても解決できます。
ググっていると以下のようなCSSが紹介されています。
.container {
border: 2px solid #ccc;
padding: 10px;
width: 500px;
}
h1{
background-color: yellow;
// ここを変更
display: inline;
}
.text {
padding: 5px;
margin-bottom: 1em;
}
同じようなデザインになりましたね、そもそも冒頭で話したような問題はh1タグがブロック要素であったことが原因だからです。
ブロック要素とインライン要素の違い
HTMLタグは大きく分けて「ブロック要素」「インライン要素」にカテゴライズされます。
(例)ブロック要素
<div>
<h1>
<h2>
<h3>
<h4>
<h5>
<p>
<form>
<article>
など
(例)インライン要素
<span>
<a>
<input>
<button>
<label>
<br>
<img>
<select>
など
すでに決められているので覚えるしかないのですが、自分が使おうとしているタグがどちらに分類されるかは調べるとすぐに分かりますので安心してください。
ブロック要素とインライン要素の違いは何点か特徴があるのですが、その一つに「要素の幅」の違いがあります。
・ブロック要素:1行全体に広がる
・インライン要素:文字の範囲のみに広がる
先ほどのコードではh1タグというブロック要素であったため、background-colorで背景色を指定すると文字数に関わらず1行に背景が広がっていたわけです。
そこでブロック要素をインライン要素に変換することで、文字の幅だけに背景色を指定することを以下のコードで行っています。
ブロック要素とインライン要素の変換にはdisplayプロパティを使用します。
.container {
border: 2px solid #ccc;
padding: 10px;
width: 500px;
}
h1{
background-color: yellow;
// ブロック要素をインライン要素に変換している
display: inline;
}
.text {
padding: 5px;
margin-bottom: 1em;
}「width: fit-content;とdisplay: inline;のどっちを使えば良いの?」と思われた方がいるかもしれません。
結論として、現状としてはどちらでも大丈夫です。
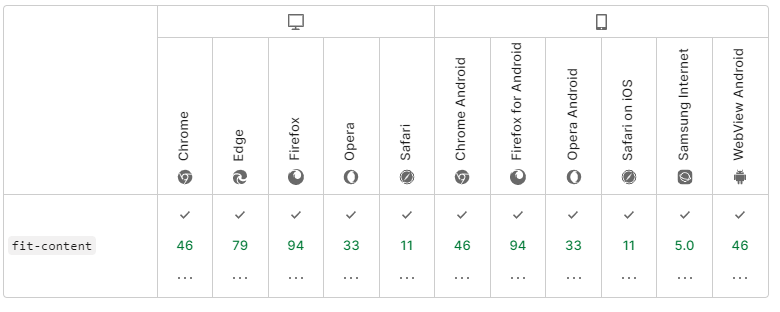
少し前まではfit-contentの方がIEでは使えなかったので、displayプロパティの方法が主流でした。
事実上のIE廃止によって、fit-contentが全てのブラウザで使用できるという解釈になり全く問題がなくなったのです。

そのため最終的には「好き嫌い」みたいな感じになっちゃうのですが、両方のパターンを知っておくとスキルの引き出しが増えるのではないかと思って共有して次第です。
また今回参考にした本は以下になりますのでよければどうぞ。