「floatを使うとなぜかレイアウトが崩れる」
「画像にテキストを回り込ませるようなレイアウトを作りたい」
「floatについてググるとclear: both;というのが書かれているけど意味がわかっていない」
本日はそんな方にfloatプロパティを使った横並びについて解説していきます。
floatは少し特殊な考え方が必要なので、何となくの感覚だけではうまく使いこなすことができなかったりします。
とはいえ一度覚えてしまえば簡単ですので今日で理解してしまいましょう。
また動画もあるので必要に応じて活用してください。
floatを使って画像とテキストを横並びにする方法
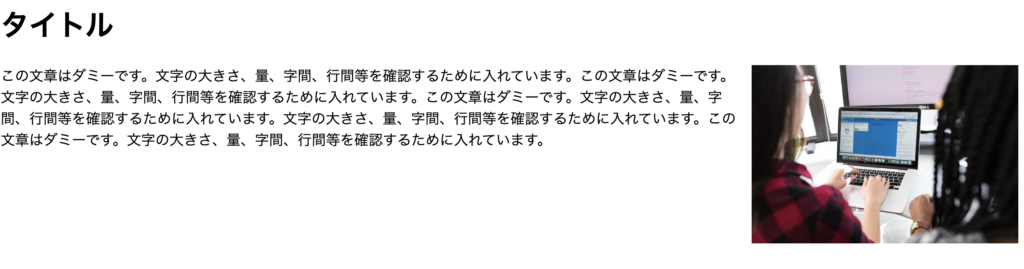
それではまず画像とテキストを横並びにする方法を紹介します。
HTMLとCSSを以下のようにします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<h1>タイトル</h1>
<img src="./images/thumbnail.jpg" alt="" />
<p>
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
</p>
</div>
</body>
</html>.container img {
width: 300px;
float: left;
margin-right: 16px;
}
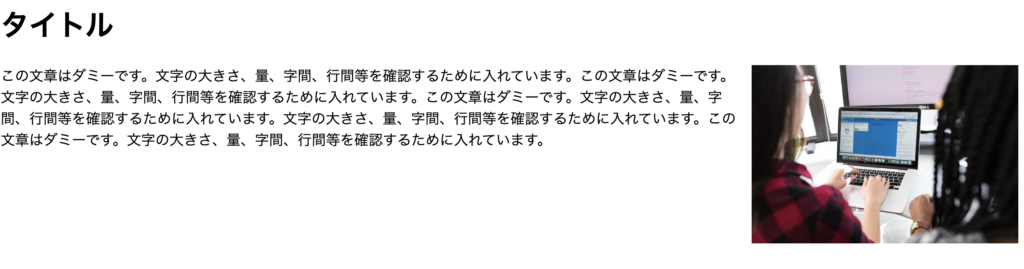
floatはleftとrightを選択するプロパティで、leftとすると指定した要素を左にして横並びにします。
反対にrightにすると指定した要素を右にして横並びにします。
.container img {
width: 300px;
/* ここを変更 */
float: right;
margin-right: 16px;
}
ちなみにfloatの正確な意味を習わない方が多いです。
簡単にいうと横並びですが、正確には「親要素の左上(右上)に配置して後続の要素を回り込ませる」という意味になります。
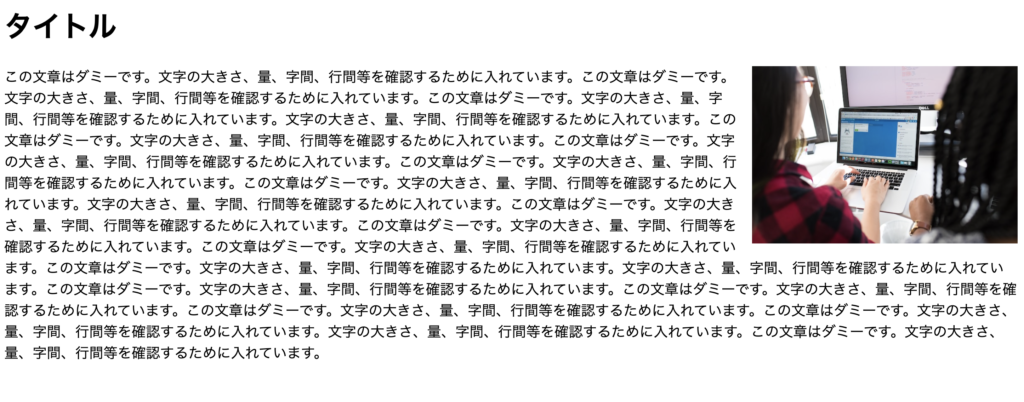
試しにテキストの量を多くしてみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<h1>タイトル</h1>
<img src="./images/thumbnail.jpg" alt="" />
<!-- ここを変更 -->
<p>
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
</p>
</div>
</body>
</html>.container img {
width: 300px;
/* ここを変更 */
float: left;
margin-right: 16px;
}
画像のサイズにもよりますがテキストの高さが画像を超えると、はみ出たテキストが画像の幅のところまで回り込んでいます。
同じような横並びのプロパティにflexというものもありますが、flexとの大きな違いは「回り込み」になります。
これを理解していないとレイアウト崩れを起こしやすいです。
floatの解除のやり方
floatは単純な横並びではなく「回り込み」であることを知りました。
加えてfloatは一度設定すると解除する必要があり、初学者の方は解除を忘れがちでレイアウト崩れを起こしていることが多いです。
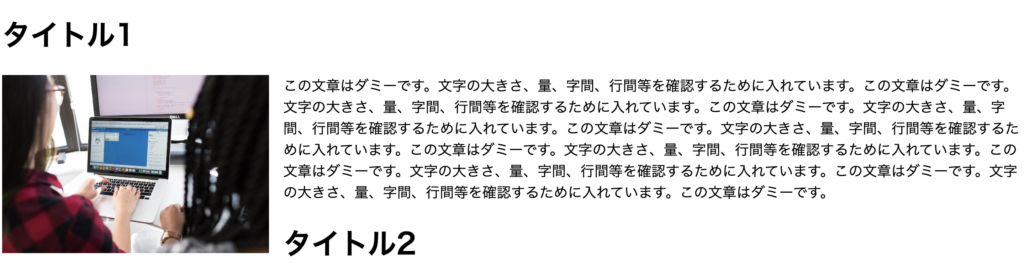
先ほどの例題で以下のようにHTMLを変更してみましょう、テキストの量は元通りに減らしておきました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<h1>タイトル1</h1>
<img src="./images/thumbnail.jpg" alt="" />
<p>
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。
</p>
<h1 class="test">タイトル2</h1>
</div>
</body>
</html>.container img {
width: 300px;
float: left;
margin-right: 16px;
}
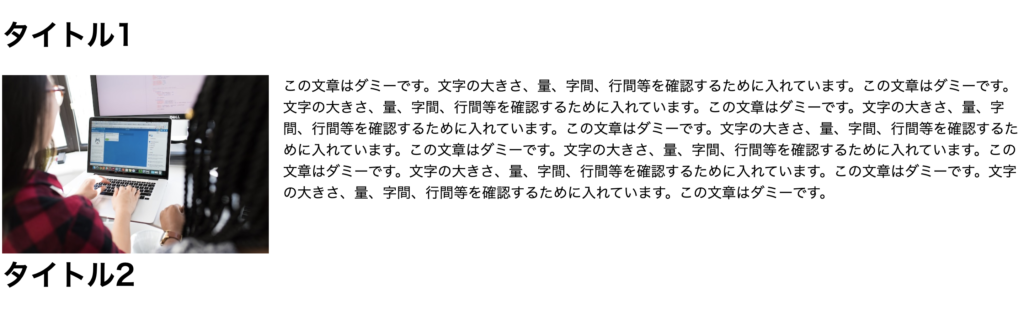
pタグの後続に書いた「.test」の部分が変な場所にありますね。
これも先ほど説明した「回り込み」が影響しているためで、綺麗に左端から表示するには一度設定したあfloatを解除する必要があります。
.container img {
width: 300px;
float: left;
margin-right: 16px;
}
/* ここを追加 */
.test {
clear: both;
}
floatを設定した要素の後続にCSSで「clear: both;」とすると綺麗に表示できました。
こんな感じで後続の要素にてfloatの解除をします。
またfloatの解除には別パターンもあるので紹介しておきます。
HTML,CSSを以下のようなものに作り替えます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="wrapper">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>.wrapper .box1 {
width: 300px;
height: 300px;
background: blue;
float: left;
}
.wrapper .box2 {
width: 300px;
height: 300px;
background: red;
float: left;
}
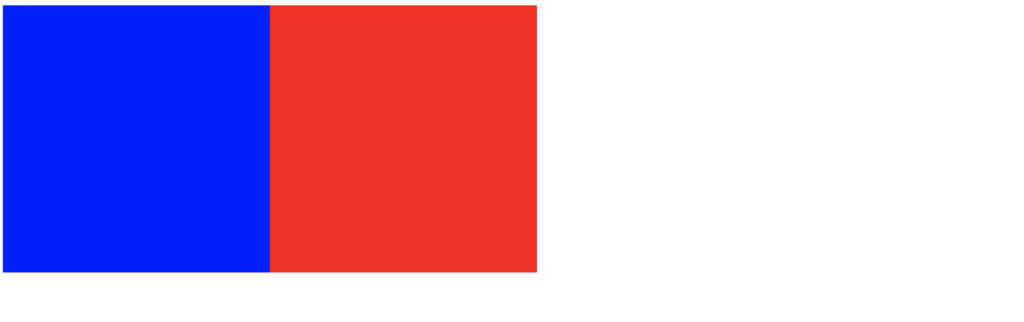
ブロックのような2つの要素を用意してfloatで横並びにしてみました。
こちらについても後続に別の要素を追加してみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="wrapper">
<div class="box1"></div>
<div class="box2"></div>
<!-- ここを追加 -->
<h1>タイトル</h1>
</div>
</body>
</html>
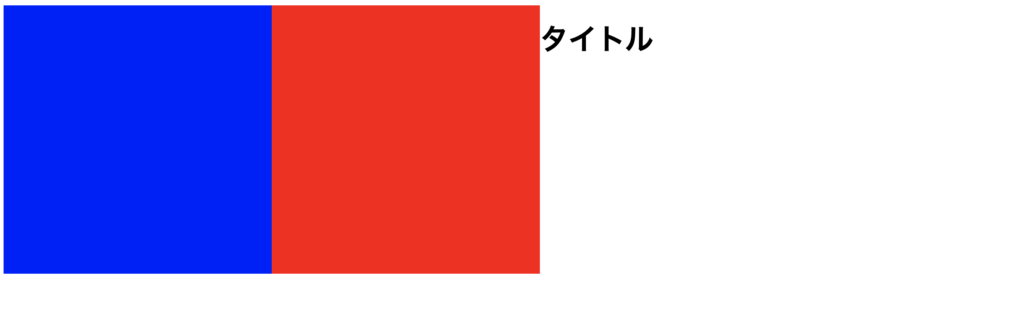
こちらも後続のh1タグがブロックの右側に回り込む形になりました。
今回はfloatを指定した要素の親要素に対してCSSを追加してみます。
/* ここを追加 */
.wrapper {
overflow: hidden;
}
.wrapper .box1 {
width: 300px;
height: 300px;
background: blue;
float: left;
}
.wrapper .box2 {
width: 300px;
height: 300px;
background: red;
float: left;
}

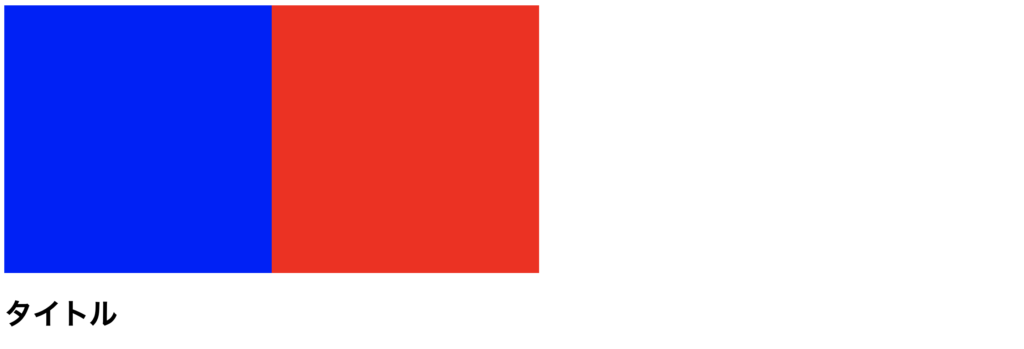
floatを設定していた青ブロックと赤ブロックの親要素に当たる「.wraapper」に「overflow: hidden;」を追加しました。
このようにfloatの要素の親要素に「overflow: hidden;」を追加してもfloatを解除できます。
以上のようにfloatはあくまで純粋な横並びではなく「回り込み」なのと、解除しないと後続の要素まで回り込んでしまいます。
ぜひ使い方を覚えておきましょう。
