Web制作やアプリ開発では「文字数を数える」という瞬間がよくあります。
例えば入力欄の作成で、「何文字が入力されたか?」を機能として盛り込むことです。
実は文字を数えるのはとても簡単な実装です。
とはいえ状況によってはちょっとしたバグにも遭遇するかもしれないので、JavaScriptで文字を数える方法を解説していきます。
「入力欄は作れるけど、チェック機能までは作れないデザイナー」
「何となくJavaScriptに対して苦手意識があって自分で作る気になれない」
「文字カウントはコピペでいつも終わらせていてデバックまでやったことはない」
本日はそんな方に知ってもらいたい内容です。
SNSアプリやメモアプリ、ブログサイトなど文字数を数えることが必要になる場面は意外と多いです。
簡単な方法で実現できるので初心者の方もぜひ練習してみましょう。
こちら動画も用意しているので併せてどうぞ。
JavaScriptで文字を数える方法
結論、JavaScriptでは以下のように書くことで文字をカウントすることができます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
<script src="./script.js" defer></script>
</head>
<body>
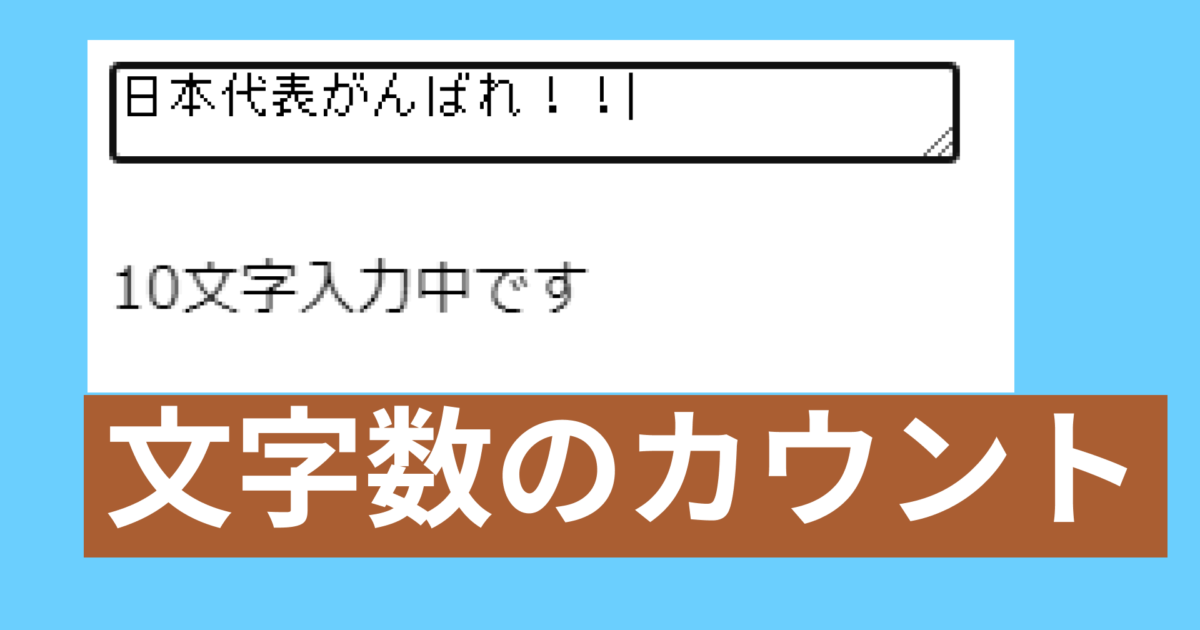
<textarea class="textarea" cols="30" rows="10"></textarea>
<p><span class="string_num">0</span>文字入力中です</p>
</body>
</html>const textarea = document.querySelector(".textarea");
const string_num = document.querySelector(".string_num");
textarea.addEventListener("keyup",onkeyup);
function onkeyup(){
const inputText = textarea.value;
string_num.innerHTML = inputText.length;
}addEventListenerの部分はデモなので理解できなくても大丈夫です。
肝心なのはonkeyup関数の「length」という部分です。
カウントしたい文字列が格納された対象に続けて「length」を書くだけです。
とても簡単ですね、これくらいならゴリゴリのエンジニアでなくとも対応できそうです。
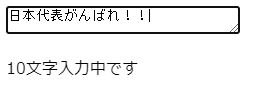
実行結果は以下のようになります。

ちなみに少し勉強された方ならlengthというものに見覚えがあるのではないでしょうか?
こちらは配列の要素の数を数えるときにも使います。
const arr = ["aaa", "bbb", "ccc"];
console.log(arr.length); // 3と出力される配列のデータにもlengthというプロパティがあり、配列の中にある要素の数を返してくれます。
配列の中身を全て繰り返し処理をするときにも使いますね。
const arr = ["aaa", "bbb", "ccc"];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}配列の中の要素すべてに処理を行いたい場合、for文の回数を「配列の要素の数」とすれば良いわけです。
実は今回のような文字列にも同じlengthを使うことで、配列ではないですが文字数を要素として捉えることになるんです。
そのため文字列にlengthを使うと文字数を取得することができたわけです。
JavaScriptで絵文字を数える方法
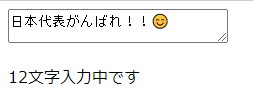
例えば以下のように絵文字も入れてみましょう。

目視で数えてほしいのですが、11文字なんですよね。
ただ表示としては12文字となってしまっています。
ここでは深く解説しないのですが文字は「バイト」という単位で管理されていることが原因です。
ブラウザでは「1文字=2バイト」という解釈になっているところ、絵文字は「1文字=4バイト」となっています。
そのため絵文字に関しては「length」を使うと2文字とカウントされてしまいます。
より詳しい話は「サロゲートペア」とググってみると良いでしょう。
ちなみに絵文字だけではなく「魚のホッケ」など一部の漢字にも起きる現象なので、地味に無視できない問題なんですよね。
※WordPressでも「魚のホッケ」を漢字で入力するとデータベースが更新されなかったりします(泣)
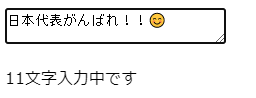
サロゲートペアを解決したうえで文字を数えるには以下のように修正します。
const textarea = document.querySelector(".textarea");
const string_num = document.querySelector(".string_num");
textarea.addEventListener("keyup",onkeyup);
function onkeyup(){
const inputText = textarea.value;
string_num.innerHTML = Array.from(inputText).length;
}「Array.from」という関数がJavaScriptには用意されていて、引数にカウントしたい対象を格納しておくことで、「length」を使った文字のカウントが正確に実行されます。

正しく11文字と出力されていますね。
いずれにしても1行の簡単なコードで文字を数えることができるので、ぜひ試してみてください。