画面に表示している画像をダウンロードさせるボタンの作り方をご存知でしょうか。
ボタンに関するイベント処理は色んな種類がありますが、今回はJavaScriptを使わずに実装できる内容なので初学者の方でも理解して頂ける内容になっています。
また動画もあるので併せて見てみてください。
画像をダウンロードさせるボタン(リンク)の作り方
結論、HTMLだけで実現することができて以下のように書きます。
画像についてはお手元で何か用意してみてください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="image__wrapper">
<img src="../images/image.png" alt="" id="image" />
</div>
<div class="download__btn">
<a href="../images/image.png" download="">ダウンロード</a>
</div>
</body>
</html>#image {
width: 400px;
height: 300px;
display: inline-block;
}
画像の表示はimgタグのhref属性にパスを指定するのですが、ボタンになっているaタグのhref属性にも全く同じパスを指定します。
さらにaタグには「dowonload」という属性があり、こちらを追加しておくとブラウザからパソコンに対してダウンロードができるようになります。
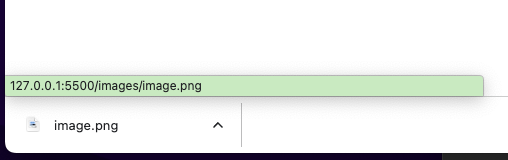
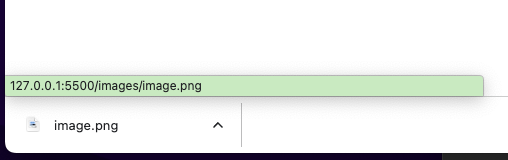
クリックするとダウンロードできているのが分かります。

とても簡単に作ることができましたね。
同じような機能はJavaScriptでも実装できるのですが、今回は一番シンプルな方法で紹介しています。
上記のコードについてボタンをCSSでデザインする際にはaタグをbuttonタグで囲う必要があります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="image__wrapper">
<img src="../images/image.png" alt="" id="image" />
</div>
<div class="download__btn">
<!--ここを修正-->
<button type="button" class="download__btn">
<a href="../images/image.png" download="">ダウンロード</a>
</button>
</div>
</body>
</html>
buttonタグについてCSSでスタイルを当てていきます。
#image {
width: 400px;
height: 300px;
display: inline-block;
}
/* ここを追記 */
.download__btn {
width: 150px;
height: 50px;
border: none;
background: #696969;
border-radius: 10px;
}
.download__btn a {
text-decoration: none;
color: #fff;
font-weight: bold;
font-size: 20px;
}
ボタンらしいデザインになりましたね、aタグについてをbuttonタグで囲っているのでクリックすると先ほど同様にダウンロードができます。