JavaScriptを使った音楽データや音声データの操作はとても簡単です。
Webサイトやアプリに音楽プレーヤーを実装することは一見難しそうに見えますが、事前に色んなプロパティやメソッドが用意されています。
また再生や停止といった単純な操作だけでなく、音楽の再生情報までも取得できますので知らない方は覚えておきましょう。
また動画もあるので必要に応じて活用してください。
audioタグの使い方
まずHTMLにaudioタグというタグがあり、こちらを使うことで音楽や音声を埋め込むことができます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<audio src="../audio/Christmas 30s.mp3" id="music"></audio>
</body>
</html>audioタグにはsrc属性があり、こちらにMP3ファイルなど音声データのパスを指定するだけです。
画像を埋め込む際にimgタグを使うのですが、imgタグの使い方が分かっていれば大丈夫ですね。
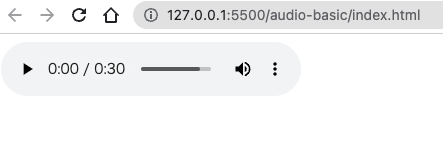
また音楽を再生したりするためのプレーヤーについてはcontrols属性を追加することで実現できます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<audio src="../audio/Christmas 30s.mp3" id="music" controls></audio>
</body>
</html>
再生ボタンに加えて、停止ボタンやボリュームなどが表示されました。
HTMLのaudioタグを使うと自分達でプレーヤーを実装する必要がありません、とても便利ですね。
audioタグには他にも色んな属性があり、その代表例として「loop(連続再生)」があります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<audio src="../audio/Christmas 30s.mp3" id="music" controls loop></audio>
</body>
</html>loopを追加しておくと再生が終了しても、もう一度最初から再生されるようになります。
JavaScriptで音楽プレーヤーを操作する方法
audioタグだけでも便利ですが、JavaScriptと掛け合わせるとさらに便利になります。
例えば再生ボタンを自作したいとします。
audioタグで表示される再生ボタンではなくオリジナルのボタンを作って、それを音楽データと連動させるためにJavaScriptを使用します。
具体的な方法としてまずHTMLを以下のように追加しておきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div>
<audio src="../audio/Christmas 30s.mp3" controls id="music"></audio>
</div>
<div>
<button id="btn-play">再生</button>
<button id="btn-stop">停止</button>
</div>
</body>
</html>
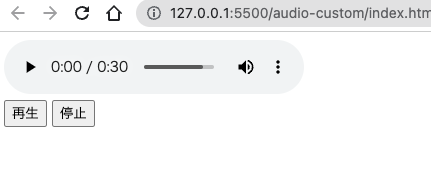
buttonタグを使って再生ボタンと停止ボタンを作りました。
とはいえ現状だとボタンをクリックしても何も起きないのでJSファイルを書いていきます。
const music = document.querySelector("#music");
const btnStart = document.querySelector("#btn-play");
const btnStop = document.querySelector("#btn-stop");
btnStart.addEventListener("click", () => {
music.play();
});
btnStop.addEventListener("click", () => {
music.pause();
});最初に音楽ファイル、再生ボタン、停止ボタンのそれぞれの要素を取得しておきます。
// 音楽ファイルを取得
const music = document.querySelector("#music");
// 再生ボタンを取得
const btnStart = document.querySelector("#btn-play");
// 停止ボタンを取得
const btnStop = document.querySelector("#btn-stop");
〜省略〜要素の取得はquerySelectorを使うのですが、もしquerySelectorの使い方が分からない方は別の記事で詳しく解説しているのでご覧ください。
再生ボタンと停止ボタンの要素が取得できて定数に格納したので、addEventListenerのclickイベントを使います。
JavaScriptでは「play(音楽の再生)」「pause(音楽の一時停止)」という関数が用意されているので、そちらを使うだけです、とても簡単ですね。
〜省略〜
btnStart.addEventListener("click", () => {
// play関数で音楽の再生
music.play();
});
btnStop.addEventListener("click", () => {
// pause関数で音楽の一時停止
music.pause();
});これで自作のボタンとaudioタグで読み込んだデータとの連携ができました。
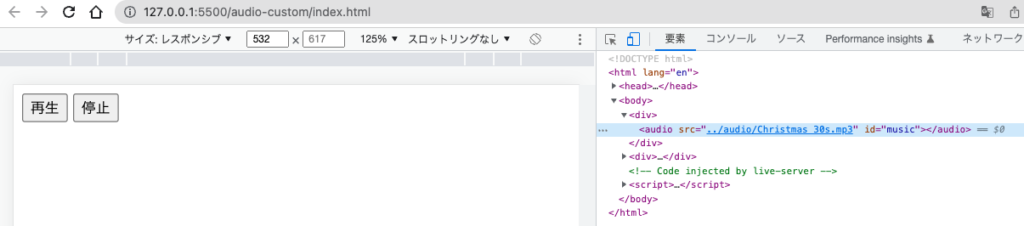
実際にはaudioタグにcontrols属性は外しておくことで、ブラウザには自作のボタンや自作のプレーヤーのみを表示させます。
imgタグやvideoタグと違ってaudioタグはcontrols属性を外しておけば、ブラウザ上には要素自体が見えないようになるので便利ですね。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div>
<!-- controls属性は外しておく -->
<audio src="../audio/Christmas 30s.mp3" id="music"></audio>
</div>
<div>
<button id="btn-play">再生</button>
<button id="btn-stop">停止</button>
</div>
</body>
</html>
JavaScriptで音声データの細かい情報を取得する
JavaScriptではaudioタグの操作だけでなく、データの細かい情報も取得することができます。
取得できる情報はたくさんあるのですが、その中でも代表的なものを何点か紹介します。
現時点での再生時間
const music = document.querySelector("#music");
const btnStart = document.querySelector("#btn-play");
const btnStop = document.querySelector("#btn-stop");
btnStart.addEventListener("click", () => {
music.play();
});
btnStop.addEventListener("click", () => {
music.pause();
// ここを追記
console.log(music.currentTime);
});currentTimeというプロパティでは一時停止など、再生中の現時点での再生時間を秒単位で取得できます。
一点注意なのが小数点まで含んだ秒単位の時間なので、画面に出力する時には小数点の削除をした方が良いでしょう。
全体の時間
const music = document.querySelector("#music");
const btnStart = document.querySelector("#btn-play");
const btnStop = document.querySelector("#btn-stop");
// ここを追記
console.log(music.duration);
btnStart.addEventListener("click", () => {
music.play();
});
btnStop.addEventListener("click", () => {
music.pause();
});durationではaudioタグに埋め込んだ音楽や音声の全体の時間が取得できます。
取り扱う音声の終了時間を知りたい時に使います。
こちらも小数点ありの秒単位で取得されますので、画面で表示する際には加工が必要でしょう。
現在時点の音量
const music = document.querySelector("#music");
const btnStart = document.querySelector("#btn-play");
const btnStop = document.querySelector("#btn-stop");
btnStart.addEventListener("click", () => {
music.play();
// ここを追記
console.log(music.volume);
});
btnStop.addEventListener("click", () => {
music.pause();
});volumeで現在の音量を0〜1の間の数字で取得できます。
消音が「0」でマックス時の音量は「1」となります。
ちなみにaudioタグを普通に埋め込むとデフォルトとしてマックス音量が設定されます。
消音(ミュート)の有無
const music = document.querySelector("#music");
const btnStart = document.querySelector("#btn-play");
const btnStop = document.querySelector("#btn-stop");
btnStart.addEventListener("click", () => {
music.play();
// ここを追記
// console.log(music.muted);
});
btnStop.addEventListener("click", () => {
music.pause();
});mutedで消音になっているかを真偽値で取得できます。
消音になっていれば「true」となり、そうでなければ「false」になります。
ここでいう消音とは先ほど紹介したvolumeの値が「0」であることを指します。
他にも色んな情報を取得することができて、JavaScriptを使うことで音楽アプリをオリジナルで作れてしまいます。
ご自身でも色んな操作をして体験してみてください。
また今回参考にした本は以下になりますのでよければどうぞ。今回参考にした本はこちら

