JavaScriptでCSSのスタイルを設定できることをご存知でしょうか?
もちろん全体的なコーディングについてはcssファイルに書いていくのですが、アニメーションなど単発の動作についてのスタイルなどで使うことができます。
動画もあるのでぜひこの機会に覚えておきましょう。
JavaSctiptでスタイルを追加する方法
まずスタイルを新規で追加する方法から紹介していきます。
HTMLは以下のようなケースを想定します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<p class="text">テスト</p>
</div>
</body>
</html>上記のコードで<p class=”text”>テスト</p>にスタイルを追加していきます。
const text = document.querySelector(".text");
text.style.color = "red";
文字の色を赤色にすることができました。
JavaScriptではstyleというプロパティがすでに用意されていて、こちらにてHTML要素のスタイルを操作することができます。
styleプロパティにはCSSで使用するスタイル名と同じ名前でそれぞれメソッドが用意されていて、上記のコードでは「style.color」とすることで文字通りCSSでcolorプロパティを追加するのと同じことを実現できます。
ただ1点注意なのが、「-」を使うスタイル名についてです。
先ほどのコードを使って文字の大きさについてのスタイルを追加したいと思います。
const text = document.querySelector(".text");
text.style.color = "red";
// ここを追記
text.style.fontSize = "50px";
文字の色に加えて大きさまで変えることができましたね。
追記したコードに注目してみると、少し書き方に違和感があるかもしれません。
~省略~
text.style.fontSize = "50px";本来であれば「font-size」とCSSファイルで書くのが、「fontSize」となっていますね。
こちらJavaScriptでスタイルを扱うときの特殊な文法とでも覚えてもらえれば良いのですが、基本的に「-」の代わりに繋げる単語の頭文字を大文字にします。
「-」を使ったスタイルって意外と多いので注意しましょう。
・font-size → fontSize
・font-weigth → fontWeight
・justify-content → justifyContent
・backgronud-color → backgroundColor
・align-items → alignItems
など
JavaScriptでkeyframesを使ったanimationプロパティを指定する方法
CSSではkeyframesを使ったanimationプロパティを設定することでアニメーションが作れます。
JavaScriptではCSSで作るアニメーションも指定することができます。
const mouseMove = {
transform: `translate(${x}px, ${y}px)`,
};
mouse.animate(mouseMove, {
duration: 1000,
fill: "forwards",
});まずanimationプロパティはJavaScriptではanimate()というメソッドで実行できます。
animateメソッドは第一引数に動作内容、第二引数にオプションを指定します。
上記コードでは定数mouseMoveという定数を用意してtransformによる要素の移動を作っています。
そのためanimateメソッドの第一引数に定数mouseMoveを書けばOKです。
CSSのanimationプロパティではanimation-delayやanimation-timing-functionなどオプションが指定できましたね。
それらはanimateメソッドの第二引数でオブジェクト形式で指定することになります。
「3秒かけてゆっくり実行」「5秒待ってから実行」などCSSのanimationプロパティで指定できたオプションはanimateメソッドでも使用できるようになっています。
上記のコードではanimation-durationとanimation-fill-modeを指定しています。
純粋なCSSに書き換えると以下のコードと同じになります。
{
animation: mouseMove 1s forwards;
}
@keyframes mouseMove {
0%{
transform: translate(px, px),
},
100%{
transform: translate(px, px),
}
}JavaScriptでスタイルの変更をする方法
先ほどは新規でスタイルを追加していましたが、すでに設定されているスタイルを変更する方法も全く同じ書き方になります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<p class="text">テスト</p>
</div>
</body>
</html>上記のようなHTMLについてすでに以下のようなCSSが適用されているとします。
.text{
font-size: 16px;
color: red;
}
pタグにスタイルが適用されていることが分かります。
こちらについて同じスタイルを指定して値を変更してみます。
const text = document.querySelector(".text");
text.style.fontSize = "50px";
text.style.color = "blue";
追加の方法と全く同じ書き方で変更も出来ましたね。
styleというプロパティを使うとCSSファイルを書くのと同じ感覚になるので便利ですね。
ちなみにですが「なぜCSSファイルの内容が上書きされてしまうのか?」という疑問を持った方がいるかもしれません。
こちらCSSの原則を理解しておく必要があります。
カスケード(優先度)と言ったりして、同じセレクタに対して複数のスタイルの設定が書かれた場合に「どちらの記述を採用するか」というのが事前に決められています。
カスケード(優先度)については何段階も階層があるのですが、その中の一つとして「CSSファイルに指定した内容よりも、HTMLファイルのインライン指定されたものを優先する」というものがあります。
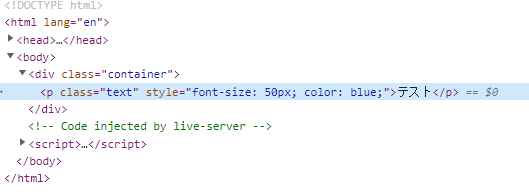
先ほどのコードをブラウザの検証ツールを使って確認してみましょう。

JavaScriptで実行したスタイルの変更が、HTMLのインラインに書かれているのが分かります。
基本的にJavaScriptのstyleプロパティを使って追加、変更したスタイルは、CSSファイルではなくHTMLファイルのインライン指定で書かれます。
そのため事前にCSSファイルにスタイルが記載されていたとしても、そちらを差し置いてJavaScriptで実行したスタイルが適用されるという仕組みになっています。
こちらはJavaScriptというよりはCSSの仕組みなので興味がある方はドキュメントを読んでみてください。
https://developer.mozilla.org/ja/docs/Web/CSS/Cascade
JavaScriptでスタイルを確認する方法
これまでJavaScriptを使ってスタイルの追加、変更を行ってきましたが、「スタイルの中身を取得」ということもできるので紹介します。
先ほどのHTMLとCSSのコードを引き続き使っていきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<p class="text">テスト</p>
</div>
</body>
</html>.text{
font-size: 16px;
color: red;
}
現状としては文字の大きさと色についてのスタイルが適用されていますね。
こちらのスタイルの値を取得してコンソールに出力してみたいと思います。
const text = document.querySelector(".text");
textStyle = getComputedStyle(text);
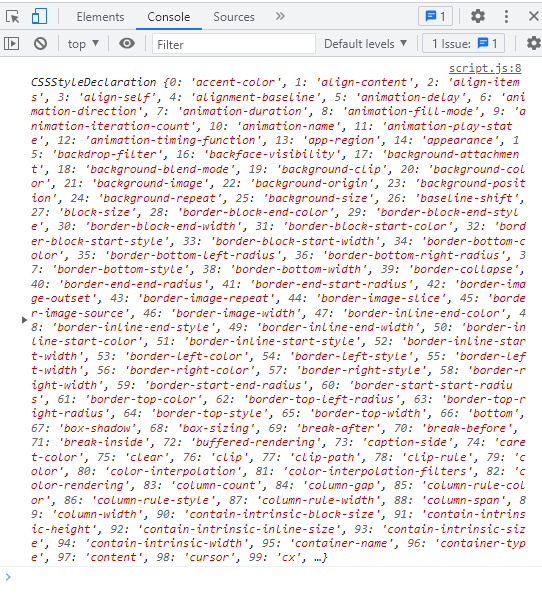
console.log(textStyle);
何だかよく分からない文字がたくさん出力されましたね、こちらエラーではないので安心してください。
JavaScriptではgetComputedStyleというメソッドがあり、引数にHTML要素を指定すると「現在のスタイルの状況」をオブジェクトで返してくれます。
HTML要素の取得はquerySelectorを使うと簡単に出来るのですが、もし使い方が分からない方がいれば別の記事で解説しているので確認しておきましょう。
とはいえ現状だと見づらくて知りたい情報が取れないのですが、getComputedStyleにはスタイル名を指定することができます。
JSファイルを以下のように書き換えてみます。
const text = document.querySelector(".text");
// colorを取得
textColor = getComputedStyle(text).color;
// font-sizeを取得
textSize = getComputedStyle(text).fontSize;
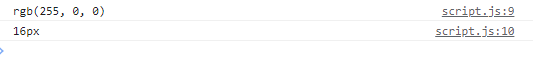
console.log(textColor);
console.log(textSize);
当初の予定通りに色とサイズを取得することが出来ていますね。
ちなみに先ほど紹介したJavaScriptでスタイルを変更した場合は、どのような値が取得されるのでしょうか?
それでは文字の色を変更してみたいと思います。
const text = document.querySelector(".text");
// colorを変更
text.style.color = "blue";
textColor = getComputedStyle(text).color;
textSize = getComputedStyle(text).fontSize;
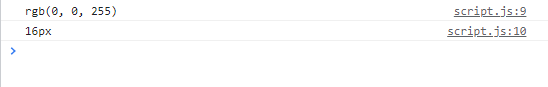
console.log(textColor);
console.log(textSize);
文字の色が「赤→青」に変わりましたね。
検証ツールでコンソールログを見てみましょう。

画面に反映されている青色で出力されていますね。
getComputedStyleで取得できるCSSは「現在の画面に反映されている値を取得」という特徴があります。
そのためCSSファイルで記載されている値を取りたくても、画面の表示の段階でJavaScriptでCSSを変更していた場合には元のCSSファイル側の値は取得できないので注意してください。
また今回の記事を作成するのに参考にした本は以下になりますので良ければどうぞ。
今回の記事を作成するのに参考にした本はこちらから
