Webサイトに動画を埋め込むのはとても簡単です。
プログラミング初学者であれば画像の埋め込みはご存じだと思いますが、動画の埋め込みも同じような手順で実現できます。
近年は動画を使ったサービスや情報発信が増えているので、サイト制作やアプリ開発を目指す方はぜひ覚えておきましょう。
また動画もあるので必要に応じて活用してください。
HTMLのvideoタグを使って動画を埋め込む
まずHTMLのvideoタグについて解説していきます。
画像でいうimgタグのようなものと思ってもらえれば大丈夫です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<video
src="../images/video.mp4"
width="400"
height="300"
id="movie"
></video>
</body>
</html>
videoタグにもimgタグ同様にsrc属性があり、そちらに読み込みたい動画のパスを指定するだけで表示させることができます。
加えて他にも色んな属性があり、widthとheightでサイズを指定できます。
サイズについては元の動画ファイルの縦横比率に依存するので、あくまで要素のサイズであることに注意してください。
この辺りはデザイナーの担当なので初学者の方はスルーしてもらっても大丈夫です。
動画プレーヤーを実装する
現状のままですと動画の再生や停止などができません。
videoタグにはcontrols属性というものがあり、動画プレーヤーを実装することができます。
〜省略〜
<video
src="../images/video.mp4"
width="400"
height="300"
id="movie"
controls
></video>
〜省略〜
HTMLのvideoタグを使うと自分達で再生ボタンなどを作る必要はありませんね、とても便利です。
他にも音量ボタンや全画面表示のボタンまで付いています。
自動再生をする方法
動画プレーヤーを実装したことで動画を再生することができました。
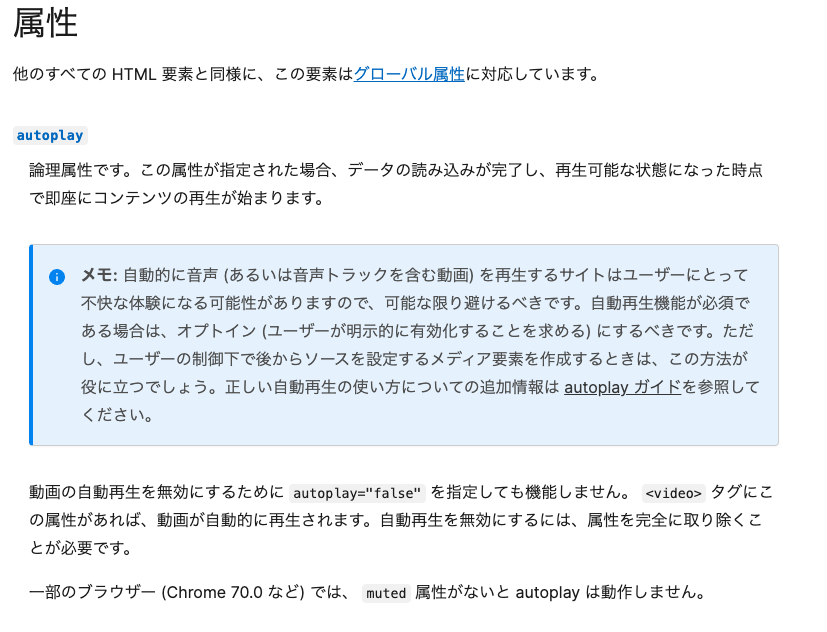
他にも自動再生できる属性にautoplayというものがあります。
〜省略〜
<video
src="../images/video.mp4"
width="400"
height="300"
id="movie"
controls
autoplay
></video>
〜省略〜autoplayを付けることでユーザーがブラウザを開いたときに動画が再生されます。
ちなみにautoplayはブラウザごとに挙動が変わることが公式ドキュメントに記載されており、例えばChromeであれば「muted」という属性もセットで付ける必要があります。

muted属性は名前の通り「消音」をするための属性になっています。
videoタグは普通に埋め込むだけだと音量マックスになっており、消音で再生してほしい場合にはmutedを追加しておく必要があります。
先ほどのautoplay属性を追加した場合にも、Chromeではmuted属性が必要になります。
Chromeでは消音でしか自動再生ができないようです。
〜省略〜
<video
src="../images/video.mp4"
width="400"
height="300"
id="movie"
controls
autoplay
muted
></video>
〜省略〜動画にサムネイルを追加する方法
続いて動画を再生するまでは「指定の画像」を表示させたい場合があります。
Youtubeではサムネイルが一覧に表示されていますね、あんな形で指定の画像を用意している場合にもvideoタグにposter属性というものが用意されているので実現できるんです。
〜省略〜
<video
src="../images/video.mp4"
width="400"
height="300"
controls
poster="../images/image.png"
></video>
〜省略〜
poster属性はsrc属性のようにパスを指定するだけです。
先ほど自動再生の方法を解説しましたが、autoplay属性を追加しているとサムネイルを指定しても意味がなくなってしまうので注意してください。
このような動画の細かい再生手法はデザイナーやクライアントと事前に詰めておく内容になるかと思います。
JavaScriptで動画の操作をする方法
HTMLのvideoタグを使うと簡単に動画を埋め込むことができます。
一方でJS側でもvideoタグの操作ができるので紹介しておきます。
今回はオリジナルの再生ボタンと停止ボタンを作ることをやってみます。
先ほど動画プレーヤーはcontrols属性で簡単に実装できることが分かりましたが、デザインによってはオリジナルのボタンを使う場面はあります。
デザイナーが作ったオリジナルのボタンと動画の操作を連動させるためにJavaScriptを使っていきます。
まずHTMLは以下のようにします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<video
src="../images/video.mp4"
width="400"
height="300"
id="movie"
></video>
<div>
<button id="btn-play">再生</button>
<button id="btn-stop">停止</button>
</div>
</body>
</html>
buttonタグを使って簡単ですが、再生と停止のボタンを用意しました。
現状だとボタンをクリックしても何も起きないので、JSファイルで要素を取得して関数を書いていきます。
const movie = document.querySelector("#movie");
const btnStart = document.querySelector("#btn-play");
const btnStop = document.querySelector("#btn-stop");
btnStart.addEventListener("click", () => {
movie.play();
});
btnStop.addEventListener("click", () => {
movie.pause();
});まず要素の取得で「動画」「再生ボタン」「停止ボタン」をそれぞれ取得して定数に格納しておきます。
// 動画の取得
const movie = document.querySelector("#movie");
// 再生ボタンの取得
const btnStart = document.querySelector("#btn-play");
// 停止ボタンの取得
const btnStop = document.querySelector("#btn-stop");
〜省略〜querySelectorについては別の記事で詳しく解説しているので必要でしたらご覧ください。
要素の取得できたら再生ボタン、停止ボタンのそれぞれに対してaddEventListenerのclickイベントに関数を指定します。
JavaScriptでは動画要素について「play(動画の再生)」「pause(動画の一時停止)」と専用の関数が用意されています。
〜省略〜
btnStart.addEventListener("click", () => {
// 動画の再生にplay関数を使う
movie.play();
});
btnStop.addEventListener("click", () => {
// 動画の一時停止にpause関数を使う
movie.pause();
});JavaScriptを使うと言っても事前に関数が用意されているので、特に難しいことはないですね。
Youtube動画であればリンクを埋め込むだけですが、MP4ファイルなどで動画ファイルを埋め込みたい場合には今回紹介したテクニックが役に立つので使ってみてください。

