API処理に進んだくらいから突然「JSON」というデータ形式に出会うでしょう。
テキスト、画像などと違って日常生活で使うことのないデータ形式なので、何をするためのものなのかさっぱり分からないと思います。
「JSONで取得して、、、と言われてもイマイチ何をしたら良いのか分からない」
「JSONとオブジェクトの違いが分かっていない」
「parseやstringifyなどが何をしているか分からずコピペして使っている」
本日は分かりそうで分からないJSONについて基本を解説していきます。
また動画もあるので必要に応じて活用してください。
JSONで作るデータの特徴
まずJSONが何かを形で見てみましょう、以下のように表現されるデータ形式をJSONと呼びます。
const json = `{ "id": "0001", "name": "AAA", "age": 20 }`;
console.log(json);
こちら一見するとオブジェクトに見えるのですが、JSONとオブジェクトは違うものになります。
試しに中のプロパティにアクセスしてみたいと思います。
const json = `{ "id": "0001", "name": "AAA", "age": 20 }`;
// ここを修正
console.log(json.id);
idにアクセスしようとすると「undefined」となってしまいました。
オブジェクトだったら「0001」という文字が出力されていたことでしょう。
JSONの中身をよく見てみるとプロパティ名が文字列になっているので、文字列はキー名としてアクセスできないことが原因です。
// JSON
{ "id": "0001", "name": "AAA", "age": 20 }
// オブジェクト
{ id: "0001", name: "AAA", age: 20 }非常に分かりづらいですし初学者の方だと同じに見えると思います。
ただオブジェクトとJSONでは使い方が違うので必ず違いは理解しておきましょう。
JSON.parse()は何をやっていたのか?
JSONの中でプロパティにアクセスするにはどうすれば良いのでしょうか?
JSONで作られたデータは以下のようにすることでオブジェクト同様にプロパティの値を取得することができます。
const json = `{ "id": "0001", "name": "AAA", "age": 20 }`;
// ここから修正
const parsed = JSON.parse(json);
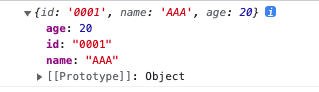
console.log(parsed);
JavaScriptではJSON.parse()という関数が用意されていて、引数にJSONデータを入れることでオブジェクトに変換してくれます。
変換できたものはプロパティ名を指定すれば値を取得できます。
const json = `{ "id": "0001", "name": "AAA", "age": 20 }`;
const parsed = JSON.parse(json);
// ここから修正
console.log(parsed.id);
APIからデータを取得する方法をググると「parse」という単語が登場するのですが、JSON形式をオブジェクトに変換していただけなんですね。
JSONがそのままではプロパティにアクセスできないことを知っていないと、ついついコピペして使うだけになってしまうので解説しました。
JSON.stringifyは何をやっているのか?
一方でオブジェクトをJSONに変換したい場面も登場します。
こちらもJavaScriptでは専用の関数が用意されていて、以下のように書くことでオブジェクトをJSONに変換することができます。
const data = {
id: "0001",
name: "AAA",
age: 20,
};
const jsonData = JSON.stringify(data);
console.log(jsonData);
JSON.stringify()は引数にオブジェクトを入れることでJSON形式のデータに変換してくれます。
こちらもAPI関連の処理でよく見かけるコードですよね、先ほど同様に変換しているだけでした。
JSONに変換したのでプロパティにアクセスすることはできなくなります。
const data = {
id: "0001",
name: "AAA",
age: 20,
};
const jsonData = JSON.stringify(data);
// ここを修正
console.log(jsonData.id);
またJSON形式を見やすい形に変換することもできます。
const data = {
id: "0001",
name: "AAA",
age: 20,
};
// ここから修正
const jsonData = JSON.stringify(data, null, " ");
console.log(jsonData);JSON.stringifyでは第二引数にnull、第三引数に空白を入れることで自動で整形します。

データ量が多くなってくると、こちらの方が見やすくなりますので使い方を覚えておきましょう。
JSONデータの読み込みの方法
ここまでJSONデータの基本を解説してきましたが、実際の現場では外部ファイルとしてJSONデータを扱うことがほとんどです。
先ほどのコードではJSファイルにJSONをそのまま書いていましたが、「.json」という拡張子をつけた別のファイルに書く訳です。
{
"id": "0001",
"name": "AAA",
"age": 20,
"brother": [
{
"id": "0002",
"name": "BBB",
"age": 19
},
{
"id": "0003",
"name": "CCC",
"age": 18
}
]
}こちらのdata.jsonをHTMLファイルに読み込んでみたいと思います。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./script.js" defer></script>
</head>
<body>
<script type="module">
import data from "./data.json" assert { type: "json" };
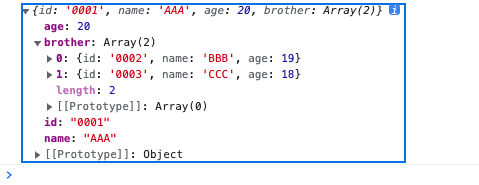
console.log(data);
</script>
</body>
</html>JSONデータの読み込む行為はJavaScriptで実行するのでscriptタグを用意しています。
JSONデータに限らず、JavaScriptで外部データを読み込むにはimport文というものを使います。
〜省略〜
<script type="module">
// data.jsonをjson形式で読み込んで「data」という名前で使いまわす
import data from "./data.json" assert { type: "json" };
console.log(data);
</script>
〜省略〜
ちなみにHTML側で上記のコードで読み込むと自動的にJSONをオブジェクトに変換してくれます。
JSONデータはHTMLだけでなく色んな言語のファイルで読み込むことができます。
個別の解説はしませんがPHPやJavaなどでも活用されるため、エンジニアになるのであれば必須の知識とも言えるでしょう。
また今回参考にした書籍は以下になりますので良ければどうぞ。
今回の記事を作成するのに参考にした本はこちらから