JavaScriptでユーザーが何のキーボードを入力したかを判定する方法があるのをご存知でしょうか。
代表的な使用例はPCゲームの開発ですが、最近ではWebアプリでショートカットキーを使った機能が当たり前に使われています。
使用頻度は多いのですが意外と初学者向けの教材やYoutubeでは解説されていないので紹介します。
また動画もあるので必要に応じて使ってください。
JavaScriptでキーボードの入力に関する処理方法
まずはHTMLを使って簡単な入力欄を用意しておきましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
<script src="./script.js" defer></script>
</head>
<body>
<textarea class="text" name="" id="" cols="30" rows="10"></textarea>
<p><span class="string"></span>文字</p>
</body>
</html>
入力欄に文字を入力したら文字数をカウントする、みたいなことを想定しています。
続いてJavaScriptは以下のように書いてみます。
const text = document.querySelector(".text");
const string = document.querySelector(".string");
text.addEventListener("keyup", () => {
const inputText = text.value;
string.innerHTML = inputText.length;
});キーボードの入力を判定したいHTML要素を取得しておき、対象の要素にaddEventtListenerを設定します。
addEventLisetenerで操作できるwindowオブジェクトのイベントには既にキー操作に関するイベントが用意されています。
上記のコードでは「keyup(キーが指から離れた時)」を使っています。

文字を1文字打つたびにカウントされていることが確認できました。
JavaScriptでキーボードの種類を判定する方法
JavaScriptでキー操作に関する処理が作れることが何となく分かってもらえたかと思います。
続いて入力されたキーボードの種類を判定する方法を紹介します。
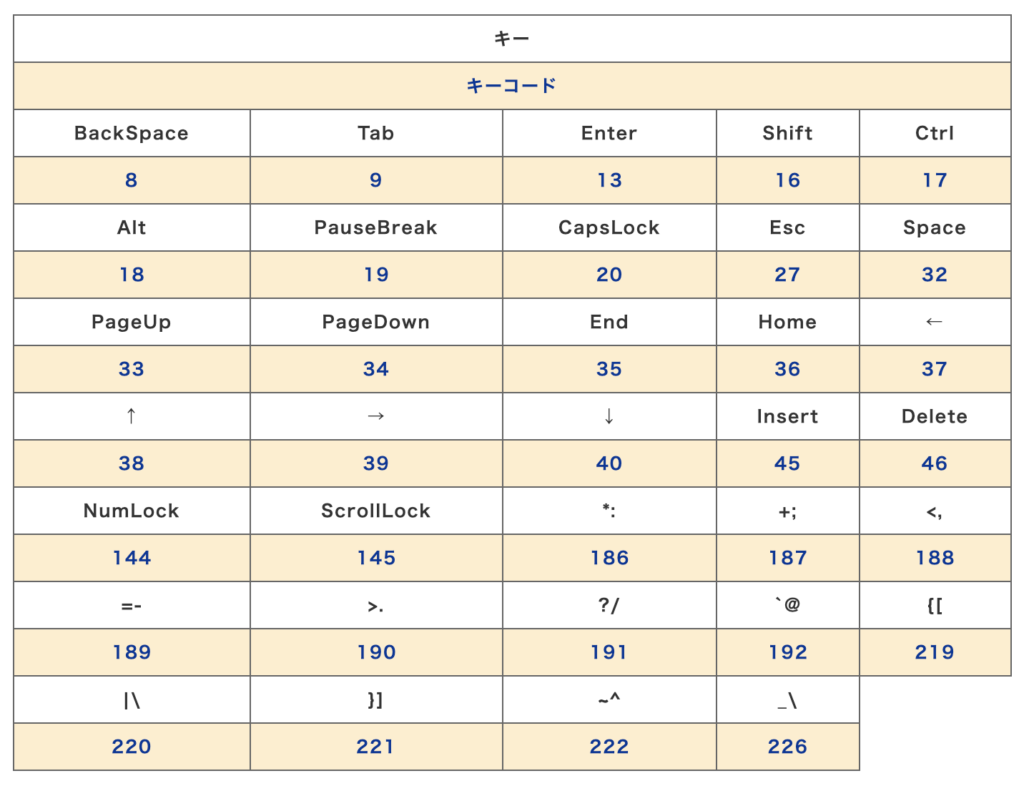
プログラミングの世界では事前にキーボードを数字で管理しています。
https://web-designer.cman.jp/javascript_ref/keyboard/keycode/

この数字をキーコードと読んだりするのですが、キーコードを使うと条件分岐で以下のように書くことができます。
const text = document.querySelector(".text");
const string = document.querySelector(".string");
// ここから追加
text.addEventListener("keydown", (e) => {
const key = e.keyCode;
if(key === 39){
console.log("右");
}
if(key === 37){
console.log("左");
}
if(key === 13){
console.log("enter");
}
});addEventListenerの「keydown」は「押したとき」という意味になります。
また条件分岐についてはキーボードの「→」「←」「Enter」を判定しています。
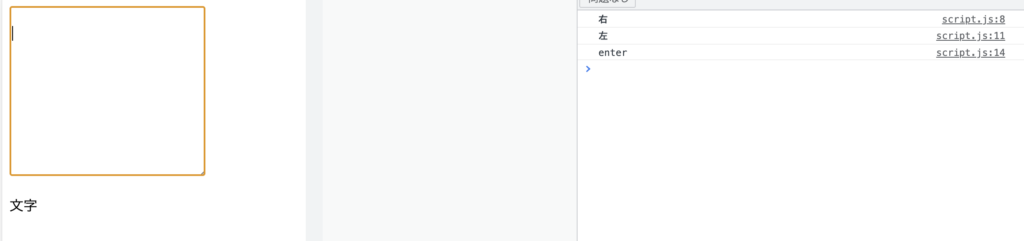
先ほどの入力欄でそれぞれ打つとコンソールログが出力されます。
キーボードの写真は用意していないのですが、皆さんのお手元で再現してもらえますので各自試してみてください。

ちなみにキーコードは暗記しなくて良いです、というか暗記してる人はいないと思いますのでご安心ください。
必要に応じて調べれば何の問題もありません。
またキーコードのような数字ではなく文字で表現することもできます。
例えばEnterキーについては以下のように書くことができて、どちらも同じ意味になっています。
// 数字で判別するパターン
if(key === 13){
console.log("enter");
}
// 文字で判別するパターン
if(e.key === "Enter"){
console.log("enter");
}さらにキー操作では同時押しをすることがあるかと思いますが、同時押しも演算子を使って表現できます。
// shfitキー + Enterキーの組み合わせ
if(e.shiftKey && e.key === "Enter"){
console.log("shift enter");
}
