「グラデーションは生成ツールを使っていて自分でカスタマイズできない」
「linear-gradientの使い方は調べたけど何をしているかわからなかった」
「背景画像にグレーマスクをかける方法を知りたい」
本日はそんな方に向けて書いていきます。
CSSの背景を指定するbackgroundプロパティにはlinear-gradientとradial-gradientという関数を使うことでグラデーションを作ることができます。
しかし関数の引数の設定やグラデーションの角度や位置を指定するのは少し難しかったりします。
もちろん生成ツールを使ったり画像として貼り付けても問題ないのですが、皆さんが思っているよりずっと簡単な仕組みなので一度は練習してみると良いかもしれません。
「左から右に色が変わる」「上から下に色が変わる」「円形に色が変わる」「斜めに色が混じる」といったバリエーションごとの書き方も例題で紹介するので知って得する話になるはずです。
また動画もあるので必要な方は一緒に活用してください。
CSSのlinear-gradientでグラデーションを作る
例えば背景色を2色にしてグラデーションにしたいときにlinear-gradientやradial-gradientを使います。
それぞれbackgroundプロパティに対して使う関数で、linear-gradientでは以下のような書き方になります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container"></div>
<div class="wrapper"></div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 800px;
height: 400px;
background: linear-gradient(45deg, #ffacac, #ffebb4);
margin-bottom: 16px;
}
linear-gradientの引数には「角度、1つ目の色、2つ目の色」という具合に設定します。
角度というのは色が交わる角度のことです。
Chromeの検証ツールでは角度ごとの変化を確認することができますので皆さんも触ってみてください。
ちなみに0度と180度のように数字は違うけど傾き具合が同じ場合は、色の順番に違いが出ることを覚えておいてください。
例えば0度だと以下のようになります。

一方で180度だと以下のようになります、傾きは一緒でもクルッと反転するわけなので色の位置は変わります。

CSSのlinear-gradientとradial-gradientの違い
グラデーションを作る方法は他にもあって、有名なものではradial-gradientも覚えておくと良いでしょう。
こちらは円形にグラデーションを作るための関数で、以下のような使い方になります。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 800px;
height: 400px;
background: radial-gradient(circle at center, #ffebb4, #ffacac);
margin-bottom: 16px;
}
第1引数には角度ではなく位置を指定するようになります。
位置というのは放射線状になる中心をどこに配置するかということで、特定のキーワードが用意されています。
上記のコードにある「circle at center」がデフォルトになっていて真ん中が中心になります。
例えば以下のように変更してみます。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 800px;
height: 400px;
/* ここを修正 */
background: radial-gradient(farthest-side at 40px 40px, #ffebb4, #ffacac);
margin-bottom: 16px;
}
CSSのlinear-gradientを使って背景画像にグレーをかける方法
ここまでで2色をグラデーションにする方法を知ってもらいましたが、意外な使い道もあるので紹介します。
例えば背景画像にグレーをかけるときにもlinear-gradientが使えます。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 800px;
height: 400px;
background: radial-gradient(farthest-side at 40px 40px, #ffebb4, #ffacac);
margin-bottom: 16px;
}
/* ここから追加 */
.wrapper {
width: 800px;
height: 400px;
/* 同じ色にすることでグレーマスクになる */
background-image: linear-gradient(
0deg,
rgba(0, 0, 0, 0.1),
rgba(0, 0, 0, 0.5)
),
url("https://picsum.photos/800?random=1");
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}backgroundプロパティは「,」で区切って画像とグラデーションを一緒に指定することができます。
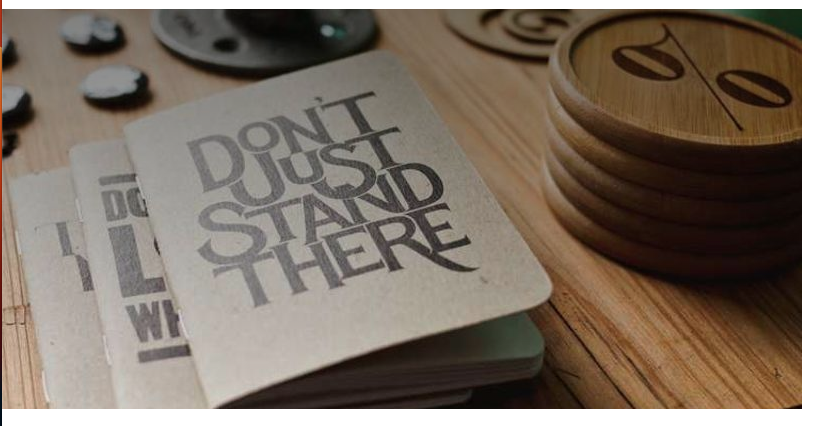
linear-gradientで黒系の色をグラデーションすることで、背景画像にグレーをかけることができます。
グレーをかける方法は他にもありますがグラデーション上のグレーをかけるにはlinear-gradientを使いましょう。
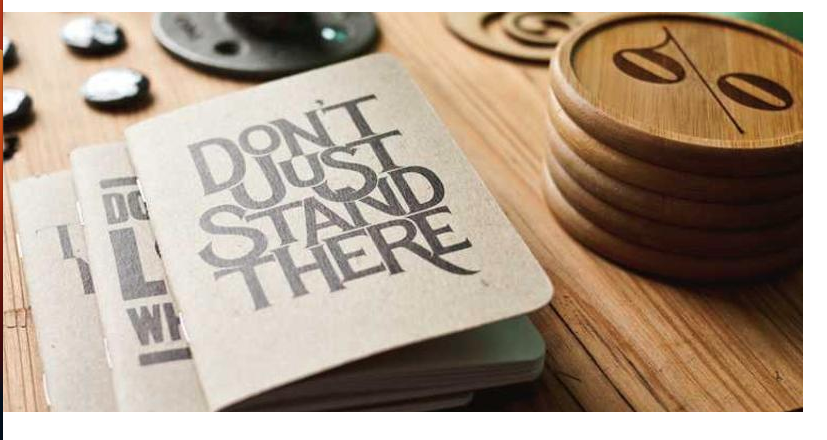
通常であれば以下のような背景画像です。

こちらに対して上記のコードのようにlinear-gradientを追加すると以下のようになります。

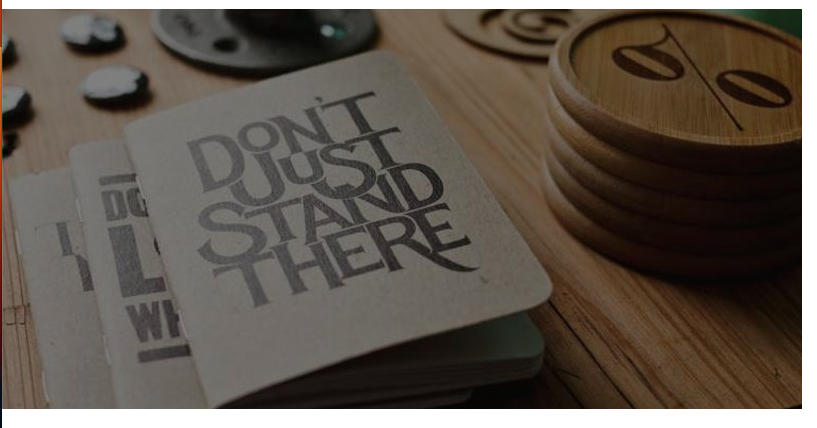
もちろんグラデーションにしないグレーでも良い場合はlinear-gradientで同じ色を指定すれば結果的に単色になりますので可能です。
例えばlinear-gradient(0deg, rgba(0,0,0,0.5), rgba(0,0,0,0.5))とすればrgba(0,0,0,0.5)が全体にかかるので以下のような見た目になります。

意外と使い道があることがわかってもらえたかと思います。
最近では背景にグラデーションやグレーをかけることはデザイン業界としては当たり前になりましたので覚えておくと良いでしょう。