JavaScriptを使うとパソコンの画面にプッシュ通知を送信できることをご存知でしょうか?
近年のWebマーケティングは多種多様になってきて、有りとあらゆる手段でユーザーにアプローチすることが当たり前になっています。
その中の一つにパソコンでのプッシュ通知がありJavaScriptを使うと簡単に実装できるので紹介していきます。
動画でも解説しているのでお好みでどうぞ。
JavaScriptのNotification APIでプッシュ通知を送る方法
JavaScriptを使ったプッシュ通知の実装は色々あるのですが、今回はJavaScriptで標準で用意されているNotification APIというものを使った内容を紹介します。
内容としてはHTML側でボタンだけ作っておいて、ボタンをクリックしたら自分のパソコンに通知が来るようにやってみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./script.js" defer></script>
</head>
<body>
<div>
<button id="btn">送信</button>
</div>
</body>
</html>
続いてJS側の実装は以下のように行います。
const btn = document.querySelector("#btn");
btn.addEventListener("click", notification);
function notification() {
switch (Notification.permission) {
case "default":
Notification.requestPermission();
break;
case "granted":
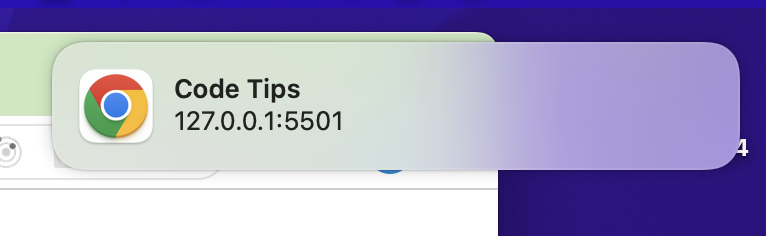
new Notification("Code Tips");
break;
case "denied":
alert("通知が拒否されています");
break;
}
}プッシュ通知を送信する実装をnotificationという関数にまとめて、ボタンがクリックされたらnotificationが実行される仕組みです。
Notification APIは「Notification.permission」という引数を取ったswitch文で実装できます。
Notification.permissionで設定できる条件は3つです。
①default:ユーザーが通知を許可しているか不明な場合
②granted : ユーザーが通知を許可している場合
③denied : ユーザーが通知を拒否している場合
①default:ユーザーが通知を許可しているか不明な場合
そもそもの前提として通知はユーザーに許可を取る必要があります。
ユーザーのプライバシーや操作性の観点から誰でも自由に通知を送信するのは良くないという考えがあり、年々その考えは世界中を通して厳しくなっていますので実装する前に理解しておきましょう。
Notification.requestPermissionという関数を実行していて、プッシュ通知を許可して良いかを確認するポップアップを表示します。
②granted : ユーザーが通知を許可している場合
ユーザーが通知を許可した場合に実行できる条件で、Notification APIをインスタンス化しています。
インスタンス化する際の引数にプッシュ通知で通知したい文字列を指定します。
今回は指定していませんが「アイコン」「通知の閉じ方」などプッシュ通知についてのオプション事項も引数に指定できます。

③denied : ユーザーが通知を拒否している場合
ユーザーが通知を拒否した場合に実行する条件になっています。
特に何か実行する必要はないのですが今回は違いを分かりやすくするためにアラート関数だけ実行しました。
Notification APIのカスタマイズ
さらに細かいカスタマイズをしてみましょう。
JavaScriptのNotification APIにはインスタンス化することで便利なプロパティを設定することができます。
まずプッシュ通知に説明文を追加したい時は以下のようにします。
const btn = document.querySelector("#btn");
btn.addEventListener("click", notification);
function notification() {
switch (Notification.permission) {
case "default":
Notification.requestPermission();
break;
case "granted":
new Notification("Code Tips", {
// ここを追加
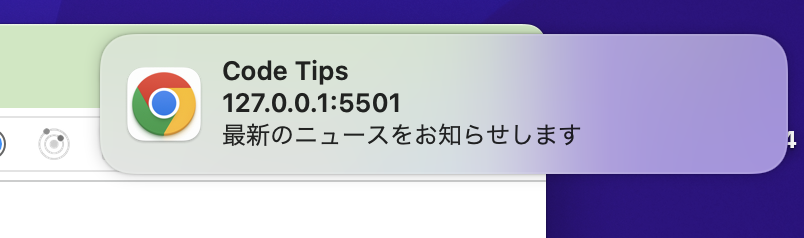
body: "最新のニュースをお知らせします",
});
break;
case "denied":
alert("通知が拒否されています");
break;
}
}new Notificationの引数にはテキストを設定できるのですが、「,」で区切ってオブジェクト形式でオプションのプロパティを設定できます。
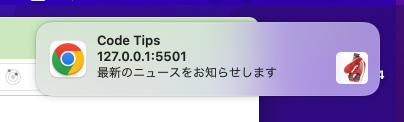
その中でbodyというプロパティは通知に説明文を追加することができます。

画像を事前に用意していればプッシュ通知の中でアイコンとして使うこともできます。
アイコン画像はiconというプロパティで画像のパスを指定することで設定できます。
function notification() {
switch (Notification.permission) {
case "default":
Notification.requestPermission();
break;
case "granted":
new Notification("Code Tips", {
body: "最新のニュースをお知らせします",
// ここを追加
icon: "../image.jpg",
});
break;
case "denied":
alert("通知が拒否されています");
break;
}
}
さらにtagというプロパティがあり、こちらはプッシュ通知に対する「目印」のような役割を持っています。
複数のプッシュ通知を用意した時の使い分けや、同じ通知内容を連投防止する効果があります。
function notification() {
switch (Notification.permission) {
case "default":
Notification.requestPermission();
break;
case "granted":
new Notification("Code Tips", {
body: "最新のニュースをお知らせします",
icon: "../image.jpg",
// ここを追加
tag: "テスト通知",
});
break;
case "denied":
alert("通知が拒否されています");
break;
}
}代表的なプロパティは以上の3点ですが他にもプロパティの種類があり、公式ドキュメントに全て記載があるので興味がある方は確認してみてください。
https://developer.mozilla.org/ja/docs/Web/API/Notification
以上のような形で簡単にパソコンへのプッシュ通知を送信することができました。
最後にプッシュ通知については以下の注意点があるので紹介しておきます。
・ユーザーがsafariを使っている場合はプッシュ通知が送信できない
・ユーザーがChromeを使っている場合はサイトの設定で通知の許可をONにする必要がある
・ユーザーのパソコンがmacOSの場合はシステム設定からChromeの通知をONにする必要がある
・ユーザーが使っているブラウザがシークレットモードの場合はプッシュ通知が送信できない